前言
最近一直在接触百度的产品,包括echatrs、fis 等。在百度的产品中对webpack挺推崇的。接着就尝试去接触他了。下面将会对webpack做一个介绍,我想我写的文章基本都是以实战为要点的,希望各位感兴趣的同学们能在跟我一起实战体验webpack的过程中,能体验到他的好处和设计他的思想理念,以及他能做什么?在什么的场景下使用。
webpack是什么东东?
一个打包工具
一个模块加载工具
各种资源都可以当成模块来处理
网站 http://webpack.github.io/
如今,越来越多的JavaScript代码被使用在页面上,我们添加很多的内容在浏览器里。如何去很好的组织这些代码,成为了一个必须要解决的难题。
对于模块的组织,通常有如下几种方法:
通过书写在不同文件中,使用script标签进行加载
CommonJS进行加载(NodeJS就使用这种方式)
AMD进行加载(require.js使用这种方式)
ES6模块
思考:为什么只有JS需要被模块化管理,前台的很多预编译内容,不需要管理吗?
基于以上的思考,WebPack项目有如下几个目标:
将依赖树拆分,保证按需加载
保证初始加载的速度
所有静态资源可以被模块化
可以整合第三方的库和模块
可以构造大系统
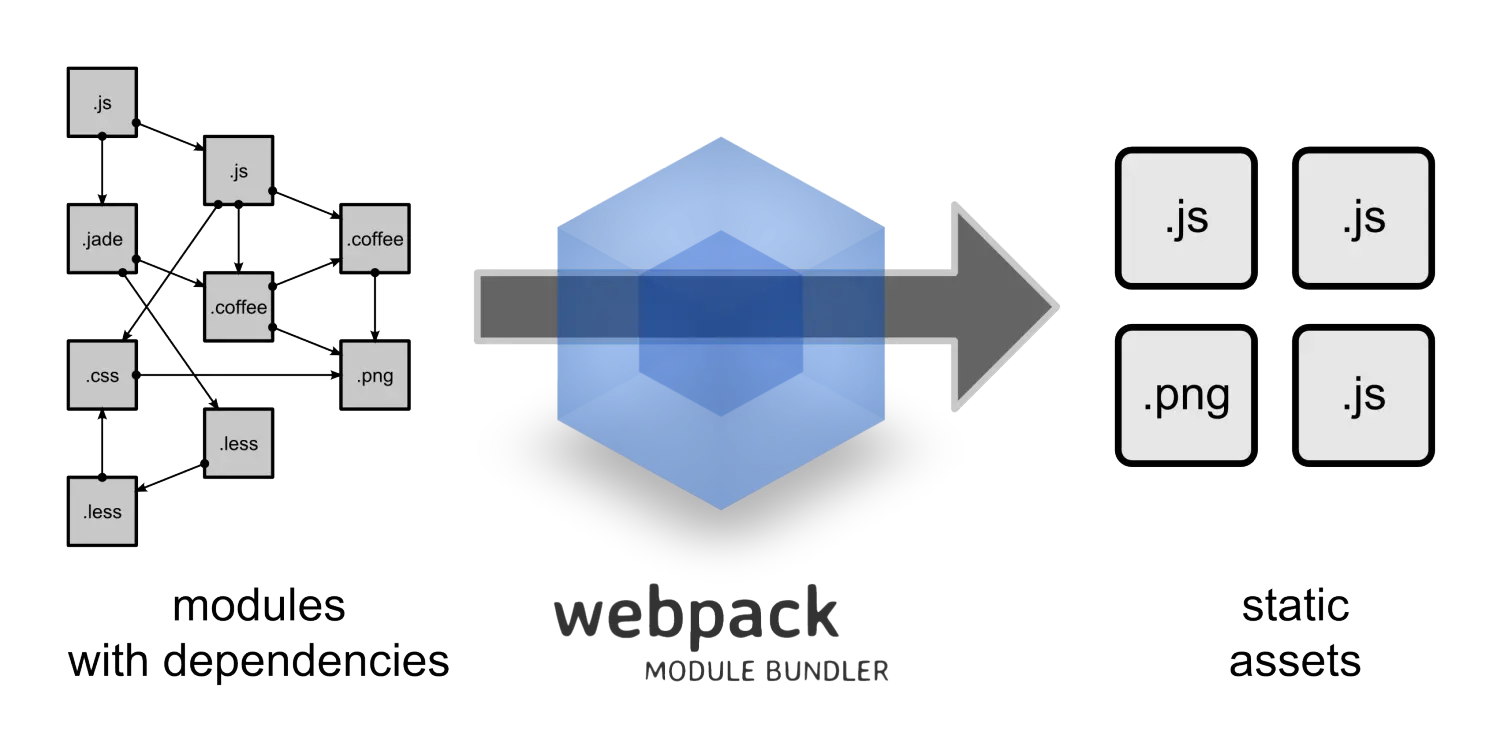
从下图可以比较清晰的看出WebPack的功能

WebPack的特点
丰富的插件,方便进行开发工作
大量的加载器,包括加载各种静态资源
代码分割,提供按需加载的能力
发布工具
WebPack的优势
webpack 是以 commonJS 的形式来书写脚本滴,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
能被模块化的不仅仅是 JS 了。
开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
扩展性强,插件机制完善,特别是支持 React 热插拔(见 react-hot-loader )的功能让人眼前一亮。
WebPack的安装
1.确保安装了NodeJS ,如果还没有安装就到官网下载安装,so easy 就不说了。
2.安装webpack命令
$ npm install webpack -g- 3.使用webpack
$ npm init #用node 生成一个package.json文件
$ npm install webpack --save-dev #将webpack增加到package.json文件中的devDependencies属性。- 4.可以使用不同的版本
$ npm install webpack@1.2.x --save-dev- 5.如果想要安装开发工具
$ npm install webpack-dev-server --save-devWebPack配置
// webpack.config.js文件
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js'
}
};下面执行,生成build.js
$ npm install 新建立index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack 教程</title>
</head>
<body>
<script src="./bundle.js"></script> <!-- 在 index.html 文件中添加这一行代码 -->
</body>
</html>
























 5228
5228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








