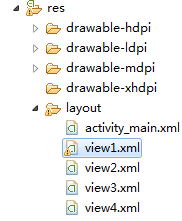
1.准备工作


每一个view,只是img不一样,其他都是一样的
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
//这里写每一页想要显示的图片
android:src="@drawable/image1"
android:scaleType="fitCenter"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="向左滑动下一张"
android:textColor="#f0f0f0"/>
</FrameLayout>2.主布局。xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
//这里要做兼容
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
//这里这得是引导栏
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
>
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>3.activity.java里面的代码
public class MainActivity extends Activity {
private ViewPager pager;
//定义一个泛型用于存储每一个view
private List<View>viewlist;
private PagerTabStrip tab;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
viewlist = new ArrayList<View>();
pager =(ViewPager) findViewById(R.id.pager);
tab = (PagerTabStrip)findViewById(R.id.tab);
//将每一个xml布局文件转化为view
View view1 = View.inflate(this, R.layout.view1, null);
View view2 = View.inflate(this, R.layout.view2, null);
View view3 = View.inflate(this, R.layout.view3, null);
View view4 = View.inflate(this, R.layout.view4, null);
//把view放进数组空间里面
viewlist.add(view1);
viewlist.add(view2);
viewlist.add(view3);
viewlist.add(view4);
//设置引导栏的属性,更多请查阅api
tab.setBackgroundColor(Color.BLACK);
tab.setTextColor(Color.WHITE);
tab.setDrawFullUnderline(false);
tab.setTabIndicatorColor(Color.WHITE);
//这里面是viewpager的适配器
MyPagerAdapter adapter = new MyPagerAdapter(viewlist);
//设置转换动画,也可以不设置转换动画,那样切换的效果就很死板
pager.setPageTransformer(true, new DepthPageTransformer());
//这是另外一个不同效果的转换动画
//pager.setPageTransformer(true, new ZoomOutPageTransformer());
pager.setAdapter(adapter);
}
}4.viewpager的适配器,这里没有什么要注明的,相应的参数都记住怎么填的就行了,如果要设置title则加个getPageTitle方法,定义一个titlelist,把每一页的title写进list里面
public class MyPagerAdapter extends PagerAdapter{
private List<View>viewlist;
public MyPagerAdapter(List<View>viewlist){
this.viewlist=viewlist;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewlist.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewlist.get(position));
return viewlist.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(viewlist.get(position));
}
}原理:
将xml文件转换为view放进list泛型里面,用pageradapter适配器绑定viewlist数据源呈现出来,想要加动画就setPageTransformer参数第一个是true,第二个是一个动画类,api中也可以查到一个是DepthPageTransformer,一个是ZoomOutPageTransformer






















 778
778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








