开始我是这样写的:
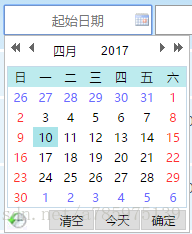
<input id="d4311" class="Wdate" type="text" placeholder="起始日期" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4312\')}'|| '%y-%M-%d'})" />
<input id="d4312" class="Wdate" type="text" placeholder="结束日期" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'%y-%M-%d'})" />发现开始时间的选择并不受限制:
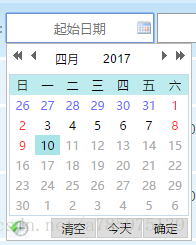
经改进后的写法:(只贴出开始时间)
<input id="d4311" class="Wdate" type="text" placeholder="起始日期" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4312\')}'&& true || '%y-%M-%d'})"/>终于正常了:
可能是源码的bug吧,望作者修复。
WdatePicker在angularJs中使用会发现,当选择了日期后,model的值不是空的,并且也不是触发选择事件。这时可以这么做:
<input id="d4312" class="Wdate" type="text" placeholder="结束日期" ng-model=param.end onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'%y-%M-%d',isShowWeek:true,firstDayOfWeek:1,onpicked:function(){jQuery(this).trigger('change')}})" />日期改变时WdatePicker会触发onpicked事件,我们可以在事件里面手动触发input的change事件,这样angularJs就能够感知model值的变化了。























 4775
4775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








