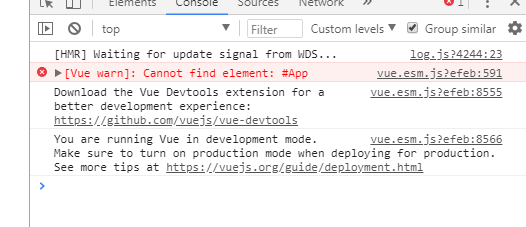
瞎找了一天都没找到问题所在(问题代码)
/* eslint-disable no-new */
new Vue({
el: '#App',
router,
template: '<App/>',
components: { App }
})
// new Vue({// 全局构造函数
// el: '#app', // 对象装载的位置
// template: '<App/>',
// router,
// components: {
// App
// }
// })

f分割线
app.vue 正确代码
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
原来是小写的问题,el: '#app',id为app的元素,这个a字母是小写的!!!!!!!
main.js 正确代码
import Vue from 'vue'
import App from './App'
import router from './router'
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})

components\Apple.vue
<template>
<a >{{ msg }}</a>
</template>
<script>
export default {
name: 'Apple',
data () {
return {
msg: 'I am an apple'
}
}
}
</script>
router\index.js
import VueRouter from 'vue-router'
import Vue from 'vue'
import Apple from '@/components/Apple'
import Banana from '@/components/Banana'
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
path: '/',
component: Apple
},
{
path: '/banana',
component: Banana
}
]
})





















 2814
2814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








