美化盒子
font-weight:文字加粗
只有bold(加粗有效),或者设置700(与bold效果相同),400是正常情况,100-900之间取整
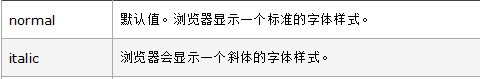
font-style 属性定义字体的风格

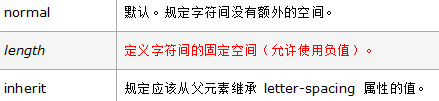
letter-spacing 属性增加或减少字符间的空白(字符间距)

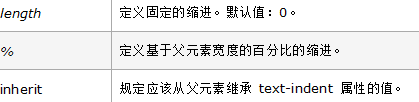
text-indent 属性规定文本块中首行文本的缩进

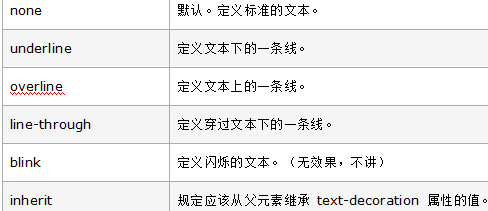
五、text-decoration 属性规定添加到文本的修饰

p:first-letter 伪元素:向段落的第一个字符添加特殊样式(span标签无效 此元素应用于块级元素)
p:first-line 伪元素向文本的首行添加特殊样式。

应用外部字体
| <!DOCTYPE html> | |
|
| <html lang="en"> |
|
| <head> |
|
| <meta charset="UTF-8"> |
|
| <title>Document</title> |
|
| <style type="text/css"> |
|
| @font-face |
|
| { |
|
| font-family: "gn"; |
|
| src: url("fonts/晚安体.ttf"); |
|
| } |
|
| p{ margin: 30px 200px;line-height: 2em;font-size:20px; padding: 20px; font-weight: bold;} |
|
| p{font-family: "gn"} |
|
| </style> |
|
| </head> |
|
| <body> |
|
| <div> |
|
| 这是普通字体。。。。。 |
|
| </div> |
|
| <p> |
|
| 该元素的字体设置:【font-family: "good night","sans-serif"】 |
|
| <br> |
|
| 本机并没有安装"good night"字体,它是如何被显示出来的呢? |
|
| <br> |
|
| 是因为我在网页中使用了CSS的@font-face指令,加载了该字体,它的具体格式见网页源代码 |
|
| </p> |
|
| </body> |
|
| </html> |
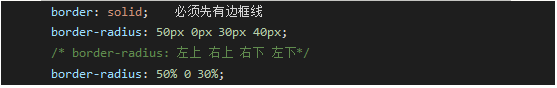
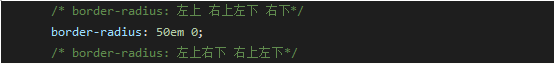
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。


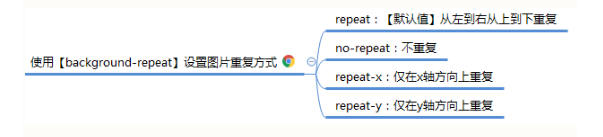
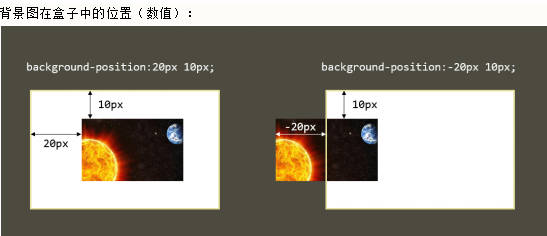
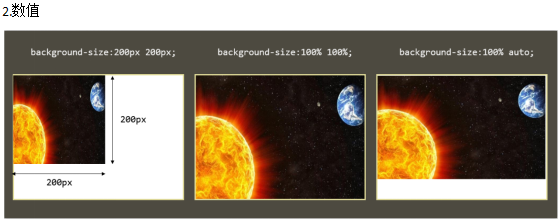
background-image 属性为元素设置背景图像。
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。



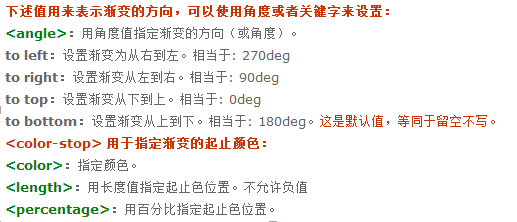
线性渐变:linear-gradient() 函数用于创建一个线性渐变的 "图像"。



透明度和通道
使用【opacity】属性,
可调整整个盒子的透明度
该属性的取值范围是0~1
其中,0表示全透明,1表示完全不透明
opacity: 0.5;
使用rgba颜色,可调整某个颜色的透明度,
rgba分别表示: r:red,g:green,b:blue,a:alpha
书写格式为:rgba(red, green, blue, alpha)
其中,alpha表示透明通道,取值是0~1之间
0表示全透明,1表示完全不透明
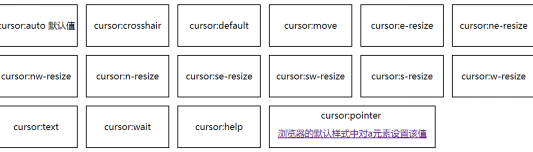
鼠标样式



text-shadow 属性向文本设置阴影。
text-shadow: h-shadow v-shadow blur color;






















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








