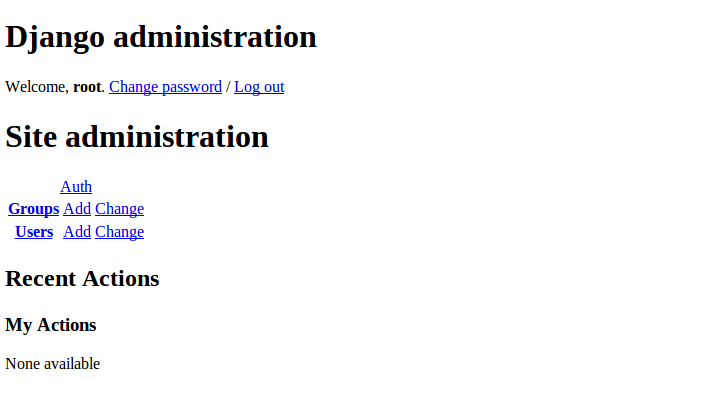
<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">第一次根据教程兴高采烈的打开后台的时候发现是这样的</span>
尼玛 坑爹啊 怎么光秃秃的,跟人家的不一样啊
打开firebug 发现报错,找不到css
通过google找到原因,是因为admin所需的js ,css等静态文件虽然都在django的安装目录内,但是我们没有在配置文件里设置一个正确的指向。
再次google发现配置方法五花八门,但基本上分两种,一种是需要配置的apache/ ngnix,另一种是修改urls.py配置文件。
因为我本机上还没有装apache,ngnix所以先用第二种方法配置
无论那种方法我们都要首先找到这些css在我们机器上的绝对路径(当然我们也可以找到静态文件拷贝到我们指定的目录)
1.第一种方法:找到django静态文件的目录
在终端进入python
root@server-zc:/home/x/mysite# python
>>> import django
>>> django.__file__
'/usr/local/lib/python2.7/dist-packages/django/__init__.pyc'
找到根目录之后我需要的绝对路径为(不同版本可能不一样,根据自己实际情况来)
/usr/local/lib/python2.7/dist-packages/django/contrib/admin/static/STATIC_ROOT = '/usr/local/lib/python2.7/dist-packages/django/contrib/admin/static/'
STATIC_URL = '/static/'2.第二种方法,建立自己的静态文件夹
修改settings,建立自己的文件夹
STATIC_ROOT = "/var/www/example.com/static/"运行下面命令把相关文件copy到这个目录
python manage.py collectstatic下面都相同
然后修改urls.py
import settings
url(r'^static/(?P<path>.*)$', 'django.views.static.serve',{'document_root': settings.STATIC_ROOT }),
其中/static/是可以按自己喜好改的 但是两个文件的后缀名要一致
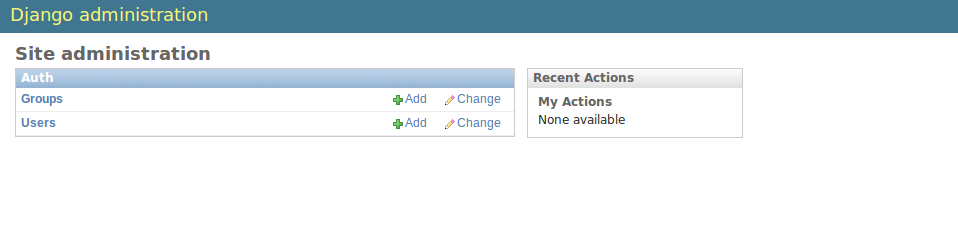
之后保存修改,刷新之前的后台
ok 搞定







 本文介绍了解决Django后台管理界面样式缺失的问题。作者通过查找错误信息定位问题所在,并详细记录了两种解决方法:一是配置Django默认的静态文件路径;二是自定义静态文件夹并使用`collectstatic`命令收集静态文件。
本文介绍了解决Django后台管理界面样式缺失的问题。作者通过查找错误信息定位问题所在,并详细记录了两种解决方法:一是配置Django默认的静态文件路径;二是自定义静态文件夹并使用`collectstatic`命令收集静态文件。


















 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








