派生选择器:
根据元素位置的上下文关系来定义样式
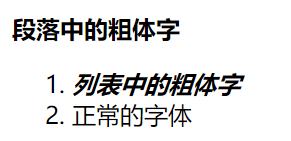
比如,希望列表中的strong元素变为斜体字,而不是通常的粗体字。
HMTL代码,只写body部分
<body>
<p><strong>段落中的粗体字</strong></p>
<ol>
<li><strong>列表中的粗体字</strong></li>
<li>正常的字体</li>
</ol>
</body>CSS代码
li strong {
font-style:italic;
}
只有li元素中的strong元素的样式变为斜体字,不需要为了strong元素定义特别的id和class,代码更简洁。






















 2785
2785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








