跨域问题解决方案
今天在写一个项目的时候出现了一个很莫名其妙的问题,除了Get请求其他的请求都报错
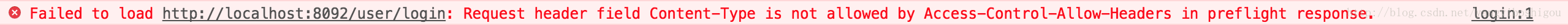
在使用Post请求的时候,总是报以下错误。

原因是因为 header中存在自定义属性(content-type)
错误原因:
前端设置: credentials: ‘include’,( 允许 cookie 共享,跨域问题,传Cookie是必须配置)
不传递Cookie时,不允许配置credentials
在正式跨域的请求前,浏览器会根据需要,发起一个“PreFlight”(也就是Option请求),用来让服务端返回允许的方法(如get、post),被跨域访问的Origin(来源,或者域),还有是否需要Credentials(认证信息)
如果跨域的请求是Simple Request(简单请求 ),则不会触发“PreFlight”。Mozilla对于简单请求的要求是:
以下三项必须都成立:
- 只能是Get、Head、Post方法
- 除了浏览器自己在Http头上加的信息(如Connection、User-Agent),开发者只能加这几个:Accept、Accept-Language、Content-Type、。。。。
- Content-Type只能取这几个值:
application/x-www-form-urlencoded
multipart/form-data
text/plain
解决方案:
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler)
throws Exception {
String origin = request.getHeader(HttpHeaders.ORIGIN);
log.info("origin is :" + origin);
// 添加跨域CORS
if (!StringUtils.isEmpty(origin) && isDomainAllowed(origin)) {
response.setHeader("Access-Control-Allow-Methods", "OPTIONS,HEAD,DELETE,PUT,POST,PATCH,GET,TRACE,*");
response.setHeader("Access-Control-Allow-Headers", "content-type,*");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Origin", origin);
}
return true;
}
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








