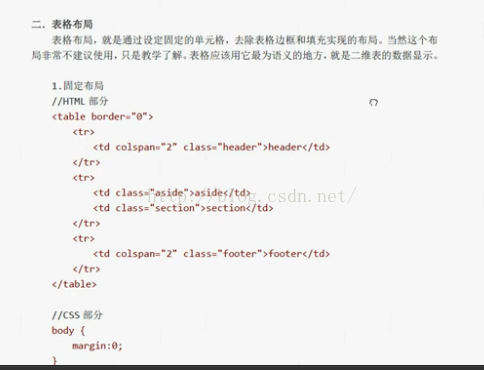
1.表格布局(不常用)
index.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>CSS3传统布局[上]</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table border="0">
<tr>
<td colspan="2" class="header">header</td>
</tr>
<tr>
<td class="aside">aside</td>
<td class="section">section</td>
</tr>
<tr>
<td colspan="2" class="footer">footer</td>
</tr>
</table>
</body>
</html>
@charset "utf-8";
body{
margin:0;
}
table{
/*width:960px;*/
width: 100%;
margin:0 auto;
border-spacing: 0px;
border-collapse: collapse;
}
.header{
height:120px;
background-color: olive;
}
.aside{
height:400px;
width:200px;
background-color: purple;
}
.section{
width: 760px;
height:400px;
background-color: red;
}
.footer{
height: 120px;
background-color: gray;
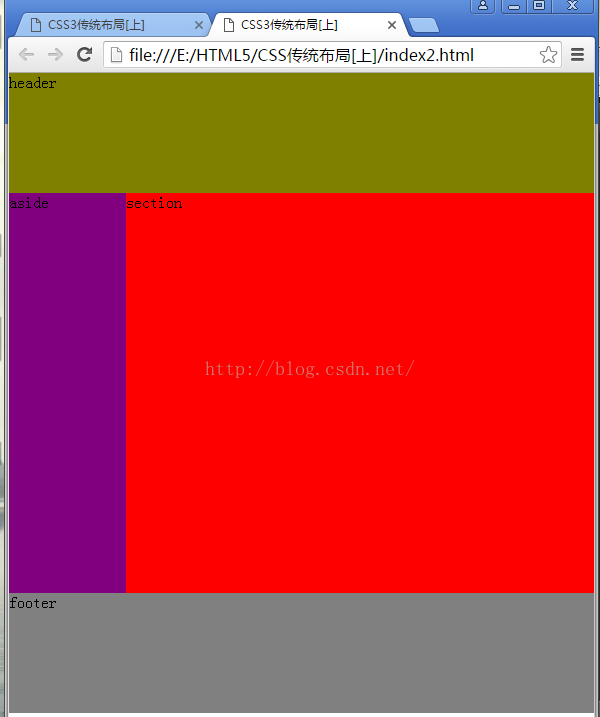
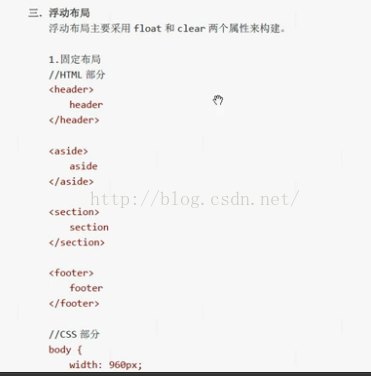
}2.浮动布局(常用)
index2.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>CSS3传统布局[上]</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style2.css">
</head>
<body>
<header>
header
</header>
<aside>
aside
</aside>
<section>
section
</section>
<footer>
footer
</footer>
</body>
</html>style2.css
@charset "utf-8";
body{
margin: 0 auto;
/*border:2px solid red;*/
/*width:960px;*/
width: auto;
}
header{
/*width: 960px;*/
height: 120px;
background-color: olive;
margin:0 auto;
}
aside{
/*width: 200px;*/
width: 20%;
height: 400px;
background-color: purple;
float: left;
}
section{
width:80%;
/*width: 760px;*/
height: 400px;
background-color: red;
float: right;
}
footer{
height: 120px;
background-color: gray;
/*清理浮动*/
clear :both;
}ppt:



























 493
493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








