windows 10下vue 环境安装、项目建立和运行
确定nodejs和npm已经安装
node -v
v14.15.0
npm -v
6.14.8
没有安装nodejs和npm请参考(感谢作者):Win10环境安装node.js和npm
安装cnpm
后期安装vue和相关依赖包都将使用cnpm进行安装,npm安装的话,我这边网络慢的像🐌
npm install -g cnpm -registry=https://registry.npm.taobao.org
cnpm -v
log如下:
cnpm@6.1.1 (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js)
npm@6.14.10 (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\lib\npm.js)
node@14.15.0 (C:\Program Files\nodejs\node.exe)
npminstall@3.28.0 (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Users\Administrator\AppData\Roaming\npm
win32 x64 10.0.10586
registry=https://r.npm.taobao.org
安装vue
cnpm install vue
log如下:
√ Installed 1 packages
√ Linked 0 latest versions
√ Run 0 scripts
√ All packages installed (1 packages installed from npm registry, used 739ms(network 737ms), speed 40.88kB/s, json 1(30.13kB), tarball 0B)
安装vue-cli
cnpm install --global vue-cli
log如下:
Downloading vue-cli to C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli_tmp
Copying C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli_tmp\_vue-cli@2.9.6@vue-cli to C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli
Installing vue-cli's dependencies to C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli/node_modules
[1/20] commander@^2.9.0 installed at node_modules\_commander@2.20.3@commander
[2/20] minimatch@^3.0.0 installed at node_modules\_minimatch@3.0.4@minimatch
[3/20] ora@^1.3.0 installed at node_modules\_ora@1.4.0@ora
[4/20] multimatch@^2.1.0 installed at node_modules\_multimatch@2.1.0@multimatch
[5/20] chalk@^2.1.0 installed at node_modules\_chalk@2.4.2@chalk
[6/20] rimraf@^2.5.0 existed at node_modules\_rimraf@2.7.1@rimraf
[7/20] consolidate@^0.14.0 installed at node_modules\_consolidate@0.14.5@consolidate
[8/20] semver@^5.1.0 installed at node_modules\_semver@5.7.1@semver
[9/20] tildify@^1.2.0 installed at node_modules\_tildify@1.2.0@tildify
[10/20] user-home@^2.0.0 installed at node_modules\_user-home@2.0.0@user-home
[11/20] uid@0.0.2 installed at node_modules\_uid@0.0.2@uid
[12/20] coffee-script@1.12.7 existed at node_modules\_coffee-script@1.12.7@coffee-script
[13/20] read-metadata@^1.0.0 installed at node_modules\_read-metadata@1.0.0@read-metadata
[14/20] validate-npm-package-name@^3.0.0 installed at node_modules\_validate-npm-package-name@3.0.0@validate-npm-package-name
[15/20] metalsmith@^2.1.0 installed at node_modules\_metalsmith@2.3.0@metalsmith
[16/20] handlebars@^4.0.5 installed at node_modules\_handlebars@4.7.6@handlebars
[17/20] request@^2.67.0 installed at node_modules\_request@2.88.2@request
[18/20] download-git-repo@^1.0.1 installed at node_modules\_download-git-repo@1.1.0@download-git-repo
[19/20] async@^2.4.0 installed at node_modules\_async@2.6.3@async
[20/20] inquirer@^6.0.0 installed at node_modules\_inquirer@6.5.2@inquirer
deprecate metalsmith@2.3.0 › gray-matter@2.1.1 › coffee-script@^1.12.4 CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
deprecate request@^2.67.0 request has been deprecated, see https://github.com/request/request/issues/3142
deprecate request@2.88.2 › har-validator@~5.1.3 this library is no longer supported
Recently updated (since 2021-01-26): 1 packages (detail see file C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\node_modules\.recently_updates.txt)
2021-02-01
→ handlebars@4.7.6 › uglify-js@^3.1.4(3.12.6) (07:01:04)
All packages installed (233 packages installed from npm registry, used 12s(network 12s), speed 434.72kB/s, json 220(484.85kB), tarball 4.58MB)
[vue-cli@2.9.6] link C:\Users\Administrator\AppData\Roaming\npm\vue@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\bin\vue
[vue-cli@2.9.6] link C:\Users\Administrator\AppData\Roaming\npm\vue-init@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init
[vue-cli@2.9.6] link C:\Users\Administrator\AppData\Roaming\npm\vue-list@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-list
建立vue项目
vue init webpack janus-client
项目配置如下,这里每一步会提示选择,你可以根据实际需求进行选择yes or no
? Project name janus-client
? Project description A Vue.js project
? Author hbwang <hbwang@163.com>
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner karma
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recom? Should we run `npm install` for you after the project has been created? (recom
mended) npm
vue-cli · Generated "janus-client".
