问题一:弄了样式在IE浏览器中什么效果都没有
解决办法:在IE条件注释把中括号前面的空格去掉
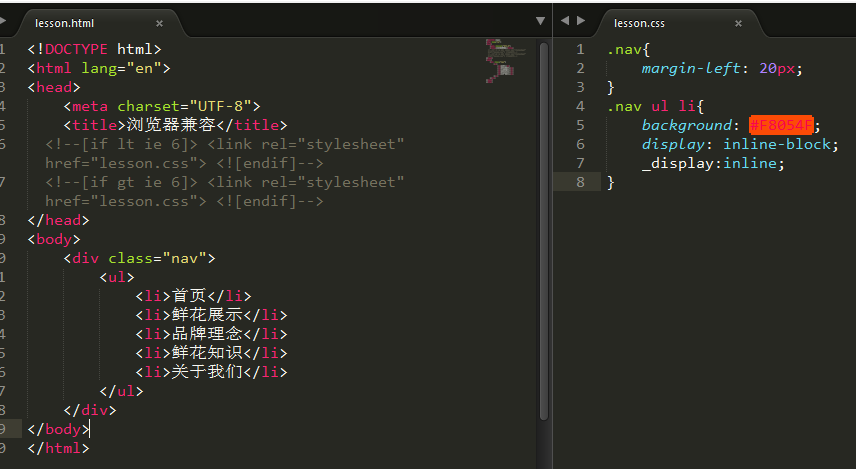
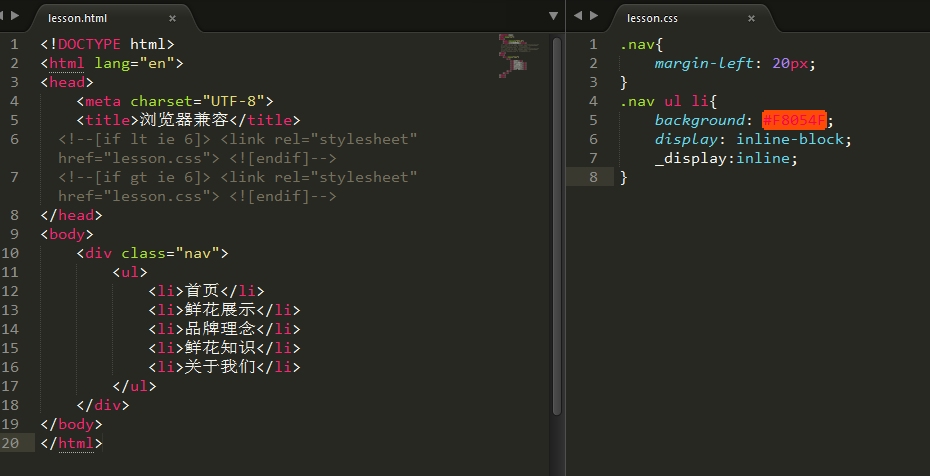
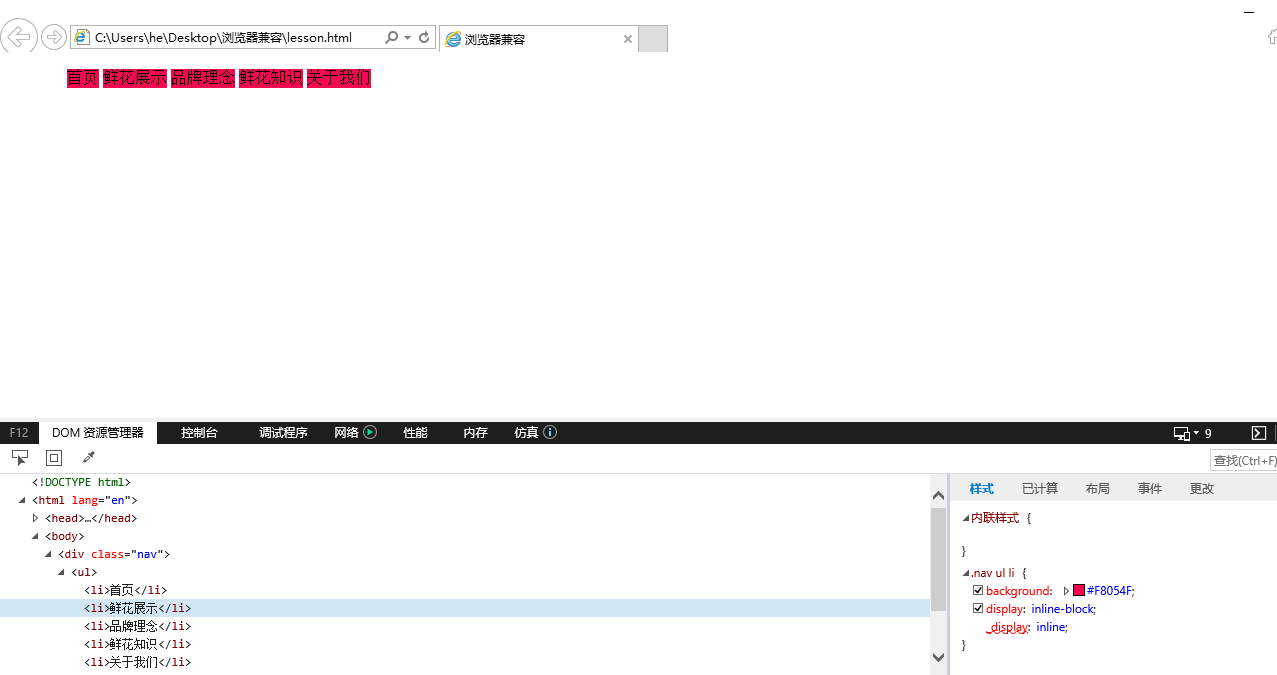
