如何实现手机上手动滑动翻页效果呢?呵呵,在这里我们就给你们介绍一下吧。
一般实现这个特效会用到一个控件:ViewFlipper
<1>View切换的控件—ViewFlipper
这个控件是什么呢?请注意观看博文Android学习笔记之ViewFilpper 。
除了这个ViewFlipper,我们还需要了解一下ViewAnimator。它主要是为其中的View切换提供动画效果。
还会用到几个方法:
setInAnimation:设置View进入屏幕时候使用的动画。该方法有两个重载方法,即可以直接传入Animation对象,也可以传入定义的Animation文件的resourceID。
setOutAnimation:设置View退出屏幕时候使用的动画。使用方法和setInAnimation方法一样。
showNext:调用该方法可以显示FrameLayout里面的下一个View。
showPrevious:调用该方法可以来显示FrameLayout里面的上一个View。
以及它的属性:
| 属性名称 | 描述 |
| android:inAnimation | (译者注:设置View进入屏幕时候使用的动画) |
| android:outAnimation | (译者注:设置View离开屏幕时候使用的动画) |
第一个属性对应着第一个方法,第二个属性对应第二个方法。
<2>实现滑动
实现滑动就必须介绍一下GestureDetector:
GestureDetector类中可以用来检测各种手势事件。
该类有两个回调接口,分别用来通知具体的事件。
- public boolean onDown(MotionEvent arg0)
- {
- return false;
- }
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY)
- {
- return false;
- }
- public void onLongPress(MotionEvent e)
- {
- }
- public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
- float distanceY)
- {
- return false;
- }
- public void onShowPress(MotionEvent e)
- {
- }
- public boolean onSingleTapUp(MotionEvent e)
- {
- return false;
- }
要实现屏幕切换的话,首先需要定义一个GestureDetector:
- setInAnimation:设置View进入屏幕时候使用的动画,该函数有两个版本:
- setOutAnimation: 设置View退出屏幕时候使用的动画,参数setInAnimation函数一样。
- showNext: 调用该函数来显示FrameLayout里面的下一个View。
- showPrevious: 调用该函数来显示FrameLayout里面的上一个View。
<4>范例
- package xiaosi.ViewFlipper;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.GestureDetector;
- import android.view.GestureDetector.OnGestureListener;
- import android.view.MotionEvent;
- import android.view.ViewGroup.LayoutParams;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageView;
- import android.widget.ViewFlipper;
- public class ViewFlipperActivity extends Activity implements OnGestureListener
- {
- /** Called when the activity is first created. */
- private int[] imageID = { R.drawable.a, R.drawable.b, R.drawable.c,
- R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.g,
- R.drawable.h };
- private ViewFlipper viewFlipper = null;
- private GestureDetector gestureDetector = null;
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
- // 生成GestureDetector对象,用于检测手势事件
- gestureDetector = new GestureDetector(this);
- // 添加用于切换的图片
- for (int i = 0; i < imageID.length; i++)
- {
- // 定义一个ImageView对象
- ImageView image = new ImageView(this);
- image.setImageResource(imageID[i]);
- // 充满父控件
- image.setScaleType(ImageView.ScaleType.FIT_XY);
- // 添加到viewFlipper中
- viewFlipper.addView(image, new LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- }
- }
- public boolean onDown(MotionEvent arg0)
- {
- return false;
- }
- public boolean onFling(MotionEvent arg0, MotionEvent arg1, float arg2,
- float arg3)
- {
- //对手指滑动的距离进行了计算,如果滑动距离大于120像素,就做切换动作,否则不做任何切换动作。
- // 从左向右滑动
- if (arg0.getX() - arg1.getX() > 120)
- {
- // 添加动画
- this.viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_left_in));
- this.viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_left_out));
- this.viewFlipper.showNext();
- return true;
- }// 从右向左滑动
- else if (arg0.getX() - arg1.getX() < -120)
- {
- this.viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_right_in));
- this.viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_right_out));
- this.viewFlipper.showPrevious();
- return true;
- }
- return true;
- }
- public void onLongPress(MotionEvent e)
- {}
- public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
- float distanceY)
- {
- return false;
- }
- public void onShowPress(MotionEvent e)
- {}
- public boolean onSingleTapUp(MotionEvent e)
- {
- return false;
- }
- @Override
- public boolean onTouchEvent(MotionEvent event)
- {
- return this.gestureDetector.onTouchEvent(event);
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <ViewFlipper
- android:id="@+id/viewflipper"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
- </LinearLayout>
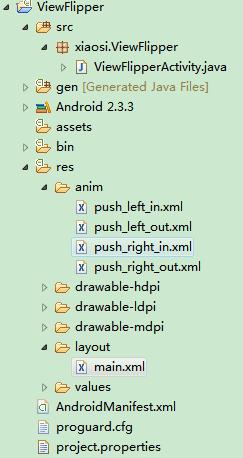
在res目录下创建动画文件:

push_left_in.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="100%p" android:toXDelta="0"
- android:duration="500" />
- <alpha android:fromAlpha="0.1" android:toAlpha="1.0"
- android:duration="500" />
- </set>
push_left_out.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="0" android:toXDelta="-100%p"
- android:duration="500" />
- <alpha android:fromAlpha="1.0" android:toAlpha="0.1"
- android:duration="500" />
- </set>
push_right_in.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="-100%p" android:toXDelta="0"
- android:duration="500" />
- <alpha android:fromAlpha="0.1" android:toAlpha="1.0"
- android:duration="500" />
- </set>
push_right_out.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="0" android:toXDelta="100%p"
- android:duration="500" />
- <alpha android:fromAlpha="1.0" android:toAlpha="0.1"
- android:duration="500" />
- </set>



在这段代码里,创建了多个IamgeView(用来显示图片),用一个for循环来添加到了ViewFlipper中。程序运行后,当用手指在屏幕上向左滑动,会显示下一个图片,用手指在屏幕上向右滑动,会显示前一个图片。实现滑动切换的主要代码都在onFling()方法中,用户按下触摸屏,快速移动后松开,就会触发这个事件。在这段代码示例中,对手指滑动的距离进行了计算,如果滑动距离大于120像素,就做切换动作,否则不做任何切换动作。
可以看到,onFling()方法有四个参数,arg0和arg1上面代码用到了,比较好理解。参数arg3和arg4是做什么用的呢?arg3和arg4实际上是X轴和Y轴上的移动速度,单位是像素/秒。结合这两个参数,可以判断滑动的速度,从而做更多的处理。
为了显示出滑动的效果,这里调用了ViewFlipper的setInAnimation()和setOutAnimation()方法设置了View进入和退出的动画。





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








