结合这两个进行
在页面写一个表格,点我!!!查看!!!
显示数据库数据,点我!!!查看!!!
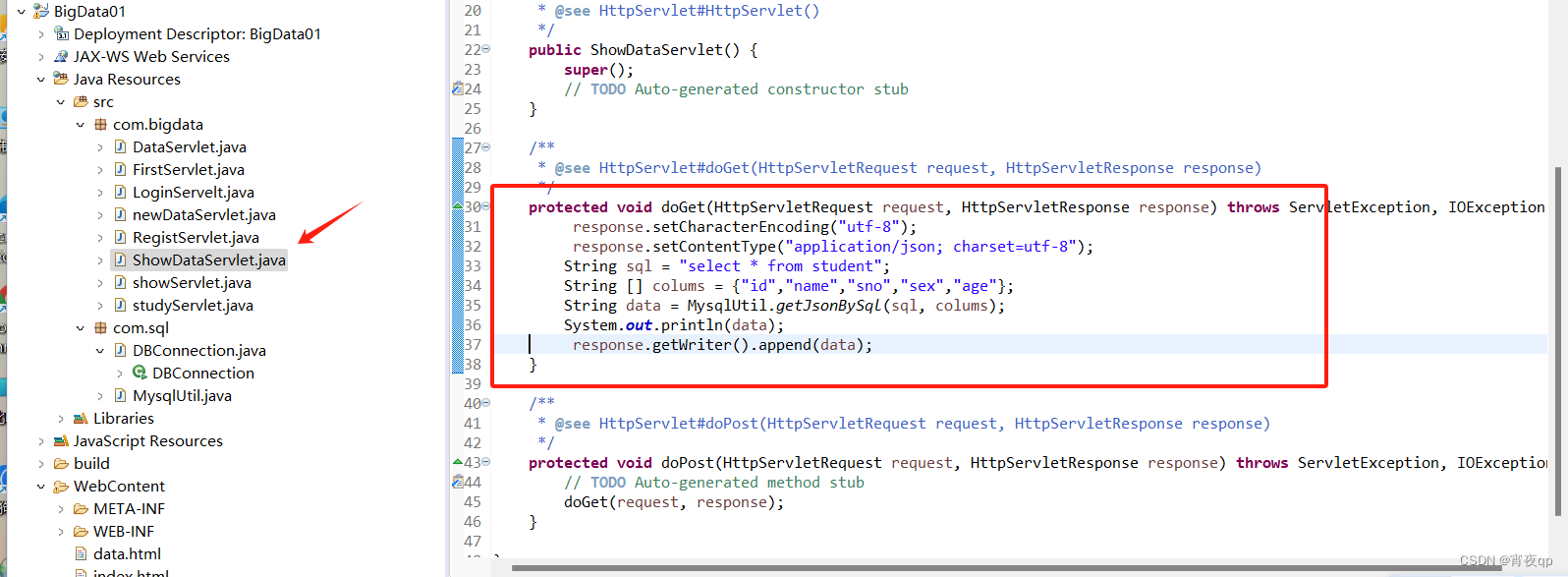
1.在ShowDataServlet中更改一些代码,使得数据库数据写入到页面的表格(在链接2的基础进行)