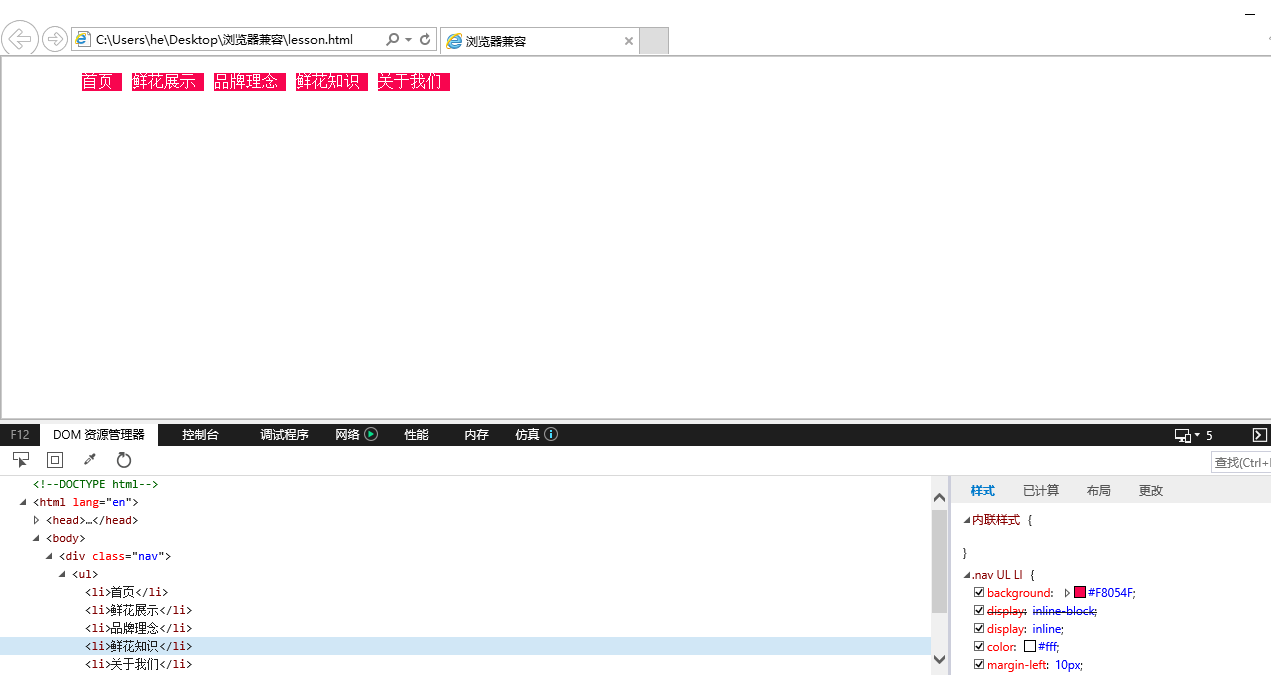
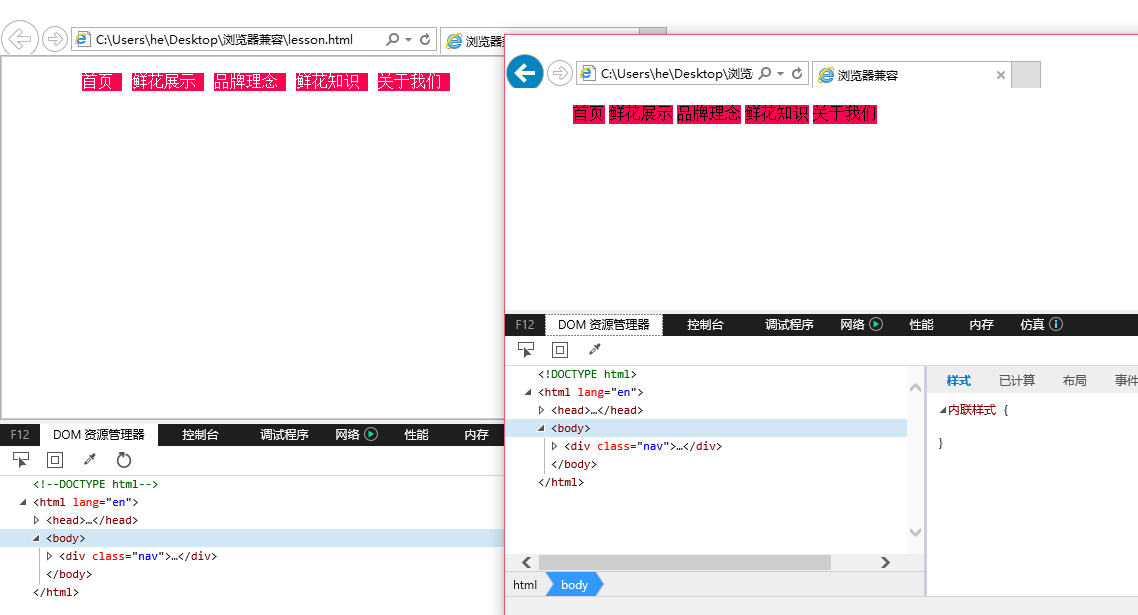
问题二:导航栏横向效果
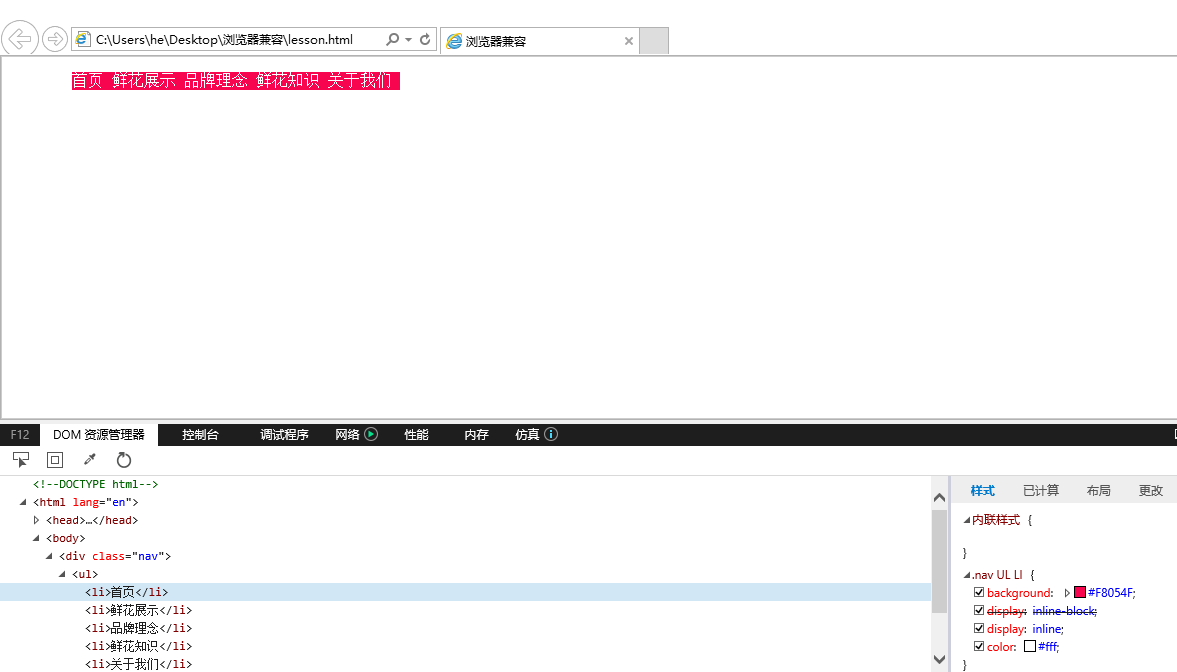
