< layer-list >是< drawable >的一种resource,layer-list的意思就是层列表,什么是层列表呢?就是可以建立多个图层,下图层会将上图层进行覆盖。
先来个例子
这个< layer-list >里面有两个item
上item指定了一种颜色,< shape >一般用来指定形状,< solid >一般用来指定颜色,< clipe >用来指定:当图像比包含它的元素更大的时候,将图像修剪成规定形状并显示。
下item指定了另一种颜色。
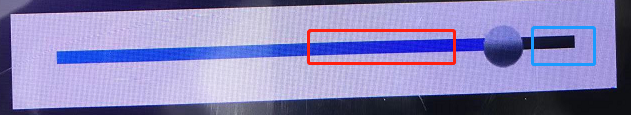
结果为

上层颜色(浅蓝色方框),被下层颜色(红色方框)所覆盖。
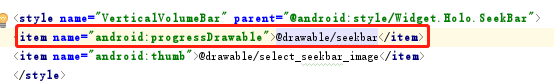
< layer-list >的使用方式为,在layout文件的控件里指定style的位置

在去到styles文件里指定

最后就会跳回到layout布局文件中(即图一)





















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








