1.起初
害!最近把之前用JQ做的前端页面,换成了用vue写,所以再将vue项目放在服务器上运行时,就折腾了一下,稍微麻烦了点,索性就记录下把
2.环境
a.前端是用Vue Ant Design(版本2.0)
b.服务器Alibaba Cloud Linux release 3 (Soaring Falcon)
c.接口Python的Flask / django
d.Jenkins
3.准备
a.首页将你Vue的项目先打包把 (虽然现在很多都自动打包了)
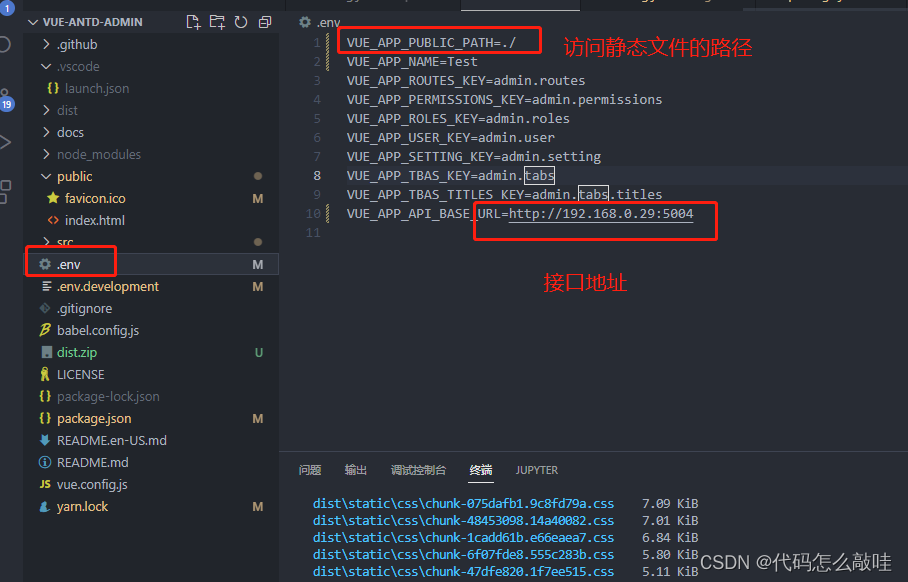
打包前需要改一下配置文件,为了能在服务器中访问静态文件css/js/ico等:
PUBLIC_PATH=/ 改成👇PUBLIC_PATH=./ 注意多了个"." , .env配置文件是全局的
