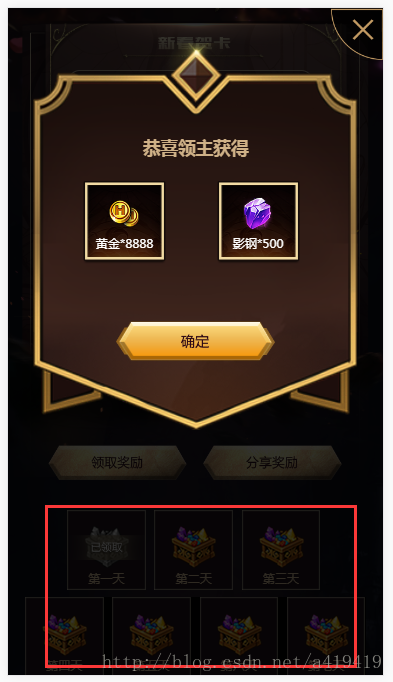
先看图:



再需求和解决方法:
1.需求:在一个可上下滑动的h5-index.html中,弹出一个固定于设备高度的奖励层。当奖励层弹出来之后:1.index页面不能出现滚动条,2.index不能自动置顶,要停留在触发事件的位置。
2.解决方法:
a.初始的css设置:
html,body {
width: 100%;
height:100%;
overflow: scroll;
}b.触发奖励层事件时,即点击‘领取奖励’时:
//点击领取奖励
$('.btn-getgift').on('click',function(){
$('body').css({
"overflow": "hidden",
"height":'100%'
})
$('html').css({
"overflow": "hidden",
"height":'100%'
})
$(".alertGift2").removeClass('hide');
})c.关闭奖励层时:
//关闭奖励弹窗
$('.btn-close,.btn-confirm').on('click',function(){
$(".alertGift").addClass('hide');
$('body').css({
"overflow": "scroll"
})
$('html').css({
"overflow": "scroll"
})
})主要思路:overflow中的scroll和hidden两个属性的切换,不过body和html的高度设置为100%也是必须的。
有用请点个赞,谢谢!!!






















 925
925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