# Installing project dependencies ...
# ========================
注意:在Installing project dependencies … 这插入依赖时,如果长时间进度条不动,不能插入的话,请ctrl+c中断,之后通过cnpm install 进行插入
我这里后边会使用vscode打开项目,终端运行cnpm install 安装依赖
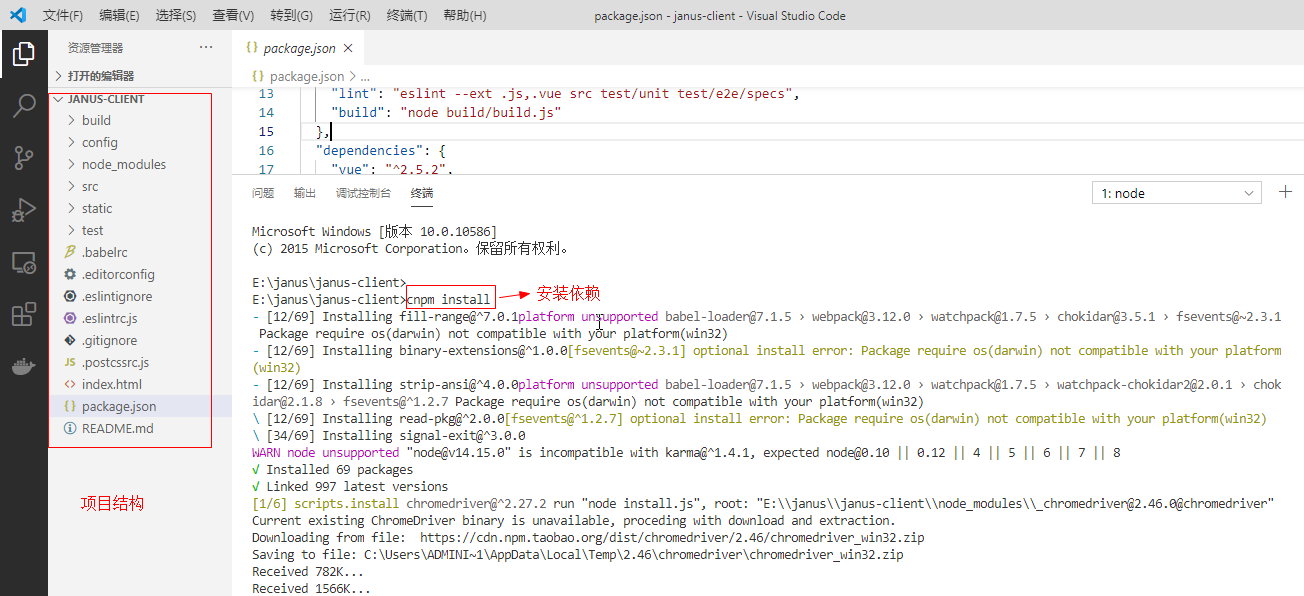
使用vscode打开项目cnpm安装依赖
cnpm install
部分log:
- [12/69] Installing fill-range@^7.0.1platform unsupported babel-loader@7.1.5 › webpack@3.12.0 › watchpack@1.7.5 › chokidar@3.5.1 › fsevents@~2.3.1 Package require os(darwin) not compatible with your platform(win32)
- [12/69] Installing binary-extensions@^1.0.0[fsevents@~2.3.1] optional install error: Package require os(darwin) not compatible with your platform(win32)

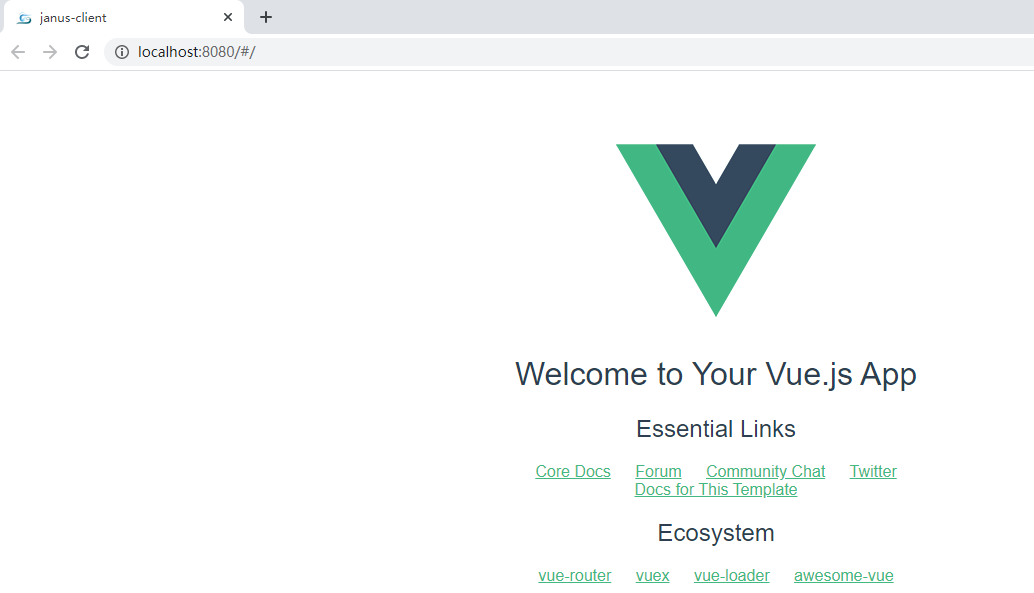
运行vue项目以验证环境
npm run start
log:
> janus-client@1.0.0 start E:\janus\janus-client
> npm run dev
> janus-client@1.0.0 dev E:\janus\janus-client
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 33/38 modules 5 active ...-client\src\components\HelloWorld.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
95% emitting
DONE Compiled successfully in 11058ms 下午3:21:27
I Your application is running here: http://localhost:8080
























 3075
3075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