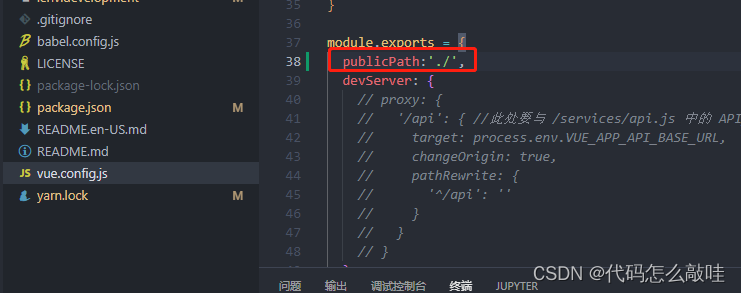
b.其他版本的可以在vue.config.js文件里面改👇Vue ant改这个无效
c.再打包命令 npm run build
4.服务器配置
a.打好包后,可以压缩一下,也可以不压缩,后面将dist打包文件提交到Git上
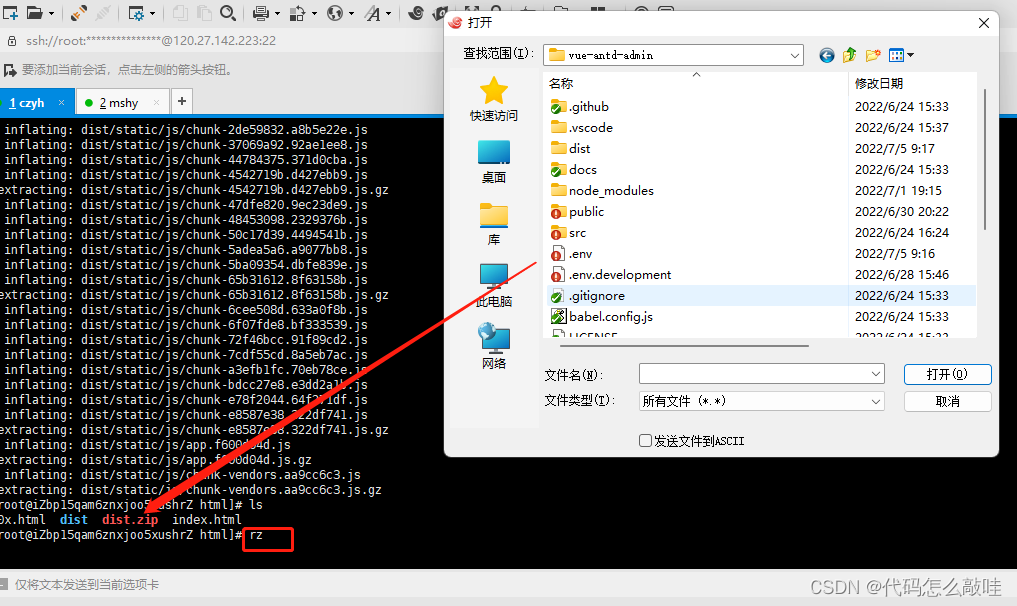
b.下面是手动上传到服务器(rz导入命令需要yum安装一下,自行百度)
(导入成功后-记得解压 unzip dist.zip (没有unzip用yum安装))
注意用pwd,获取git上传文件,或者手动上传的路径
.
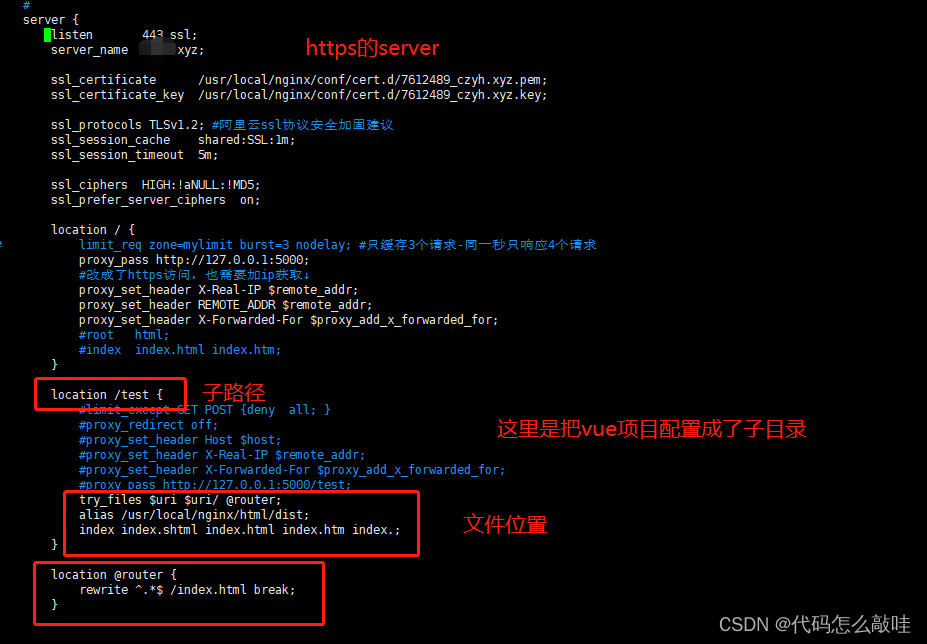