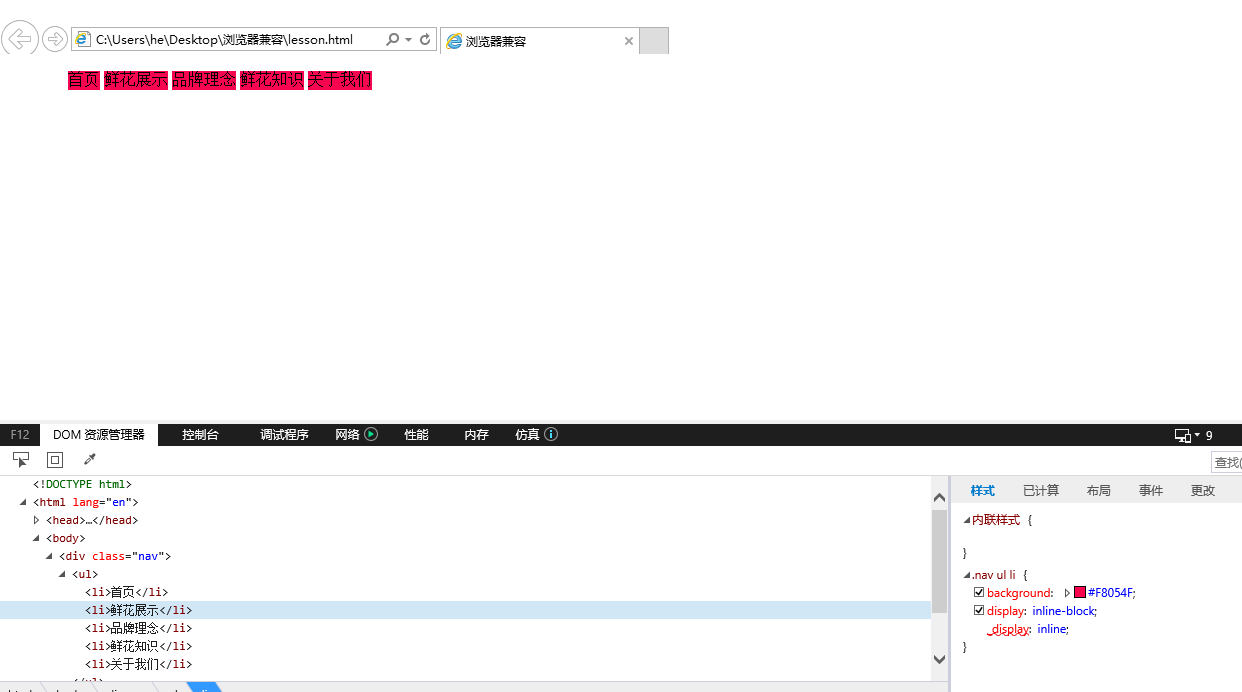
在ie浏览器中由于版本的不同显示的效果也不一样
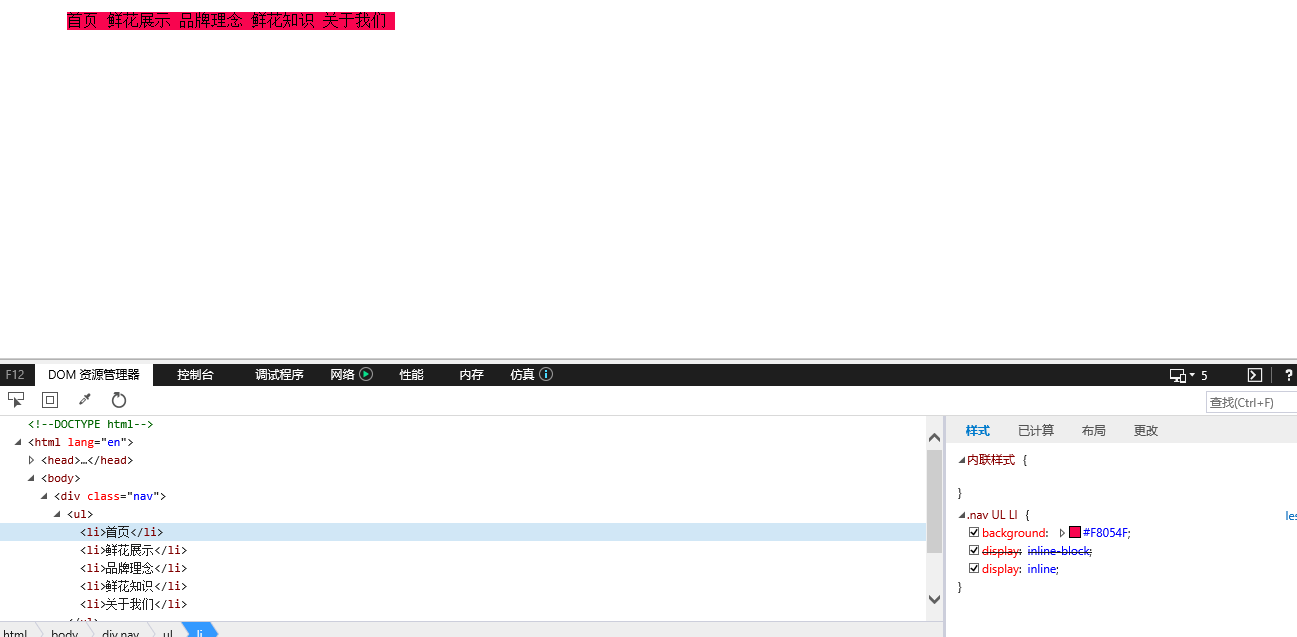
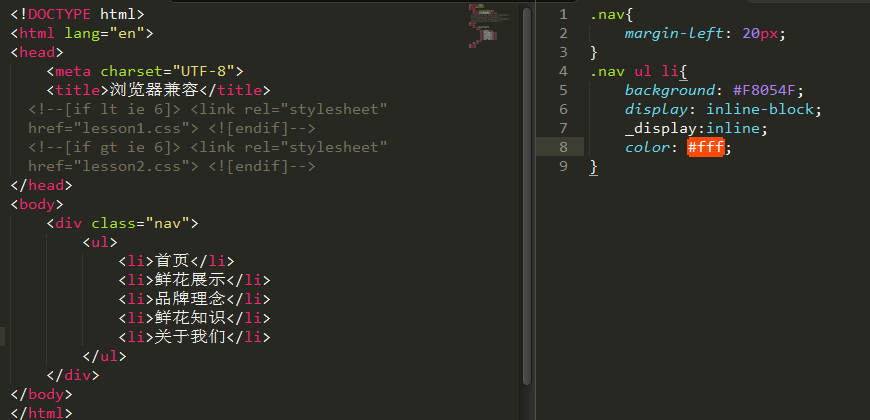
