GitHub是我们在项目中经常都在用的东西,但是第一次使用的时候往往会遇到奇奇怪怪的bug,为了加深自己的印象,从第一次使用到代码推送完毕全过程,这边记录一下。
一、首先就是Vue Cli的创建
1.在桌面新建一个文件夹用vscode打开
2.打开vscode里面的终端或者cmd里都行,我这边在vscode里面直接打开终端,输入【vue create test】,这个test是自己去取的名字

3.接下来就是配置项,这边因项目而异,只是尝试的小伙伴也可以参考,下面流程就不做文字解释,看图!









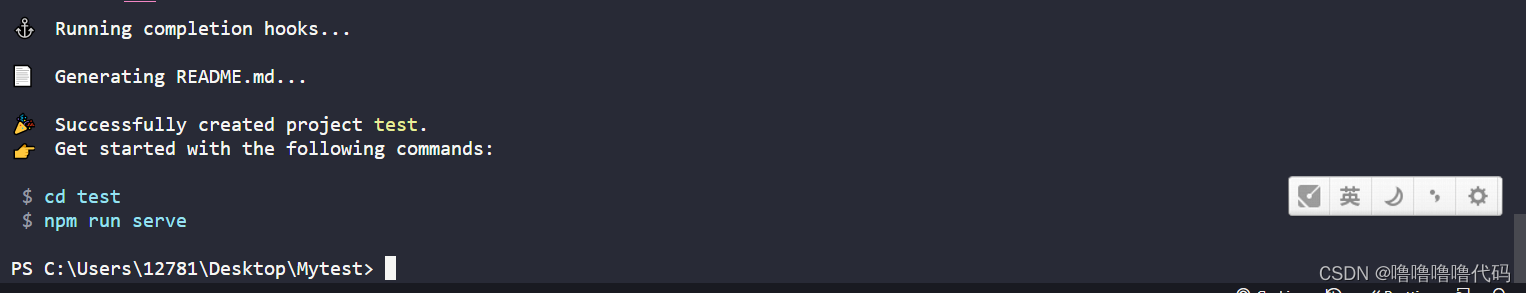
4.以上这些配置选择完成以后就要进入脚手架自行安装的等待时间了
5.安装完成后根据提示 先cd test 然后输入npm run serve启动项目 
Vue脚手架安装完成以后,进入第二步:GitHub远程仓库的创建!
二、GitHub远程仓库的创建
1.首先进入GitHub官网,点击下图红色狂,创建一个新的仓库

2.仓库创建直接取个名字就行,没错不要怀疑,只需要取个名字然后点击Create repository完成仓库的创建

3.点击Create repository后会进入一个页面,在这里选择SSH,复制后面的地址

到这边库已经创建完成了,但是现在我们的Vue项目和这个库还没有连接,所以接下来我们要做的就是连接项目和远程仓库!
三.连接Vue项目以及创建的远程仓库
1.接着第二步的最后一步,我们复制了SSH后面的路径以后回到我们项目文件的根目录,右键点击Git Bash Here(这步操作默认你安装了Git,如果没有的话先去官网下载一个,链接附在这边 Git https://git-scm.com/)
https://git-scm.com/)

2.在弹出来的终端框中输入【git remote add origin 你刚刚复制的SSH地址】

如果第2步出现以下问题
只需要输入git init 以后就能解决
3.这时候再输入【git remote 】可以发现多了一个叫origin的分支(如果想再创建并切换到另外一个分支可以用【git checkout -b 分支名】指令)

但是!如果你是第一次用GitHub去做上面的步骤的话,会碰到一个bug,这个bug一般来说只是因为你初次使用,没有去配SSH密匙,所以这边如果报错,回到GitHub官网去配置
附上我参考的大哥博客地址github上传项目的时候报出git@github.com: Permission denied (publickey). fatal: Could not read from remote repo_hayhead的博客-CSDN博客
4.分支成功创建以后【可以输入git push origin master】看看效果

5.回到GitHub官网找到刚刚创建好的仓库,有更新即为成功(这里我截图慢了,所以显示两分钟前更新)

慢慢积累逐渐强大






















 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








