pagehelper分页插件实现分页
是Mybatis分页插件
他是通过动态代理拦截了Executor.query()方法。而且他应该java自带的动态代理实现。
其原理是通过ThreadLocal来存放分页信息,从而可以做到在Service层实现无侵入性的Mybatis分页实现。
其传参的核心原理是通过ThreadLocal进行的。当我们需要对某个查询进行分页查询时,
我们可以在调用Mapper进行查询前调用一次PageHelper.startPage(..),
这样PageHelper会把分页信息存入一个ThreadLocal变量中。
在拦截到Executor的query方法执行时会从对应的ThreadLocal中获取分页信息,
获取到了,则进行分页处理,处理完了后又会把ThreadLocal中的分页信息清理掉,
以便不影响下一次的查询操作。所以当我们使用了PageHelper.startPage(..)后,
每次将对最近一次的查询进行分页查询,如果下一次查询还需要进行分页查询,
需要重新进行一次PageHelper.startPage(..)。
这样就做到了在引入了分页后可以对原来的查询代码没有任何的侵入性。
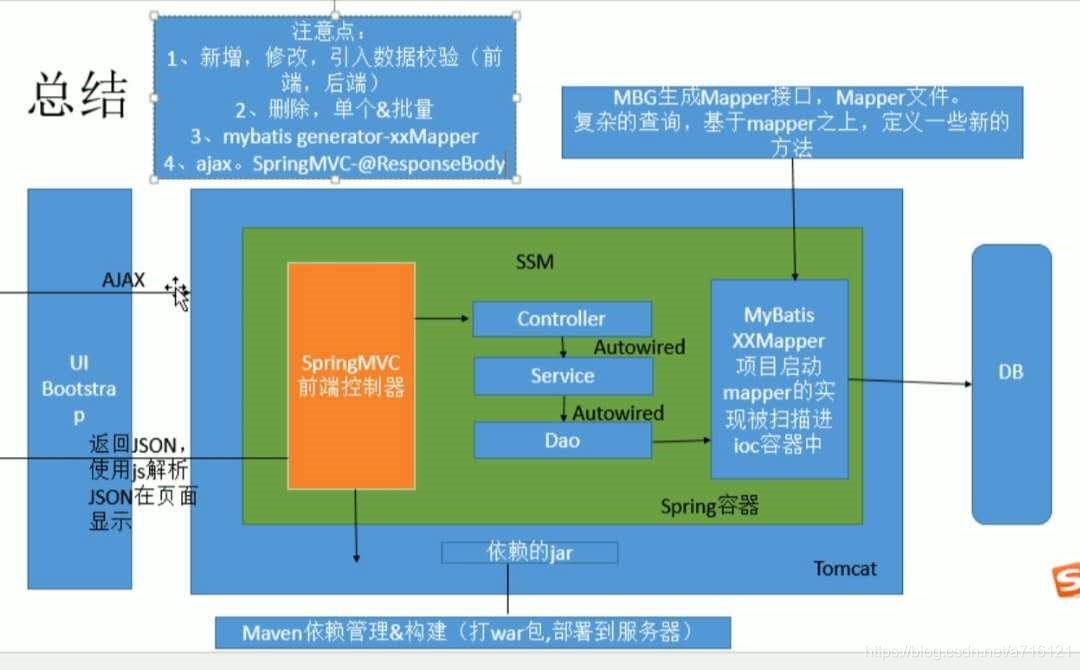
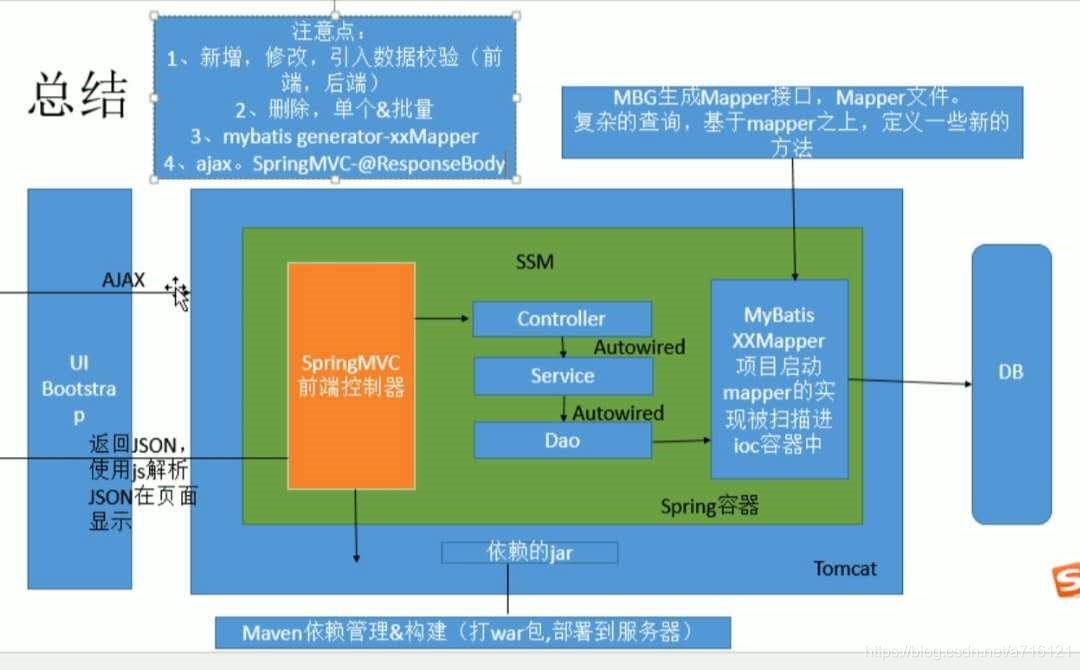
引入bootstrap前端框架
以json形式,broswer解析服务器,android解析服务器,ios解析服务器都方便,与平台无关。
查询-ajax
1.index.jsp页面直接发送ajax请求进行员工分页数据的查询
2.服务器将查出的数据,以json字符串的形式返回给浏览器
3.浏览器收到js字符串,可以使用js对json进行解析,使用js通过dom增删改改变页面
4.返回json,实现客户端的无关性。
新增
1.在index.jsp页面点击新增
2.弹出新增对话框
3.去数据库查询部门列表,显示在对话框中
4.用户输入数据,并进行校验
jquery进行前端校验,ajax用户名重复校验,JSR303进行后端校验
5.完成保存
修改
1.点击修改
2.弹出用户修改的模态框(显示用户信息)
3.点击更新,完成用户修改
删除
1.单个删除
点击删除按钮,发送删除请求,删除完成后还是回到本页面
2.多个删除























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








