ViewPager中设置底部显示圆点焦点这种使用其实还是很常见的,对于这个功能的实现其实有很多方式:
1. 通过在显示图片中加入圆点,也就是我们可以直接使用带圆点的图片。
2. 通过在代码中实现这一功能。在代码中实现也有两种方式:
-
在布局中直接在底部添加点。
-
在java代码中动态的添加点。
我个人还是比较赞同第一种方式的,因为并没有什么缺点,并且还可以简化代码。这只是我个人认为哈……
即使第一种方法好用,我们也应该掌握如何在代码中实现这一功能。想要源码的可以点击此处下载:源码下载链接
XML布局中添加
1.在布局中通过FrameLayout布局在ViewPager上覆盖一个LinearLayout,这个LnearLayout中包含三个点。也就是我们滑动界面时显示的三个点。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.lishuang.administrator.viewpager0901.ShowActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager_show"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_gravity="bottom"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/dot_first"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_margin="10dp"
android:background="@drawable/dot_normal" />
<ImageView
android:id="@+id/dot_second"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_margin="10dp"
android:background="@drawable/dot_normal" />
<ImageView
android:id="@+id/dot_thrid"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_margin="10dp"
android:background="@drawable/dot_normal" />
</LinearLayout>
</FrameLayout>
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
2. 创建一个MyPagerAdapter继承PagerAdapter,重写其中个四个方法,具体在《Android UI设计——ViewPager的简单使用(一)》
这篇博客中已经进行了描述,这里不再赘述,直接上代码。
public class MyPagerAdapter extends PagerAdapter {
private List<View> mViews;
public MyPagerAdapter(List<View> mViews) {
this.mViews = mViews;
}
@Override
public int getCount() {
return mViews.size();
}
@Override
public boolean isViewFromObject(View view, Object o) {
return view == o;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViews.get(position));
return mViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViews.get(position));
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
3. 首先要先分析一下dot的显示:
我们通过滑动屏幕翻页,当前页面的dot显示为浅色, 未显示页面的dot为深色。
在MainActivity中通过定义一个List集合存储dot在布局中的对象。通过viewPager的点击事件setOnPageChangeListener()来监听页面的滑动,当页面滑动后将代表当前页面的dot赋值为浅色,将前一个页面恢复为深色。
public class ShowActivity extends Activity {
private ViewPager mViewPager;
private List<View> mViews;
private LayoutInflater mInflater;
private MyPagerAdapter myPagerAdapter;
private List<ImageView> mDots;
private int oldPosition;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_show);
mViewPager = (ViewPager) findViewById(R.id.viewpager_show);
mInflater = getLayoutInflater();
mViews = new ArrayList<View>();
View viewFirst = mInflater.inflate(R.layout.item_frist, null);
View viewSecond = mInflater.inflate(R.layout.item_second, null);
View viewThrid = mInflater.inflate(R.layout.item_third, null);
mViews.add(viewFirst);
mViews.add(viewSecond);
mViews.add(viewThrid);
mDots = new ArrayList<ImageView>();
ImageView dotFirst = (ImageView) findViewById(R.id.dot_first);
ImageView dotFSecond = (ImageView) findViewById(R.id.dot_second);
ImageView dotThrid = (ImageView) findViewById(R.id.dot_thrid);
mDots.add(dotFirst);
mDots.add(dotFSecond);
mDots.add(dotThrid);
oldPosition = 0;
mDots.get(oldPosition).setImageResource(R.drawable.dot_focused);
myPagerAdapter = new MyPagerAdapter(mViews);
mViewPager.setAdapter(myPagerAdapter);
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
mDots.get(oldPosition).setImageResource(R.drawable.dot_normal);
