做了一个页面,涉及上传图片的功能,但是发现上传后图片无法正常显示

打印的图片信息和数据库中的对不上
![]()
因为图片地址,所以想问题应该是在后端和数据库连接这块有问题
检查后端相关部分代码,发现是这里字符串拼接的问题

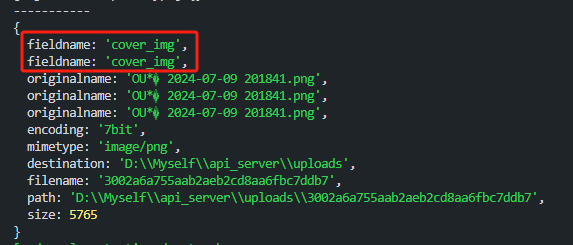
打印以下req.file这个对象
fieldname是文件名,filename才是图片名!

所以将req.file.fieldname改为filename即可
问题解决!

做了一个页面,涉及上传图片的功能,但是发现上传后图片无法正常显示

打印的图片信息和数据库中的对不上
![]()
因为图片地址,所以想问题应该是在后端和数据库连接这块有问题
检查后端相关部分代码,发现是这里字符串拼接的问题

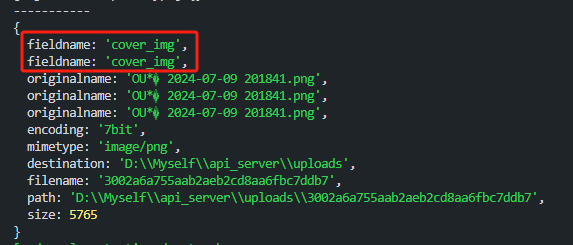
打印以下req.file这个对象
fieldname是文件名,filename才是图片名!

所以将req.file.fieldname改为filename即可
问题解决!

 983
983
 170
170
 255
255
 6811
6811
 1万+
1万+
 1334
1334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


