《 自定义控件之绘图篇(四):canvas变换与操作 》这篇blog介绍了canvas使用的基本情况
结合自己写的小demo ,加深了印象
canvas.save();//这里要保存一次,以便于画完表盘,restore到初始状态
canvas.drawCircle(width / 2, width / 2, radius, mPaintCircle);
for(int i=0;i<24;i++){
if(i%6==0){
canvas.drawLine(width/2,0,width/2,60,mPaint1);
canvas.drawText(i+"",width/2-mPaint1.measureText(i+"")/2,90,mPaint1);
}else{
canvas.drawLine(width / 2, 0, width / 2, 30, mPaint2);
canvas.drawText(i+"",width/2-mPaint1.measureText(i+"")/2,60,mPaint2);
}
canvas.rotate(15,width/2,width/2);
}
canvas.restore();//画完表盘后,从canvas栈中取出之前保存的状态
int hour=11;
int minute=45;
int degreeH=hour*30;
int degreeM=minute*6;
canvas.save();//这里务必要再进行保存,画完时针还要画分针
canvas.rotate(degreeH, width / 2, width / 2);
canvas.drawLine(width / 2, width / 2, width / 2, width / 2 - radius * 0.6f, mPaint1);
canvas.restore();//画完时针后取出画时针前的状态,由于canvas状态是一个栈结构保存的,所以如果之前画时针时没有保存,则取得未知的canvas状态
canvas.rotate(degreeM, width / 2, width / 2);
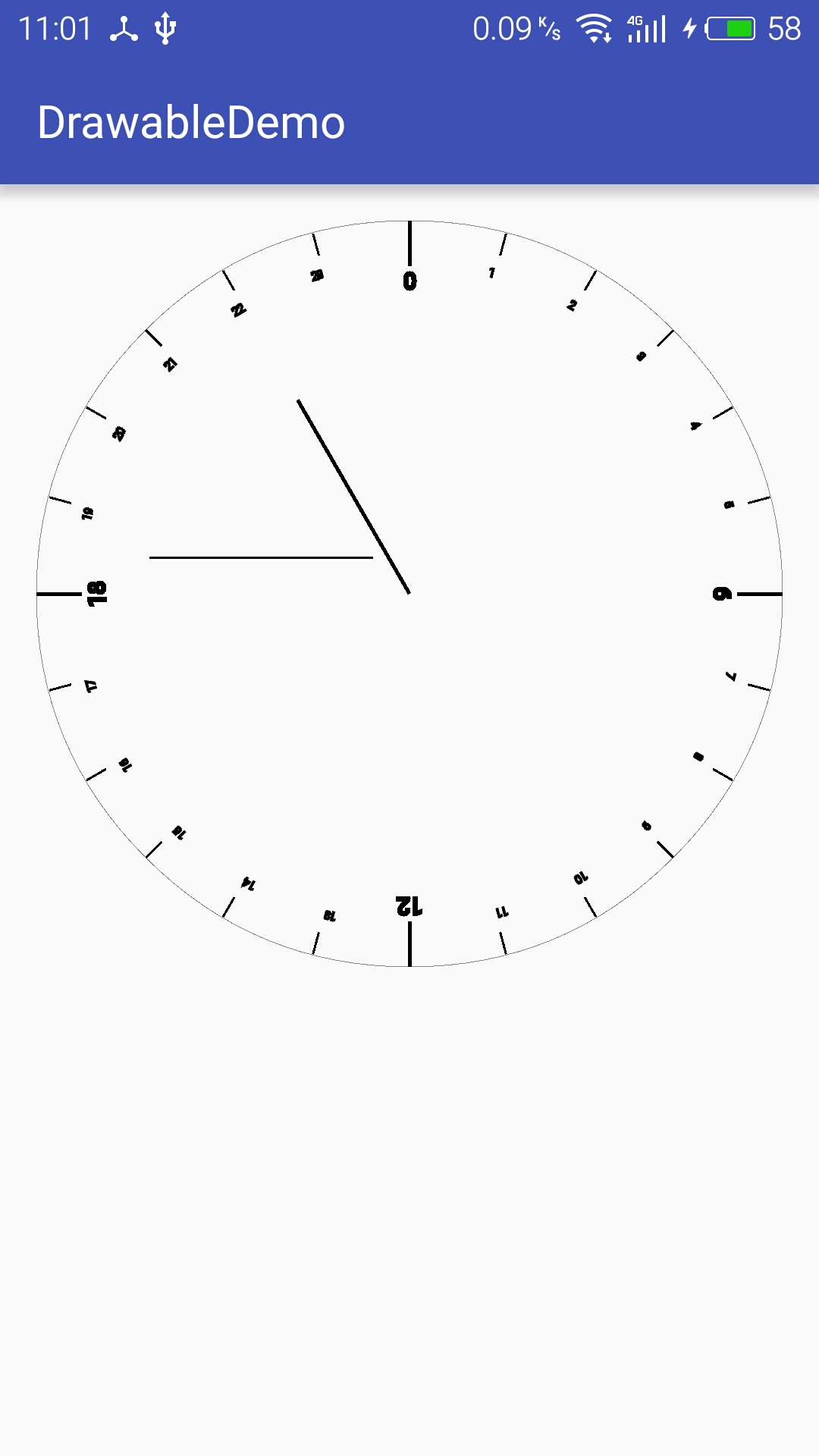
