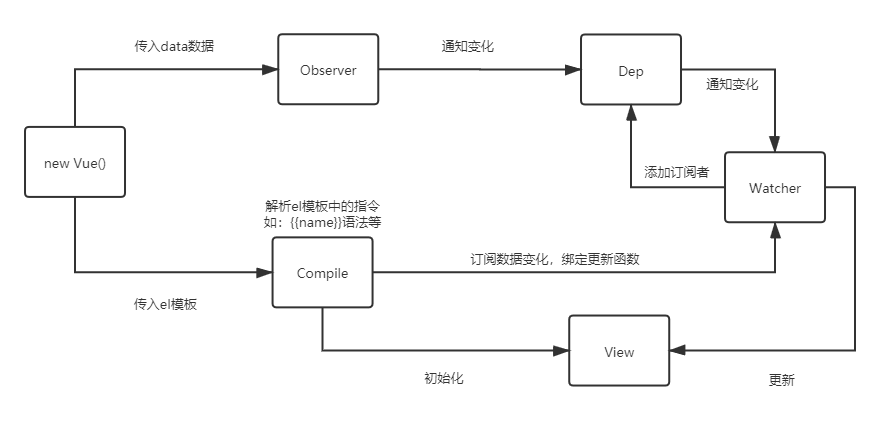
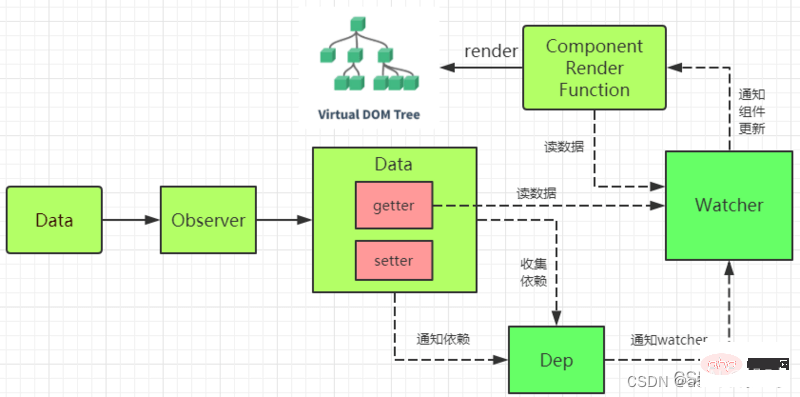
原理是采用数据劫持结合发布者-订阅者模式来实现数据的响应式。首先当创建 vue实例后在初始化过程中会创建一个Observer对象,它通过Object.defineProperty来递归遍历data里的每个属性并转化成getter、setter。接着每个属性都会创建一个Dep的实例,主要是用来收集依赖和派发更新的。当执行render函数的时候,getter会把收集到的依赖也就是Watcher添加到Dep的subs数组里。当数据发生变化的时候setter会通知Dep,Dep就调用notify()方法来通知到每一个对应关联的Watcher,然后Watcher就调用自身的update()来进行视图更新。
补充一点,还需要compile来解析模板指令,来将模板中的变量替换成数据,然后初始化渲染页面,并将每个指令对应的节点都绑定更新函数,然后添加到监听数据的Watcher当中,一旦数据发生变化,就会收到通知,更新视图。


Observer对象:vue的数据对象在初始化过程中转为Observer对象;
Dep(发布者):。Observer和Watcher之间的纽带,每个Observer都有Dep实例,用来存储Watcher;
①subs 数组:存储所有的观察者
②addSub():添加观察者
③notify():当事件发生,调用所有观察者的 update() 方法
Watcher(订阅者):订阅者。将模板和Observer对象结合生成Watcher实例,自带update();有三种实例分为渲染 watcher (render watcher),计算属性 watcher (computed watcher),侦听器 watcher(user watcher)三种。
Object.defineProperty 的缺点:
深度监听需要递归到底,一次性计算量大
无法监听新增属性、删除属性(要使用 Vue.set Vue.delete)
无法原生监听数组,需要特殊处理【对数组的方法重写,[‘push’, ‘pop’, ‘shift’, ‘unshift’, ‘splice’,‘sort’,‘reverse’] 这几个方法更改数组才会响应式变化,直接更改索引不会响应式改变】
为什么在 Vue3.0 采用了 Proxy,抛弃了 Object.defineProperty?








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