response.setCharacterEncoding("utf-8");
response.setContentType("application/json; charset=utf-8");
String sql = "select * from student";
String [] colums = {"id","name","sno","sex","age"};
String data = MysqlUtil.getJsonBySql(sql, colums);
System.out.println(data);
response.getWriter().append(data);
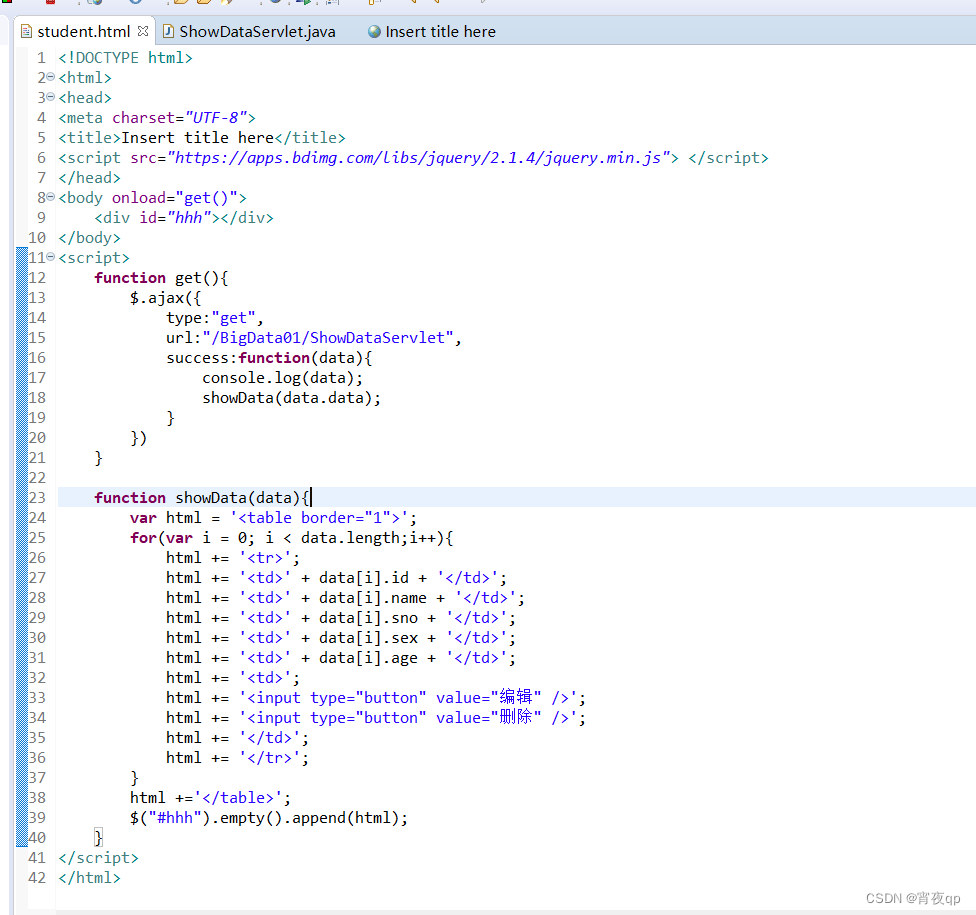
2.在WebContent中创建一个命名为student的HTML文件,并在其中写入代码(基于链接1代码进行)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
</head>
<body onload="get()">
<div id="hhh"></div>
</body>
<script>
function get(){
$.ajax({
type:"get",
url:"/BigData01/ShowDataServlet",
success:function(data){
console.log(data);
showData(data.data);
}
})
}
function showData(data){
var html = '<table border="1">';
for(var i = 0; i < data.length;i++){
html += '<tr>';
html += '<td>' + data[i].id + '</td>';
html += '<td>' + data[i].name + '</td>';
html += '<td>' + data[i].sno + '</td>';
html += '<td>' + data[i].sex + '</td>';
html += '<td>' + data[i].age + '</td>';
html += '<td>';
html += '<input type="button" value="编辑" />';
html += '<input type="button" value="删除" />';
html += '</td>';
html += '</tr>';
}
html +='</table>';
$("#hhh").empty().append(html);
}
</script>
</html>
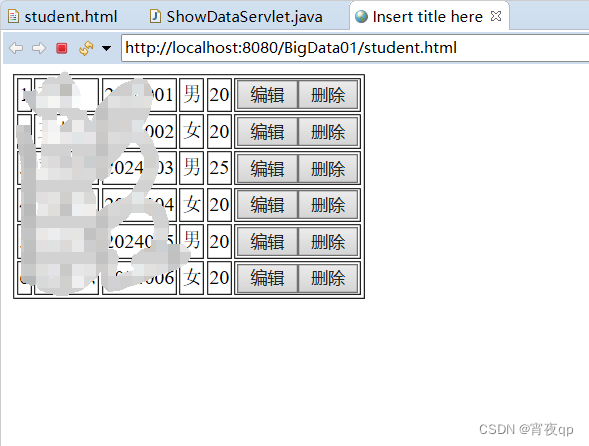
3.运行页面,复制链接去网页搜索,即可看到数据库的数据显示到了表格中(注意27-31行代码要和数据库表中的数据相对应)








 文章描述了如何通过修改ShowDataServlet中的Java代码,使用Ajax从数据库获取数据,并在HTML页面上动态生成表格。开发人员还展示了如何在HTML中使用jQuery处理AJAX请求,以显示数据库中的学生信息。
文章描述了如何通过修改ShowDataServlet中的Java代码,使用Ajax从数据库获取数据,并在HTML页面上动态生成表格。开发人员还展示了如何在HTML中使用jQuery处理AJAX请求,以显示数据库中的学生信息。














 966
966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