mDots.get(position).setImageResource(R.drawable.dot_focused);
oldPosition = position;
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
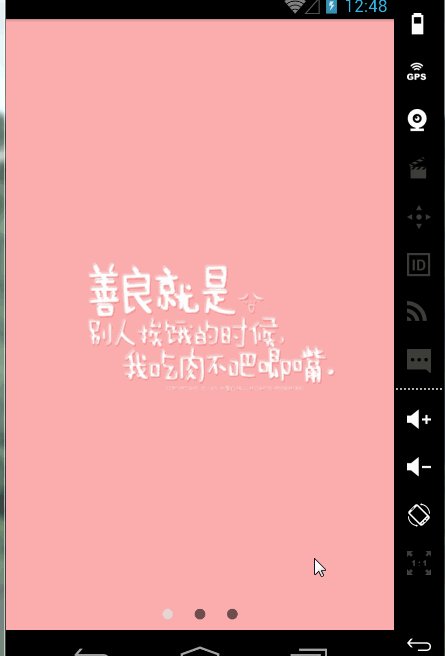
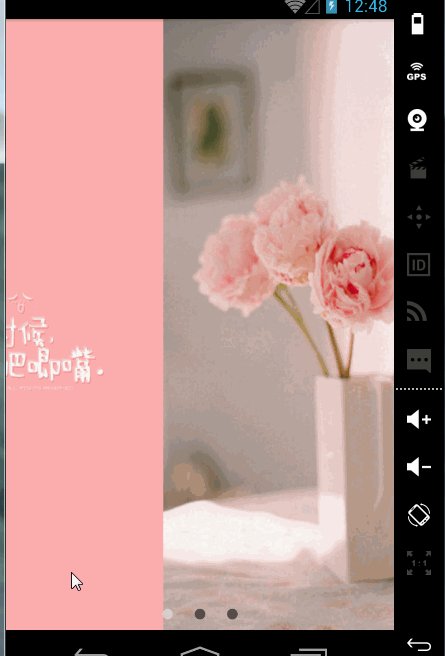
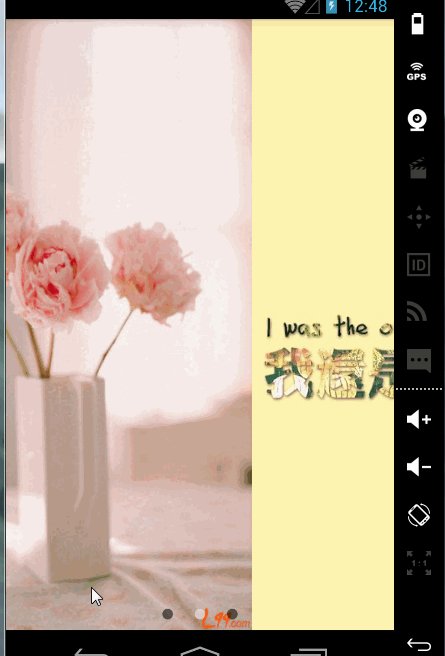
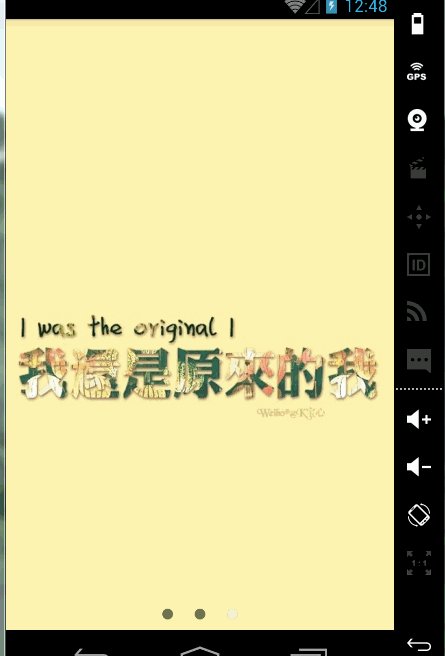
效果展示:

代码中动态添加
1.在布局中,在ViewPager的底部覆盖一个LinearLayout,将从代码中动态添加的点添加到这个LinearLayout布局上。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager_second"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<LinearLayout
android:id="@+id/linearlayout_dot"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:gravity="center"
android:orientation="horizontal">
</LinearLayout>
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
2. 创建一个MyPagerAdapter继承PagerAdapter,重写其中个四个方法,具体在《Android UI设计——ViewPager的简单使用(一)》
这篇博客中已经进行了描述,这里不再赘述,直接上代码。
public class MyPagerAdapter extends PagerAdapter {
private List<View> mViews;
public MyPagerAdapter(List<View> mViews) {
this.mViews = mViews;
}
@Override
public int getCount() {
return mViews.size();
}
@Override
public boolean isViewFromObject(View view, Object o) {
return view == o;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViews.get(position));
return mViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViews.get(position));
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
3. 在Activity中动态的添加点。
public class MainActivity extends Activity {
private ViewPager mViewpagerSecond;
private List<View> mViews;
private List<ImageView> mDots;
private MyPagerAdapter myPagerAdapter;
private LinearLayout mLinearLayout;
private LayoutInflater mInflater;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewpagerSecond = (ViewPager) findViewById(R.id.viewpager_second);
mInflater = getLayoutInflater();
mLinearLayout = (LinearLayout) findViewById(R.id.linearlayout_dot);
mViews = new ArrayList<View>();
View view1 = mInflater.inflate(R.layout.viewpager_item_one, null);
View view2 = mInflater.inflate(R.layout.viewpager_item_two, null);
View view3 = mInflater.inflate(R.layout.viewpager_item_three, null);
mViews.add(view1);
mViews.add(view2);
mViews.add(view3);
mDots = new ArrayList<ImageView>();
for (int i = 0; i < mViews.size(); i++) {
ImageView imageView = new ImageView(this);
int width = Dp2Px(this, 10);
int heigth = Dp2Px(this, 10);
int margin = Dp2Px(this, 10);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(width, heigth);
params.setMargins(margin, margin, margin, margin);
imageView.setLayoutParams(params);
imageView.setImageResource(R.drawable.dot_normal);
mLinearLayout.addView(imageView);
mDots.add(imageView);
}
mDots.get(0).setImageResource(R.drawable.dot_focused);
myPagerAdapter = new MyPagerAdapter(mViews);
mViewpagerSecond.setAdapter(myPagerAdapter);
mViewpagerSecond.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int position) {
for (ImageView imageView : mDots) {
imageView.setImageResource(R.drawable.dot_normal);
}
mDots.get(position).setImageResource(R.drawable.dot_focused);
}
@Override
public void onPageScrollStateChanged(int i) {
}
});
}
public int Dp2Px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
效果展示:

























 4549
4549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








