场景
改造老版本的vue-admin-template项目,配置devServe中open:true时,运行项目,会打开两个浏览器窗口(新版的貌似没问题)。
排查
全网都能搜到解决方式,但是没有人说为什么,稍微看了一下源码,这里做个记录。
解决
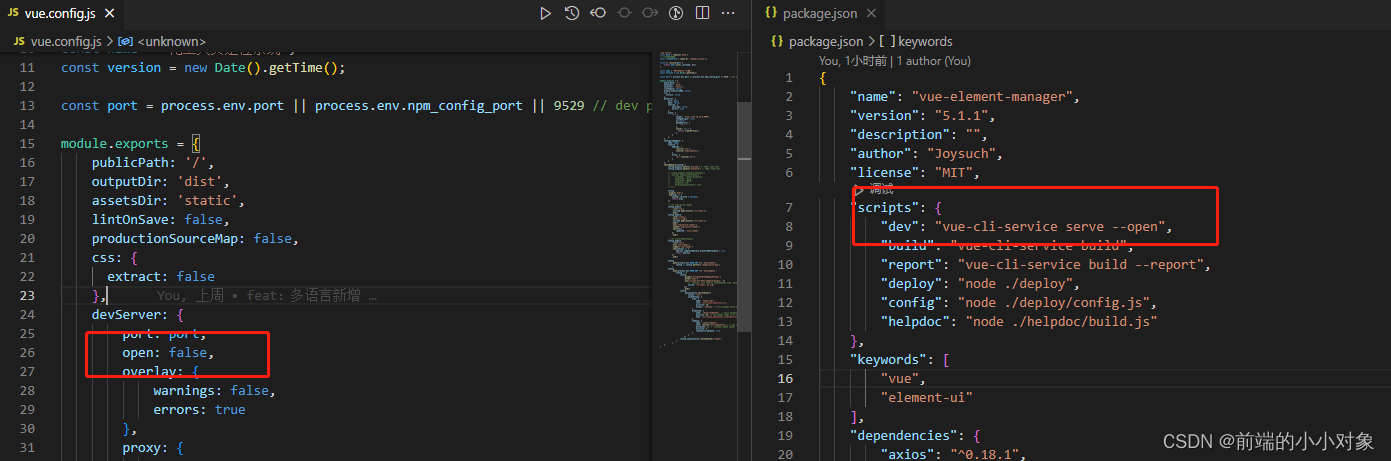
vue.config.js中配置devServer中open:falsepackage.json中配置"dev": "vue-cli-service serve --open"

