在前端开发中会使用console.log()方法打印日志,但是有时候打印的日志和展开后的日志不同,如下:
...
console.log("dataCode:");
console.log(dataCode);
console.log(dataCode.code);
...

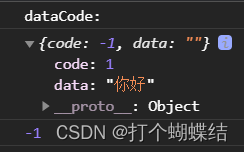
点击箭头展开后

促使这个现象的主要原因是,console.log()在打印日志后,代码或者控制台又修改了log()里面的数据,因此,在代码执行完后第一次点击展开箭头的那一刻系统会读取数据的最新状态。注意:是第一次展开的时候,第二次展开如果修改了数据就不可以更新了。
上图中dataCode.code等于-1说明打印的时候是code为-1的旧值,code为1时候的值是在点击展开箭头时候出现的。
如果出现了以上问题,就需要检查这个打印代码执行之后是否修改了数据,也有可能是某个异步代码(网络请求等)修改的数据。





















 2306
2306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








