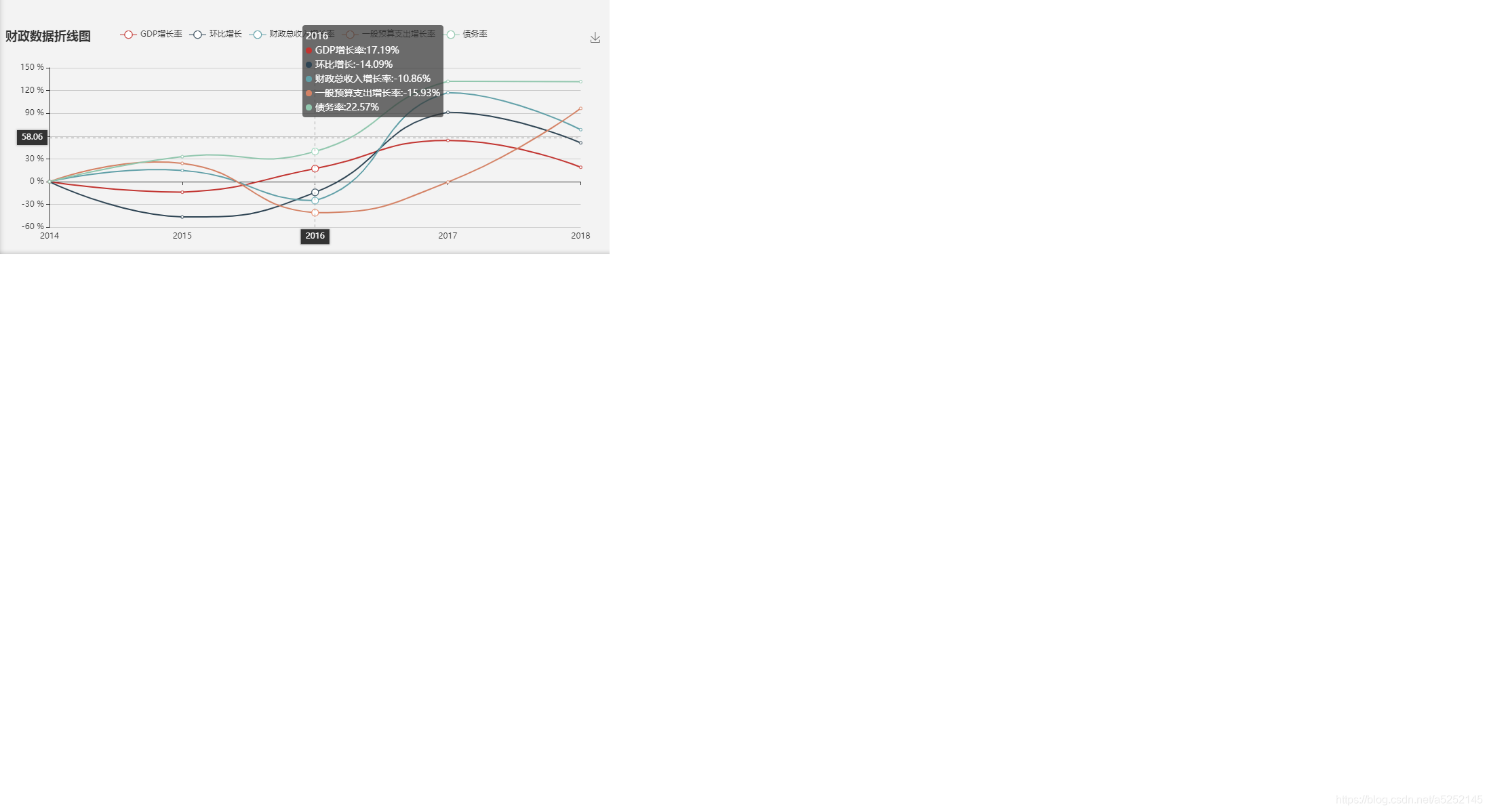
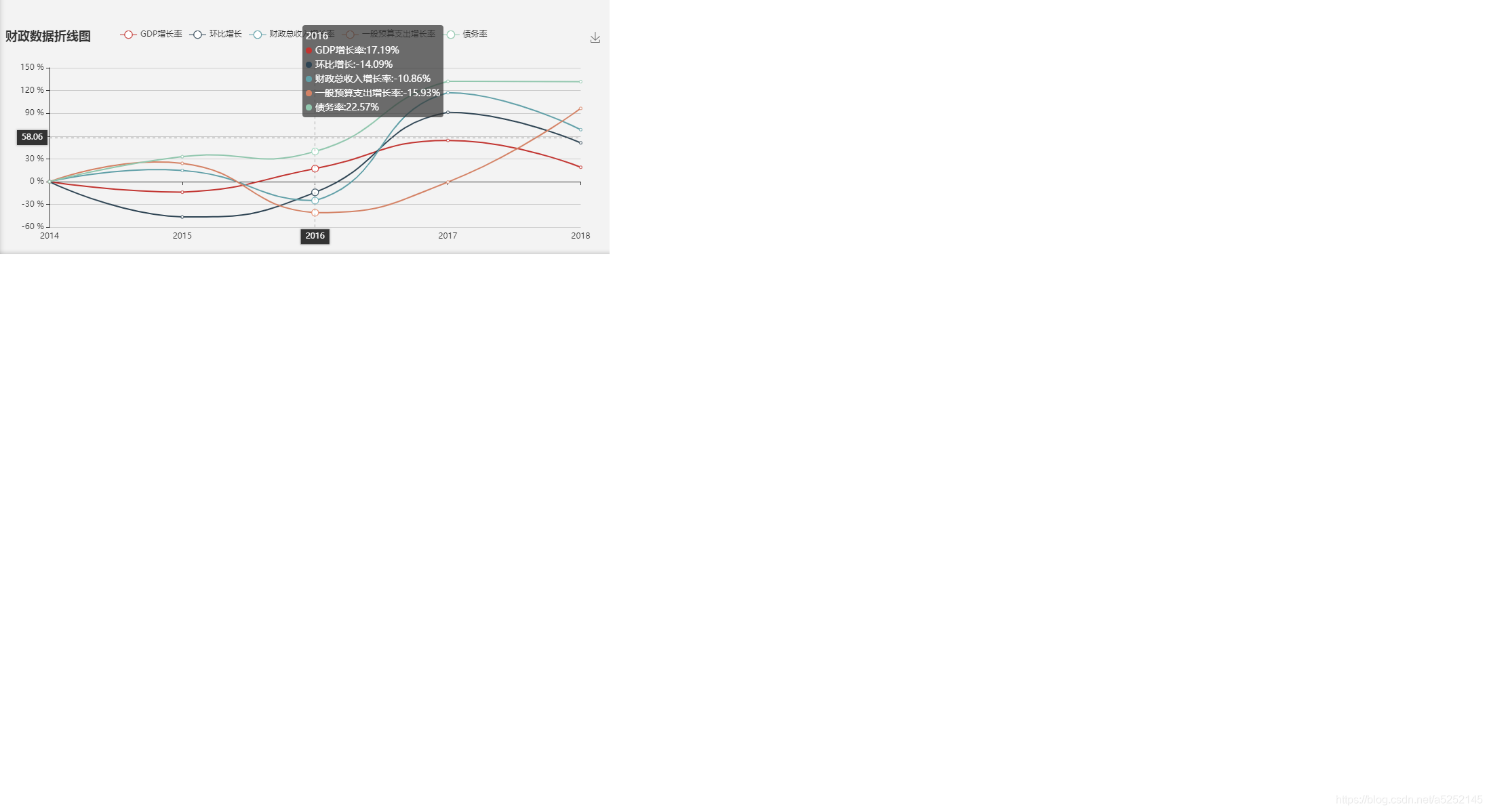
Echarts提示框自定义显示百分号
tooltip: {
trigger: 'axis',
formatter: '{b0}<br/>' +
'<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#c23531"></span>{a0}:{c0}%<br/>' +
'<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#2F4554"></span>{a1}:{c1}%<br/>' +
'<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#61A0A8"></span>{a2}:{c2}%<br/>' +
'<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#D48265"></span>{a3}:{c3}%<br/>' +
'<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#91C7AE"></span>{a4}:{c4}%<br/>', // 显示百分比
padding:5, // 内边距
axisPointer:{
type:'cross',
lineStyle:{
type:'dashed'
}
}
},
























 1543
1543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