解决办法:在css ul li样式中同时设置一个diaplay:inline-block和diaplay:inline,这样在IE浏览器中低于IE6的版本使用的就是diaplay:inline
IE浏览器中高于IE6的版本使用的就是diaplay:inline-block
问题三:如何让版本不同显示的效果不同
解决办法:在IE条件注释中把css链接不同的css链接
问题四:浏览器版本不同导航栏margin不一样
低于IE6版本导航栏的margin
高于IE6版本导航栏margin边距
解决办法:在低于IE6版本的css中添加一个margin-left
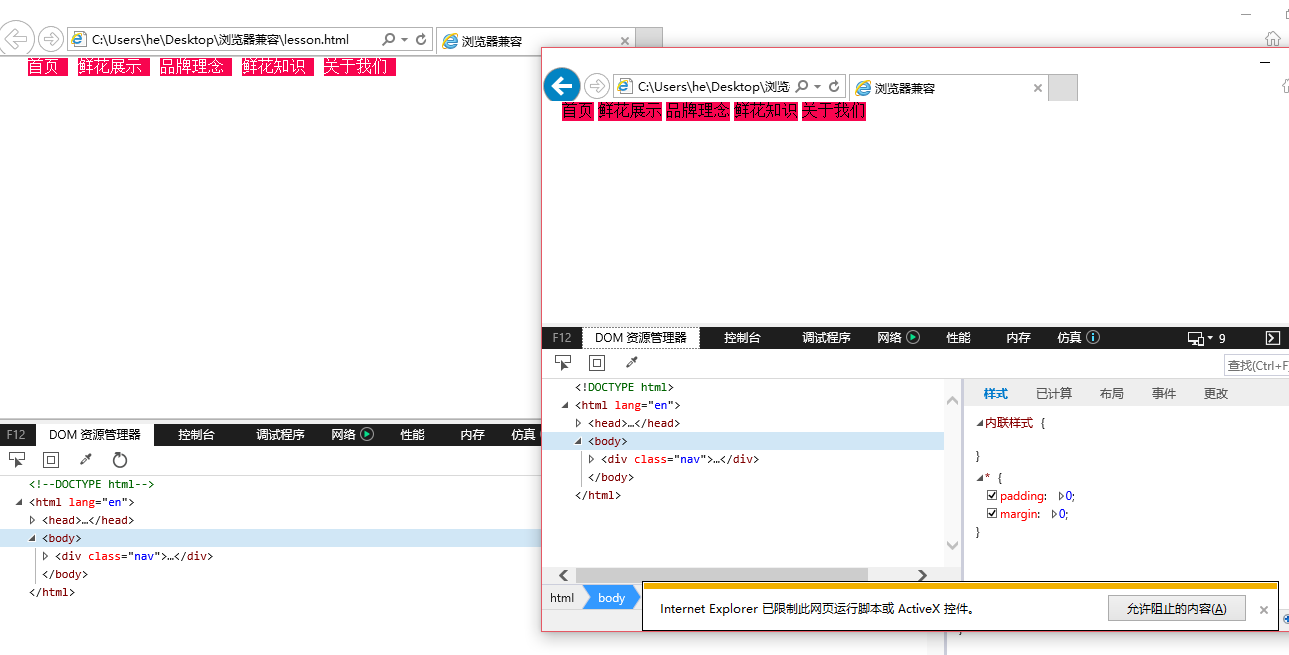
问题五:不同浏览器的标签margin和padding不同
解决方法:在css中设置一个初始值*{padding:0; margin:0 auto;}


































 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