C.Nginx配置了(不知道nginx.conf文件位置的用find / -name nginx.conf 全局搜索)
如果你也是HTTPS则下滑到https的server{}
再配置一个location
配置完成后记得保存
然后重启nginx命令:/usr/local/nginx/sbin/nginx -s reload
5.访问
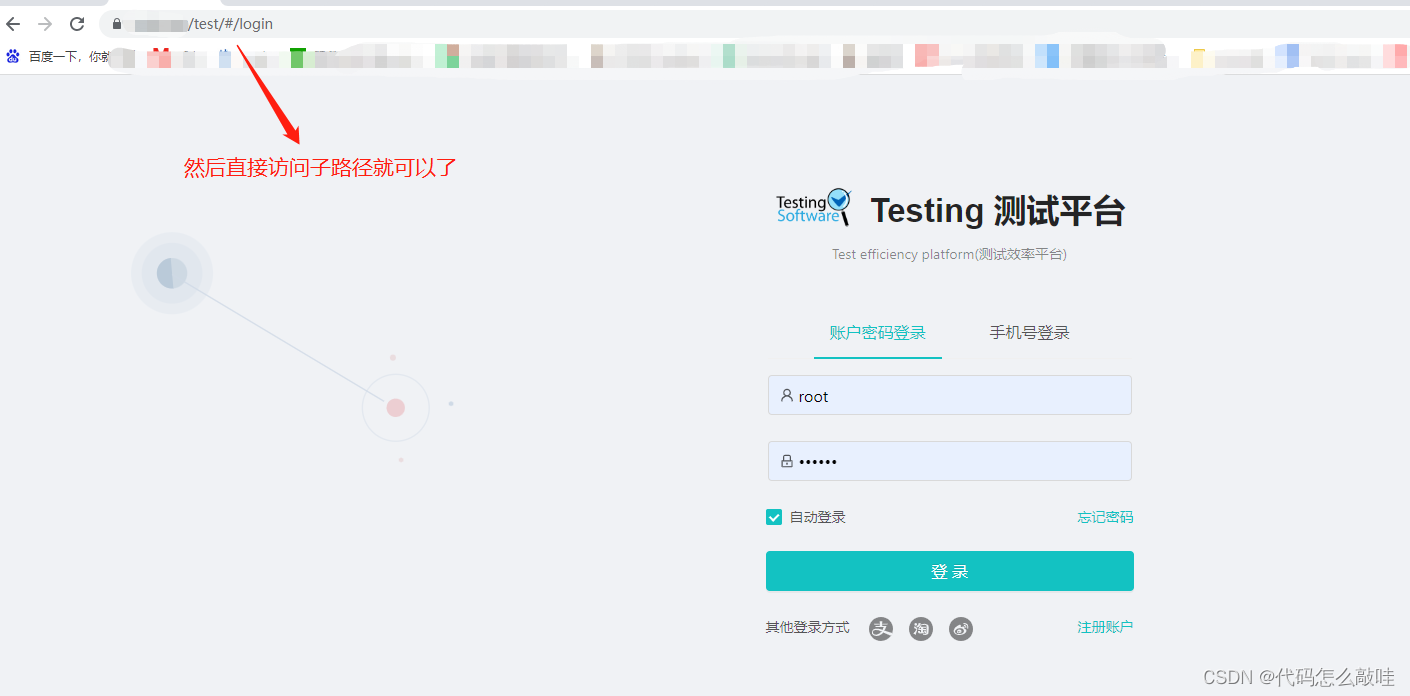
a.打开浏览器,输入服务器ip域名+子路径(后面的#/login是自动追溯的html)
##5.1:将Vue前端部署到服务器的Nginx以后,浏览器访问资源时就会产生跨域问题,随后使用gateway做了网关配置。配置完成后使用谷歌浏览器访问资源时控制台报错strict-origin-when-cross-origin
.
