让人感觉自己点击到就是,
点击按钮时按钮出现颜色或背景的变化,
松开时按钮恢复。
这里用转态选择器改变圆角按钮的类型
colors.xml
...
<color name="puzzle_light">#64c6d4ef</color>
<color name="puzzle_dark">#6456648f</color>...
圆角按钮:
shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置矩形的四个角为弧形 -->
android:shape="rectangle" >
<!-- 填充的颜色 -->
<solid android:color="#ffffff" />
<!-- android:radius 弧形的半径 -->
<corners android:radius="5dip" />
</shape>
显示的就是一个圆角按钮
现在要创建一个转态选择器来使按钮点击
drawable右键->new->drawable resource file->Root element里输入selector
button_touch.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/shape1" />
<item android:drawable="@drawable/shape"/>
</selector>第二个item没设置是默认情况下的按钮样式
调用在 <Button>的android:background="@drawable/button_touch"
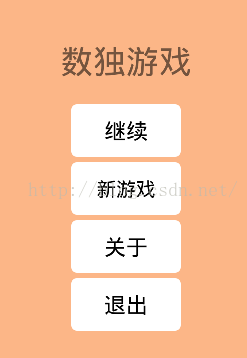
我的效果图:
























 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








