前言
上一篇文章[揭开RecyclerView的神秘面纱(二):处理RecyclerView的点击事件](http://www.jianshu.com/p/f2e0463e5aef)中,笔者主要讲述了处理RecyclerView点击事件的几种方法,处理点击事件是为了实现与用户的交互,那么实现什么交互呢?对于一个视图数据来说,无非有如下可能:添加数据和删除数据和修改数据,接下来将讲述怎么操作数据和添加分割线。本系列所有源码看下方下载地址。
操作数据
首先我们看看官方提供了什么API给我们调用,我们看RecyclerView.Adapter中提供的四个方法如下:
//该方法用于当增加一个数据的时候,position表示新增数据显示的位置
final void notifyItemInserted(int position)
//该方法用于删除一个数据的时候,position表示数据删除的位置
final void notifyItemRemoved(int position)
//该方法表示所在position对应的item位置不会改变,但是该item内容发生变化
final void notifyItemChanged(int position)
//该方法一般用于:适配器之前装载的数据大部分已经过时了,需要重新更新数据
//调用该方法的时候,recyclerView会重新计算子item及所有子item重新布局
//出于效率考虑,官方建议用更加精确的方法(比如上面三个方法)来取代这个方法
final void notifyDataSetChanged()为了直观地看到各个方法的用法,我们对原有代码进行修改,看看具体的运行结果如何。
首先对MyAdapter.java修改,新增三个方法:
//移除数据
public void removeData(int position) {
mDataSet.remove(position);
notifyItemRemoved(position);
}
//新增数据
public void addData(int position){
mDataSet.add(position,"Add One");
notifyItemInserted(position);
}
//更改某个位置的数据
public void changeData(int position){
mDataSet.set(position,"Item has changed"+ count++);
notifyItemChanged(position);
}接下来我们在MainActivity.java中调用这三个方法:
mRecyclerView.addOnItemTouchListener(new RecyclerViewClickListener2(this, mRecyclerView,
new RecyclerViewClickListener2.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(MainActivity.this, "Click " + mData.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
//长按某个item后,将移除这个item
mAdapter.removeData(position);
}
}));
...
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_search:
Toast.makeText(MainActivity.this, "Search !", Toast.LENGTH_LONG).show();
break;
case R.id.action_add:
mAdapter.addData(1);
break;
case R.id.action_change:
mAdapter.changeData(2);
break;
}
return true;
}
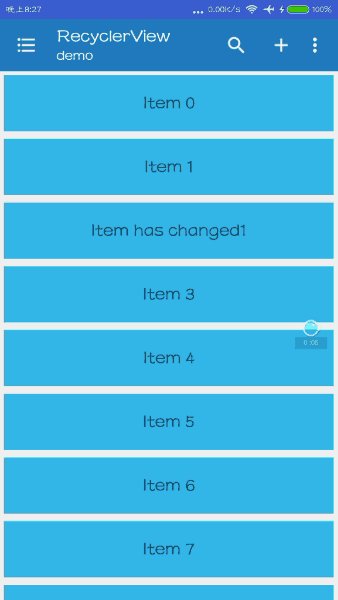
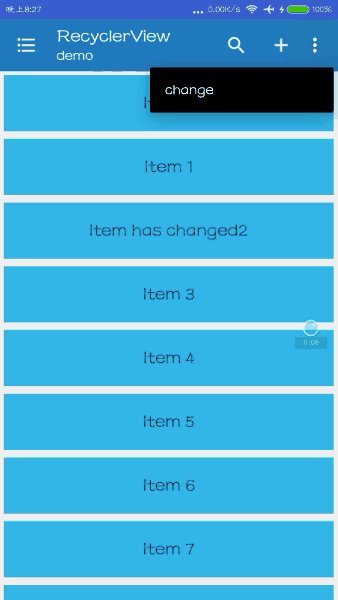
});接下来,我们看看选择不同选项时的运行结果是怎样的:



