CSS笔记
外部式CSS样式
<link href="style.css" rel="stylesheet" type="text/css" />子选择器
.food>li{border:1px solid red;}包含(后代)选择器
.first span{color:red;}通用选择器
* {color:red;}伪类选择符
a:hover{color:red;}分组选择符
h1,span{color:red;}重要性
p{color:red!important;}文字排版–删除线
.oldPrice{text-decoration:line-through;}段落排版–缩进
p{text-indent:2em;}段落排版–中文字间距、字母间距
letter-spacing:50px;每个字节之间的距离
word-spacing:50px;每个单词之间的距离元素分类
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>常用的内联块状元素有:
<img>、<input>元素分类–块级元素
a{display:block;}内联元素转换为块状元素,具有块状元素特点。
div{display:inline;}块状元素转换为内联元素,具有内联元素特点。
display:inline-block同时具备内联元素、块状元素的特点块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
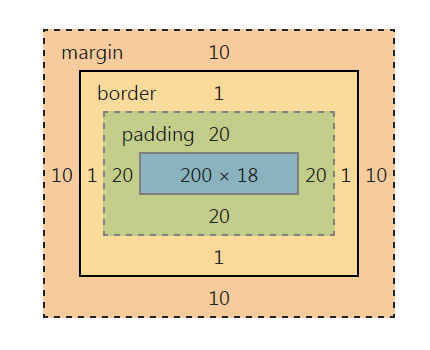
盒模型:

padding和margin的区别,padding在边框里,margin在边框外。
层模型:
1、绝对定位(position: absolute)
position:absolute;
left:100px;
top:50px;2、相对定位(position: relative)
相对于以前的位置移动
3、固定定位(position: fixed)
绝对定位与相对定位组合使用
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>参照定位的元素必须加入position:relative;
定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
字体缩写:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
缩写为:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}颜色表示
1、英文命令颜色
p{color:red;}
2、RGB颜色
p{color:rgb(133,45,200);}
p{color:rgb(20%,33%,25%);}
3、十六进制颜色
p{color:#00ffff;}
水平居中:
text-align:center;
margin:0 auto;于块状元素起作用
不定宽度的块状元素
有三种方法居中(这三种方法目前使用的都很多):
加入 table 标签
设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。
**垂直居中**
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的。(height: 该元素的高度,line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 )。
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。






















 1344
1344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