原因
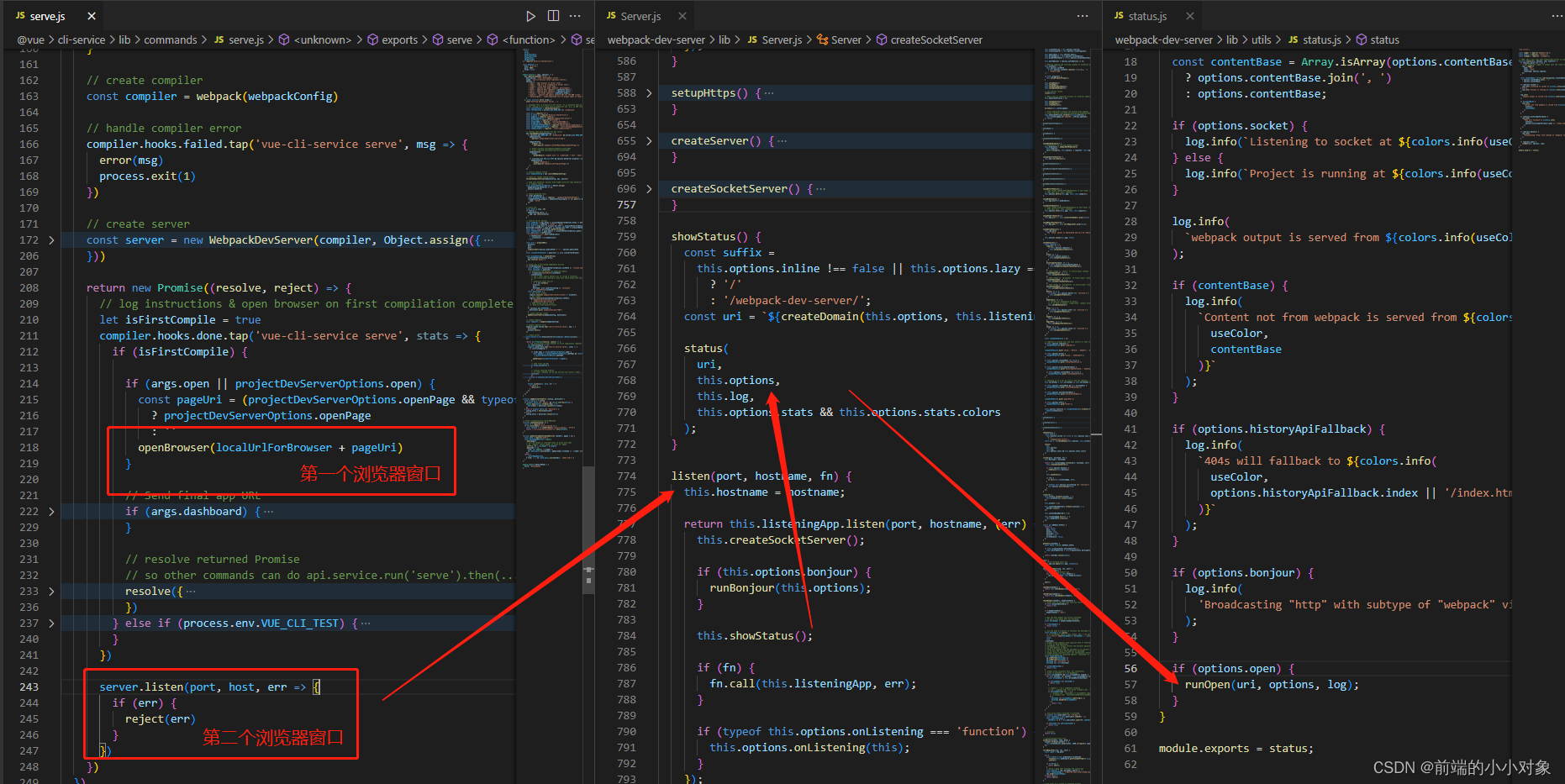
首先找到@vue/cli-service/lib/commands/serve.js,我们会发现有两个地方会触发打开浏览器操作。
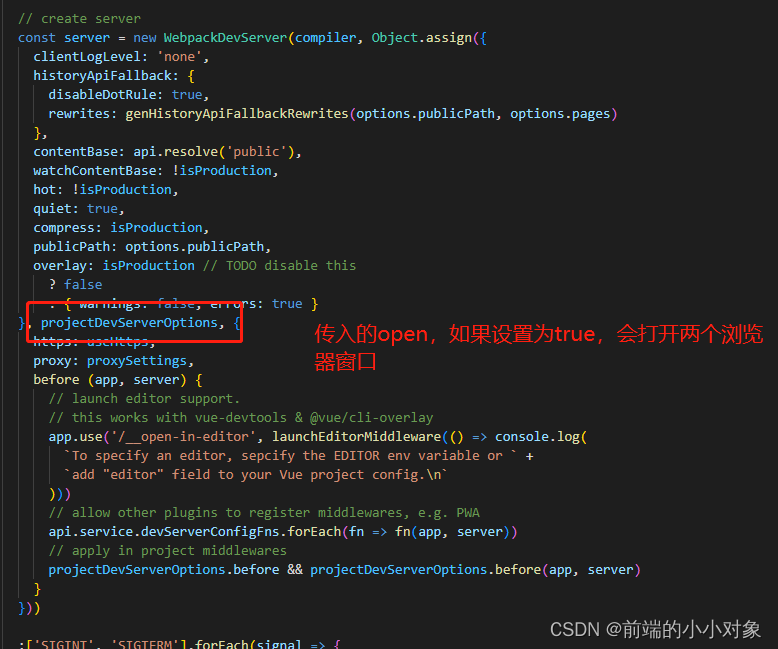
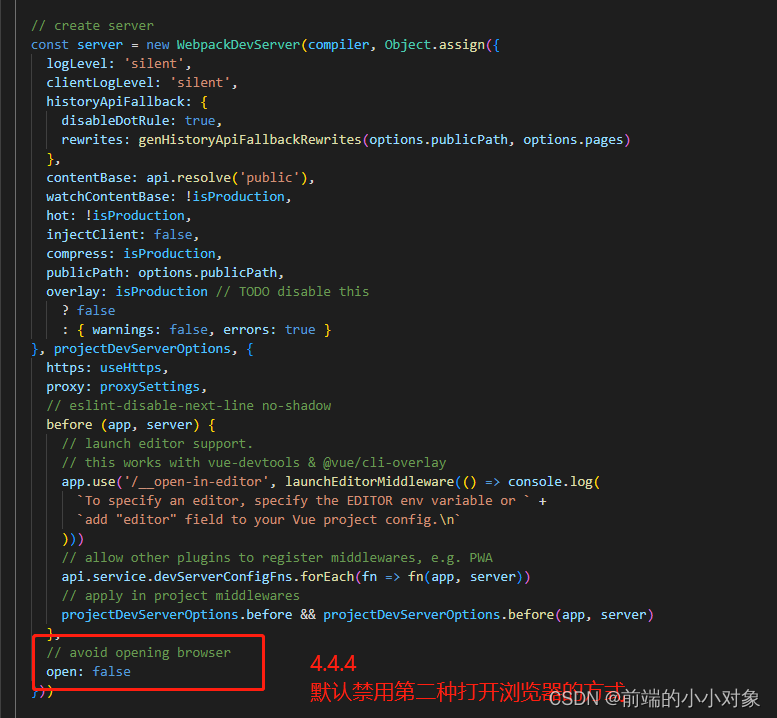
那么为什么有的项目只会打开一个,有的会打开两个呢?原因在于对于open传值,不同版本的@vue/cli-service做了不同处理。

3.5.3版本

4.4.4版本






















 1041
1041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