可以看出,数据都被正确地增加、删除、修改成功了。我们再仔细观察一下,每一个Item变化的时候都不是瞬间变化的,它都会有一个动画效果,使得用户体验很好,其实这里面使用了RecyclerView默认提供的动画效果:
//这一句不是必要的,因为RecyclerView会默认使用
mRecyclerView.setItemAnimator(new DefaultItemAnimator());还记得在第一节的时候提到过RecyclerView.ItemAnimator这个抽象类,它是用于控制Item的动画效果的,而DefaultItemAnimator()正是它的一个实现类。这也说明了,我们可以自定义实现很多特效动画。至于它的各种动画效果,可以参考GitHub上的开源项目:RecyclerViewItemAnimators,这里就不展开来讲了。
添加分割线
细心的同学会发现,笔者的RecyclerView每个Item之间是用magin属性来分开的,那么RecycleView有没有像ListView那样可以直接在xml属性中添加android:divider呢?答案是没有的,可能是考虑到RecycleView灵活多变的特点,官方没有添加这个属性,不过我们还是有办法可以手动去添加。在第一节有提到过:RecyclerView.ItemDecoration这个抽象类,它是用于添加分割线的,按照惯例,我们看看这个抽象类里面有什么方法:
public static abstract class ItemDecoration {
public void onDraw(Canvas c, RecyclerView parent, State state) {
onDraw(c, parent);
}
public void onDrawOver(Canvas c, RecyclerView parent, State state) {
onDrawOver(c, parent);
}
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state) {
getItemOffsets(outRect, ((LayoutParams) view.getLayoutParams()).getViewLayoutPosition(),
parent);
}
}省略了三个官方不提倡的用法,这里简单说明一下以上各个方法的作用:
onDraw和onDrawOver,显然,这两个方法是用于绘制的,那么绘制分割线的逻辑可以放在这里面,它们二者的具体区别是:onDraw是在item view绘制之前调用,而onDrawOver是在item view绘制之后调用,因此我们一般选择重写其中一个方法即可。getItemOffsets,这个方法是告诉RecyclerView在绘制完一个item view的时候,应该留下多少空位,以便于绘制分割线。
既然知道了这三个方法的作用,那么我们来写一个实现类,新建DividerItemDecoration(注:该类参考自Android官方):
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
//使用系统自带的listDivider
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context,int orientation){
//使用TypeArray加载该系统资源
final TypedArray ta = context.obtainStyledAttributes(ATTRS);
mDivider = ta.getDrawable(0);
//缓存
ta.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation){
if(orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST){
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
if(mOrientation == VERTICAL_LIST){
drawVertical(c,parent);
}else{
drawHorizontal(c,parent);
}
}
public void drawVertical(Canvas c,RecyclerView parent){
//获取分割线的左边距,即RecyclerView的padding值
final int left = parent.getPaddingLeft();
//分割线右边距
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
//遍历所有item view,为它们的下方绘制分割线
for(int i=0;i<childCount;i++){
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left,top,right,bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
if(mOrientation == VERTICAL_LIST){
//设置偏移的高度是mDivider.getIntrinsicHeight,该高度正是分割线的高度
outRect.set(0,0,0,mDivider.getIntrinsicHeight());
}else{
outRect.set(0,0,mDivider.getIntrinsicWidth(),0);
}
}
}接着在MainActivity.java添加如下代码:
mRecyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST));最后,我们把之前在itemlayout.xml添加的margin值去掉,那么我们看看运行结果:

可以看出,出现了浅灰色的分割线。这里面用的是系统自带的分割线样式,我们完全可以使用自定义样式来取代系统的分割线,关于绘制分割线的更多知识,比如说网格布局的分割线的绘制,可以参考如下的博客:
关于RecyclerView的用法讲解至此,纵观整个使用流程,其灵活性、可定制性还是很高的,特别是结合另一个控件CardView,能使得它看起来更加优雅,有兴趣的可以去了解一下二者的结合使用。
源码下载地址:
更多阅读:
揭开RecyclerView的神秘面纱(一):RecyclerView的基本使用
揭开RecyclerView的神秘面纱(二):处理RecyclerView的点击事件






















 6563
6563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