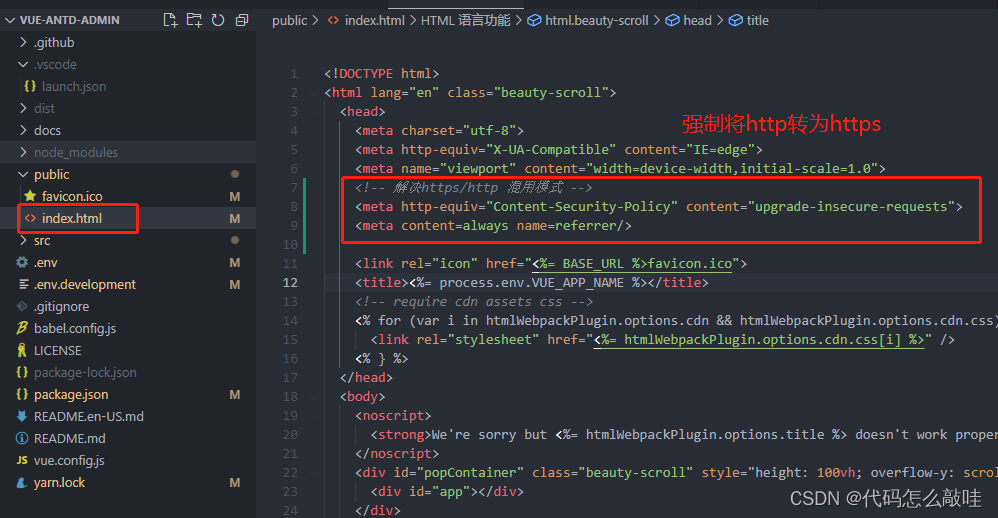
##5.2:因为我这里是采用了https和http混同模式,为了解决跨域问题,所以vue需要更改
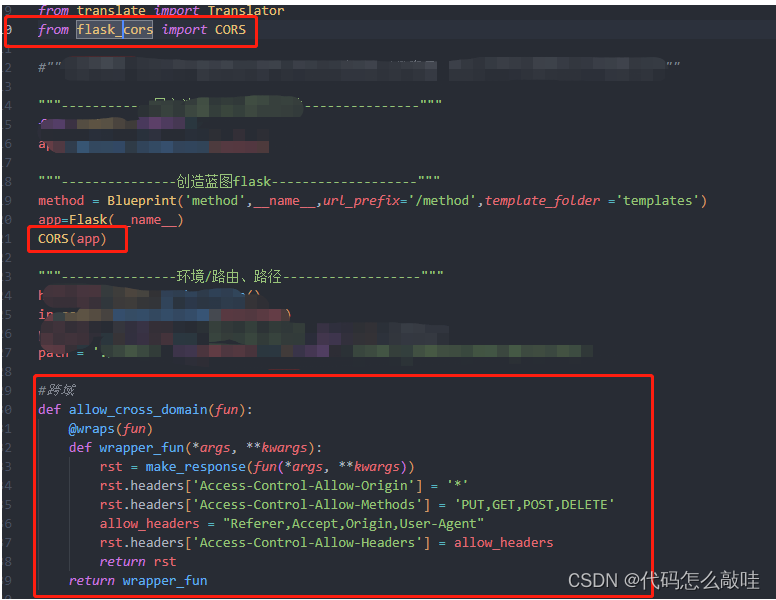
##5.3:接口需要兼容跨域问题,CORS针对中前端或VUE需要
##6.Jenkins部署
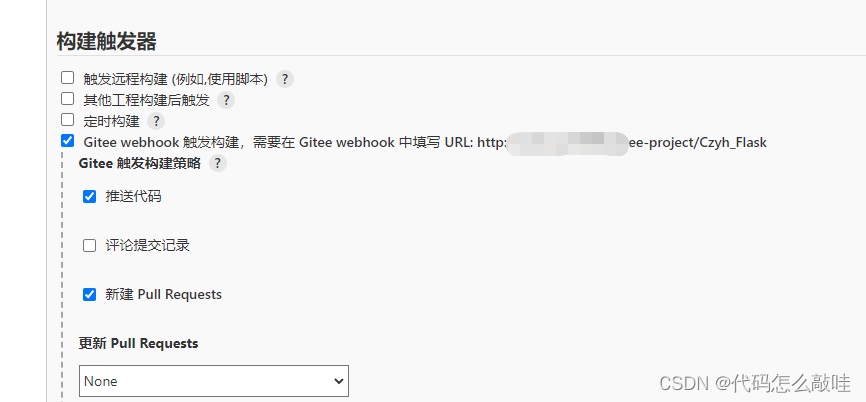