canvas.drawLine(width / 2, width / 2, width / 2, width / 2 - radius * 0.6f, mPaint2);刚做的时候在画完表盘之后,用canvas.restore()取出初始状态后,画时针时没有再调用canvas.save()保存,导致两次连续的restore()操作,以至于第二次restore()画分针时取得未知的canvas状态,出现了错位如图(分针不在圆心为起点画图):
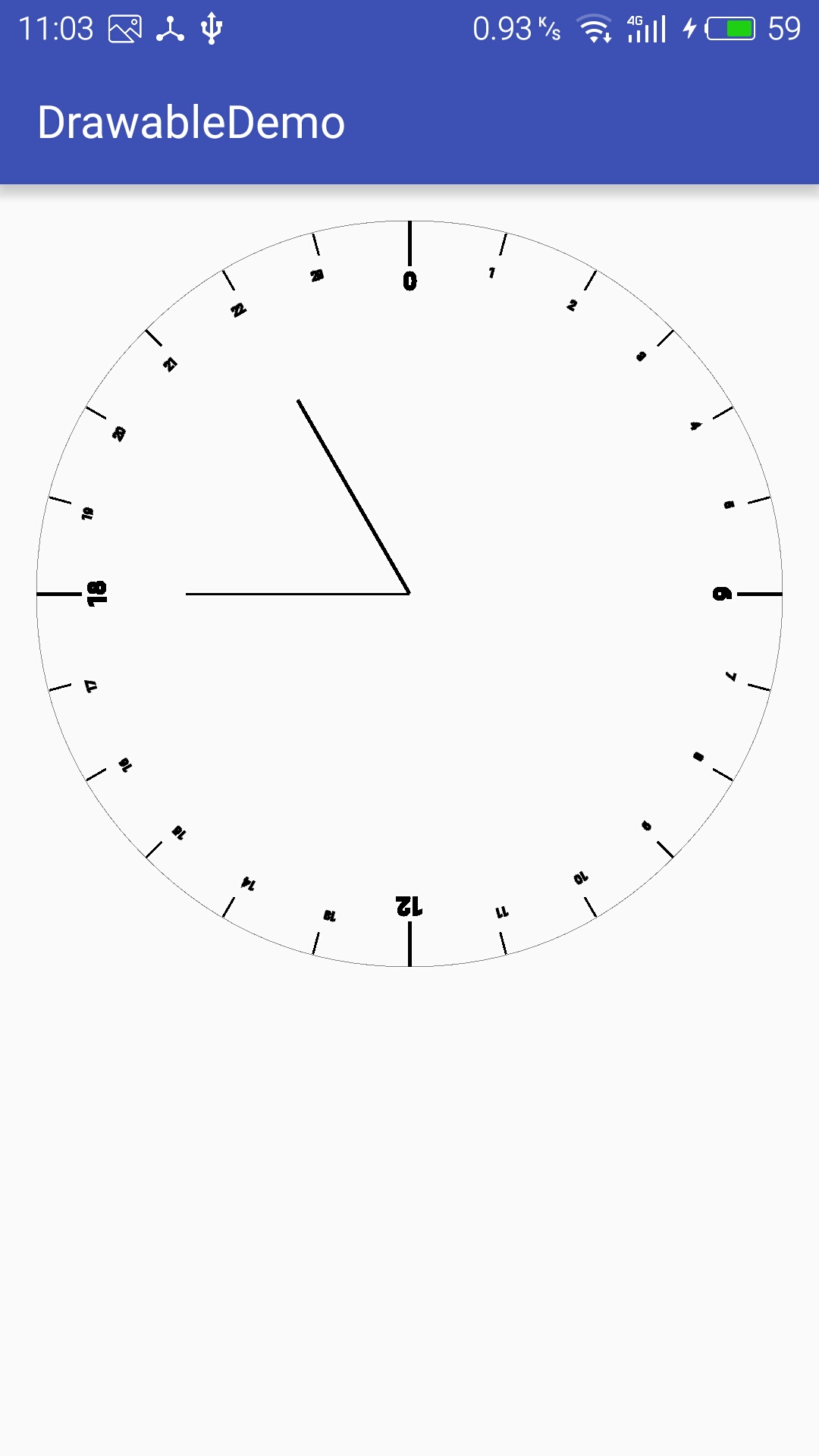
正常图片:
完整代码:
public class Myiew extends View {
public Myiew(Context context) {
super(context);
}
public Myiew(Context context, AttributeSet attrs) {
super(context, attrs);
}
public Myiew(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private int width,height,radius;
private Paint mPaintCircle,mPaint1,mPaint2;
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
width=getMeasuredWidth();
height=getMeasuredHeight();
radius=width/2;
mPaintCircle=new Paint();
mPaint1=new Paint();
mPaint2=new Paint();
mPaintCircle.setStyle(Paint.Style.STROKE);
mPaint1.setStyle(Paint.Style.STROKE);
mPaint2.setStyle(Paint.Style.STROKE);
mPaintCircle.setColor(Color.GRAY);
mPaint1.setColor(Color.BLACK);
mPaint1.setStrokeWidth(5);
mPaint1.setTextSize(30);
mPaint2.setColor(Color.BLACK);
mPaint2.setStrokeWidth(3);
