前言
欢迎观看~

1.html表单介绍
1、HTML 表单简介
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
<form>
.
input 元素
.
</form>
2、HTML 表单 - 输入元素
多数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
input标签
2.1输入框
type:text
功能:允许用户输入文本。
例如:登陆qq 、微信、支付宝的账号输入框

常用属性:
- value : 未输入之前的默认文本。
- placeholder:未输入之前的提示内容。
- maxlength:文本区域最多可以输入的字符数。
- minlength:文本区域最少应该输入的字符数。
- autofocus:页面加载后自动获取焦点。
- disabled 禁用
- readonly 用户只能读,不能更改。
- required 作用是用户必填此项
例如:
<input type="text" placeholder="请输入账号哦" minlength="3" maxlength="6" autofocus>实现结果:
2.2密码字段
密码字段通过标签<input type="password"> 来定义:
<form>
Password: <input type="password" name="pwd">
</form>
浏览器显示效果如下:
Password:
注意:密码字段字符不会明文显示,而是以星号或圆点替代。
2.3单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
name:名称 可以分组
如果不设置name属性,浏览器不知道哪些单元框是一组,不能做到单选的效果。给同一组单选按钮,添加一个相同的name属性值,才可以做到单选。
代码如下:
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
浏览器显示效果如下:
Male
Female
实例:
![]()
性别:
<input type="radio" name="xb">男
<input type="radio" name="xb">女2.31重置按钮
<input type="reset">定义重置按钮
<input type="reset" name="button" id="button" value="重置">
点击之后会将重置按钮所在的表单中填写的内容重新设置为默认值。
普通: type button 配合js完成一些操作
2.32提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。:
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
浏览器显示效果如下:
Username:
假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 "html_form_action.php" 的页面。该页面将显示出输入的结果
![]()
<input type="submit" value="提交">2.4复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
浏览器显示效果如下:
I have a bike
I have a car
案例:
![]()
爱好:
<input type="checkbox" value="1" name="hobby">打游戏
<input type="checkbox" value="2" name="hobby"> 唱歌
<input type="checkbox" value="3" name="hobby">听歌
<input type="checkbox" value="4" name="hobby">学习
写累了~

2.5文本域(Text Fields)
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
浏览器显示如下:
First name:
Last name:
注意:表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度是 20 个字符。
实例:
人简历:
<br>
<textarea name="" id="" cols="30" rows="10">
我是亚索
</textarea>
2.6下拉菜单
标签定义及使用说明
<select> 元素用来创建下拉列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。
提示和注释
提示:<select> 元素是一种表单控件,可用于在表单中接受用户输入。
HTML5 增加了一些新的属性。
属性
New :HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| autofocusNew | autofocus | 规定在页面加载时下拉列表自动获得焦点。 |
| disabled | disabled | 当该属性为 true 时,会禁用下拉列表。 |
| formNew | form_id | 定义 select 字段所属的一个或多个表单。 |
| multiple | multiple | 当该属性为 true 时,可选择多个选项。 |
| name | text | 定义下拉列表的名称。 |
| requiredNew | required | 规定用户在提交表单前必须选择一个下拉列表中的选项。 |
| size | number | 规定下拉列表中可见选项的数目。 |
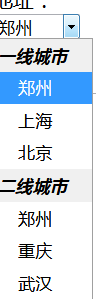
实例:
<select name="1" id="" size="1">
<optgroup label="一线城市">
<option value="5">深圳</option>
<option value="6">上海</option>
<option value="7">北京</option>
</optgroup>
<optgroup label="二线城市">
<option value="8">郑州</option>
<option value="9">重庆</option>
<option value="10">武汉</option>
</optgroup>
</select>

2.6隐藏域
type:hidden
作用:提交一下不需要用户看到的数据到服务器。
隐藏域对用户是不可见。
应用场景:修改数据时
2.7<label> 标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
提示和注释
提示:"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。






















 6339
6339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








