今天小编给大家带来WEB 自动化神器 TestCafe(一) —安装和入门篇

一、TestCafe 介绍:
TestCafe 是一款基于 Node.js 的端到端 Web 自动化测试框架,支持 TypeScript 或 JavaScript 来编写测试用例,运行用例,并生成自动化测试报告。 TestCafe 兼容 Windows,MacOS 和 Linux 系统,同时也支持桌面,移动端所有的浏览器,并且无需安装浏览器对应的 WebDriver。
- TestCafe 的特性 支持并发启动多个浏览器同时测试,无需修改任何代码
- 支持 TypeScript 和最新的 JavaScript 语言来编写用例
- 同一套代码,无需进行任何配置环境支持在所有的浏览器运行
- 会自动检测页面中错误的 js 代码
- 支持在 TeamCity,Jenkins,Travis 中持续集成
- TestCafe 中提供了高级的选择器库,断言方式等,可以很方便的基于 PageObject 模式去进行测试
二、环境安装
TestCafe 环境安装非常简单,安装好 node.js 之后,通过一条 npm 命令就可以搞定。

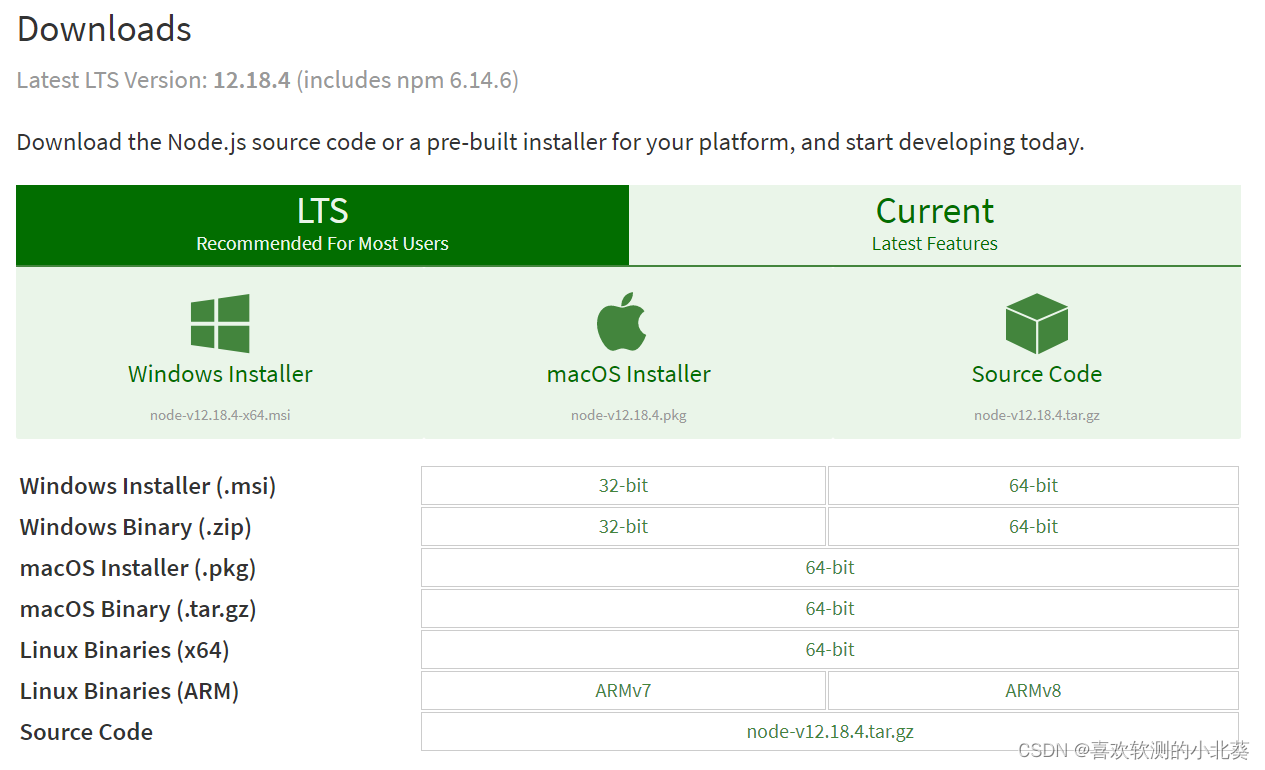
- node.js 的安装 关于 node.js 安装非常简单,先去 node.js 官网(https://nodejs.org/en/download/)根据操作系统下载对应的安装包,进行安装即可。
- 安装好了之后,打开命令终端:输入下述命令 Node --version 能看到对应的版本就说明安装好了!

- TestCafe 安装
- 安装好 node.js 之后直接使用 mpn 就可以安装 TestCafe,命令如下
npm install testcafe
- 安装好之后输入 testcafe --verison 就说明安装成功了


三、入门使用
1、案例代码讲解
接下来通过一个简单的案例来给大家介绍一下 TestCafe 如何使用,要使用 testcafe 进行 Web 自动化测试,首先需要创建一个.js 或。ts 的测试用例文件,每个测试用例文件中 fixture 和 test 这两个部分组成,下面是一个打开百度首页并进行搜索的小案例。
- 第一步、导入 testcafe 模块中的 Selector 这个选择器, 可以使用 Selector 来定位元素
import { Selector } from 'testcafe';
- 第二步:创建一个 fixture 对象,并打开百度首页(测试文件中必须要有 fixture)
fixture(`百度案例`).page(`https://www.baidu.com`);
- 第三步:定义一个测试用例,用例中定位搜索输出框输入百度,点击搜索(每一个 test 就是一条测试用例)
test('百度搜索功能', async t => {
await t.typeText('#kw', "hao123")
.click('#su')
});
2、案例运行
- 第一步:创建 test_baidu.js 文件,写入如下代码
import { Selector } from 'testcafe';
fixture(`百度案例`).page(`https://www.baidu.com`);
test('百度搜索功能', async t => {
await t.typeText('#kw', "月下")
.click('#su')
});
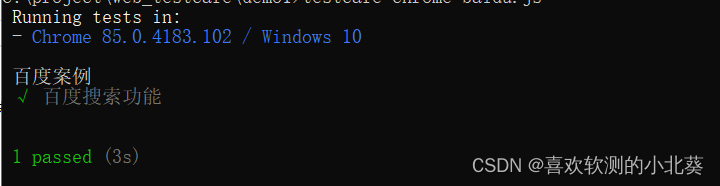
- 第二步:cmd 中切换到上述文件所在路径,通过 testcafe 执行测试代码 启动命名规范:testcafe 运行浏览器名 运行文件 通过 Chrome 浏览器运行,cmd 命令如下: testcafe chrome test_baidu.js 通过火狐浏览器运行,cmd 命令如下 testcafe firefox test_baidu.js 关于使用其他浏览器执行,就不逐一介绍了 执行之后就会自动打开对应的浏览器,访问百度首页,并搜索月下
- 运行完毕后,cmd 中即可查看测试结果,如下图

testcafe 的安装和入门使用就解释到这里,持续关注小编,后续还会更新详细的使用教程文章
看到这里的朋友不妨点个赞,码字不易,谢谢大家。






















 3968
3968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