mPaint2.setTextSize(15);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();//这里要保存一次,以便于画完表盘,restore到初始状态
canvas.drawCircle(width / 2, width / 2, radius, mPaintCircle);
for(int i=0;i<24;i++){
if(i%6==0){
canvas.drawLine(width/2,0,width/2,60,mPaint1);
canvas.drawText(i+"",width/2-mPaint1.measureText(i+"")/2,90,mPaint1);
}else{
canvas.drawLine(width / 2, 0, width / 2, 30, mPaint2);
canvas.drawText(i+"",width/2-mPaint1.measureText(i+"")/2,60,mPaint2);
}
canvas.rotate(15,width/2,width/2);
}
canvas.restore();//画完表盘后,从canvas栈中取出之前保存的状态
int hour=11;
int minute=45;
int degreeH=hour*30;
int degreeM=minute*6;
canvas.save();//这里务必要再进行保存,画完时针还要画分针
canvas.rotate(degreeH, width / 2, width / 2);
canvas.drawLine(width / 2, width / 2, width / 2, width / 2 - radius * 0.6f, mPaint1);
canvas.restore();//画完时针后取出画时针前的状态,由于canvas状态是一个栈结构保存的,所以如果之前画时针时没有保存,则取得未知的canvas状态
canvas.rotate(degreeM, width / 2, width / 2);
canvas.drawLine(width / 2, width / 2, width / 2, width / 2 - radius * 0.6f, mPaint2);
}
}























 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








