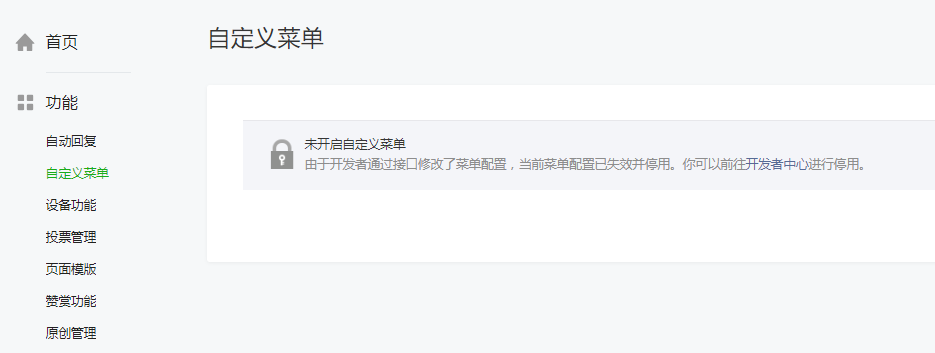
,自定义菜单和开发者菜单两者冲突,只能有一个起作用。

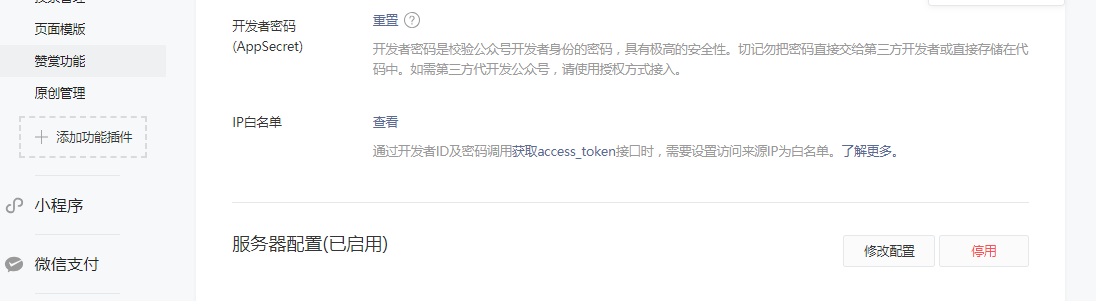
服务器调试开了,这个就没用了,需要后台调用API生成菜单

教程:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141015

如何添加
接口调用请求说明
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
click和view的请求示例
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"miniprogram",
"name":"wxa",
"url":"http://mp.weixin.qq.com",
"appid":"wx286b93c14bbf93aa",
"pagepath":"pages/lunar/index"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
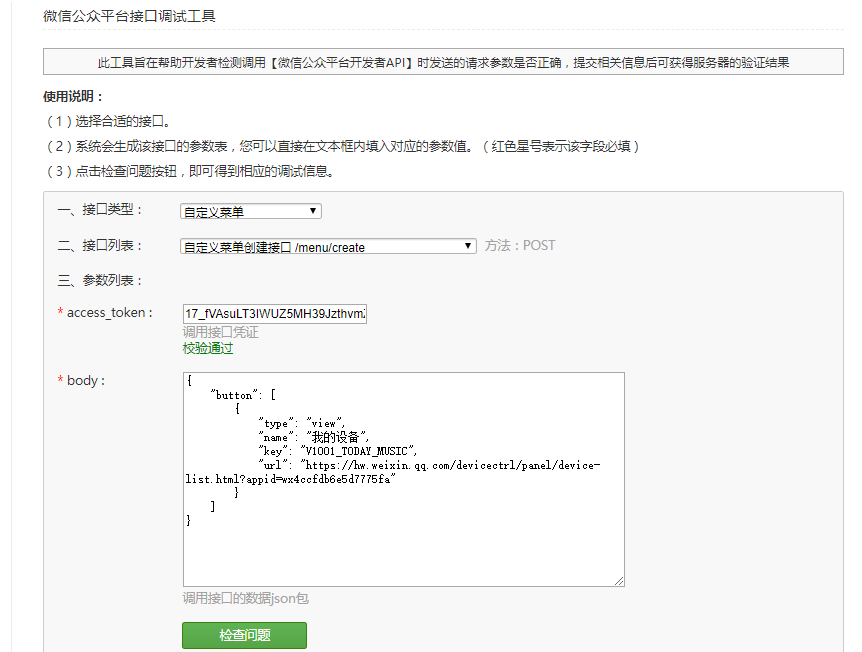
使用调试助手添加模式

请注意,将下面 url里的参数换成你自己的微信公众号ID
appid=wx4ccfdb6e5d7775fa
点击按键后,他会跳转到你这个微信用户在这个微信公众号下绑定的设备有哪些。{
"button": [
{
"type": "view",
"name": "我的设备",
"key": "V1001_TODAY_MUSIC",
"url": "https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx4ccfdb6e5d7775fa"
}
]
}

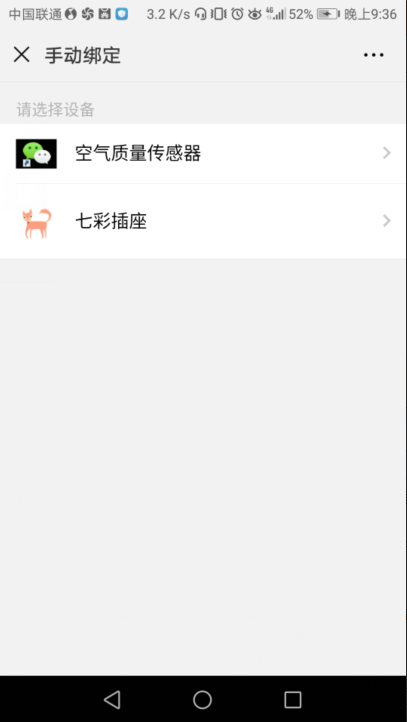
可以看到,稍等一i下,在进入微信公众号,多了个按钮

点击按钮后,跳转

未来扩展
将设备的操作页面放在自己的服务器上,点击按钮后,微信访问自己的服务器刷出网页控制界面,




















 1604
1604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