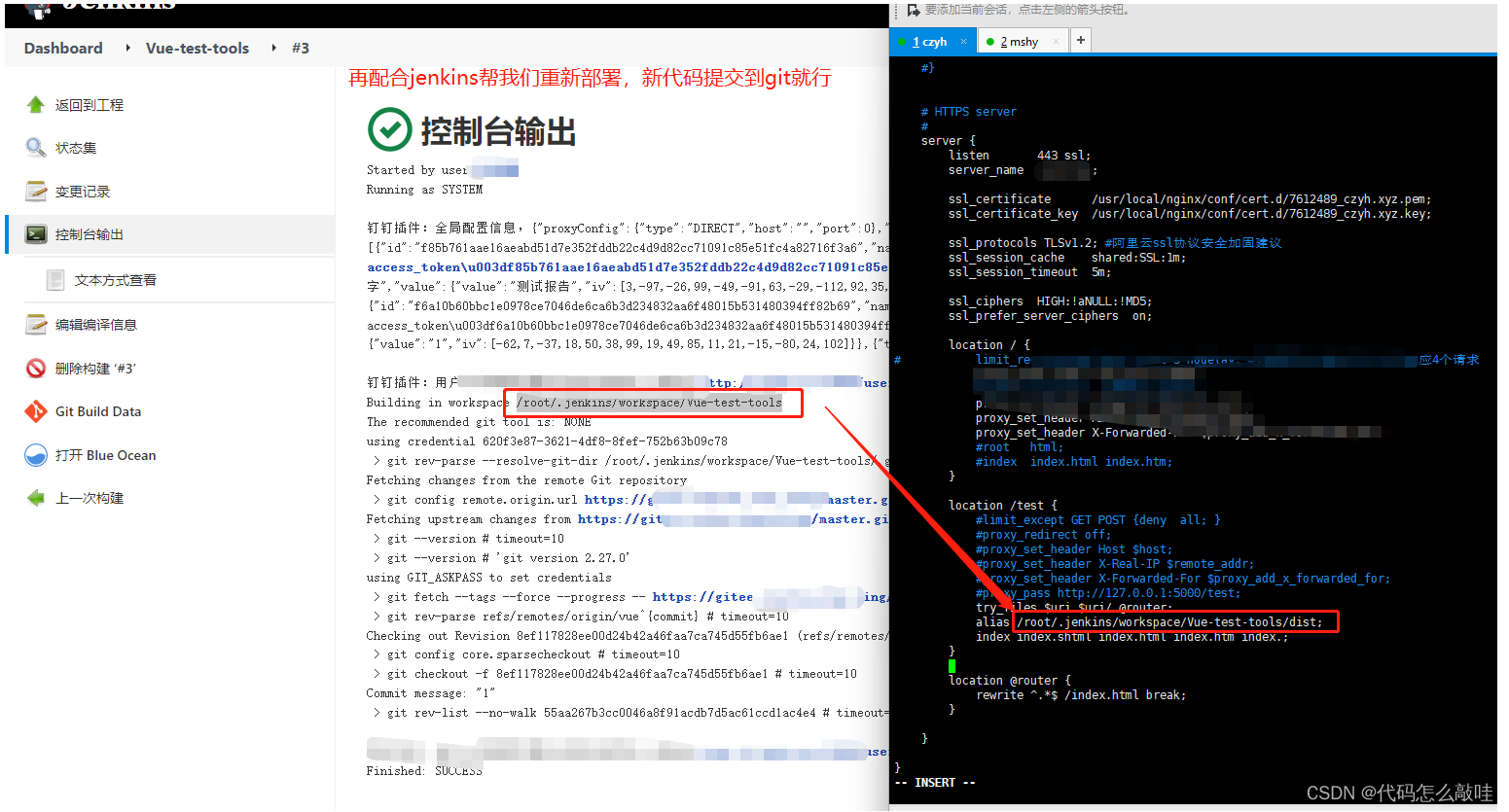
代码提交到git后,触发jenkins自动构建(但不要跟下图一样改成Jenkins的仓库路径了)
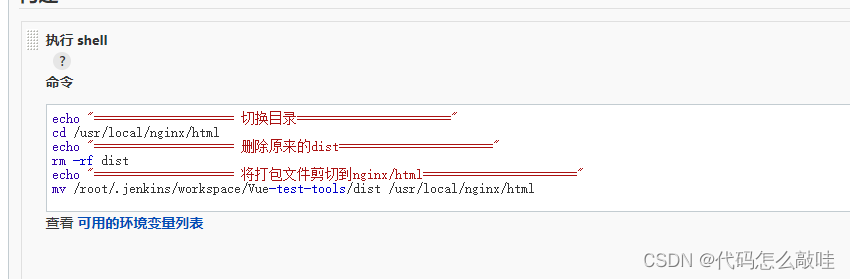
因为这里会遇到一个问题,就是nginx找不到jenkins放在服务器中的vue项目地址,所以我们需要让jenkins帮我们剪切到nginx目录下的html文件中
(注意,nginx的vue路径要改回来,改成剪切到的目录路径)
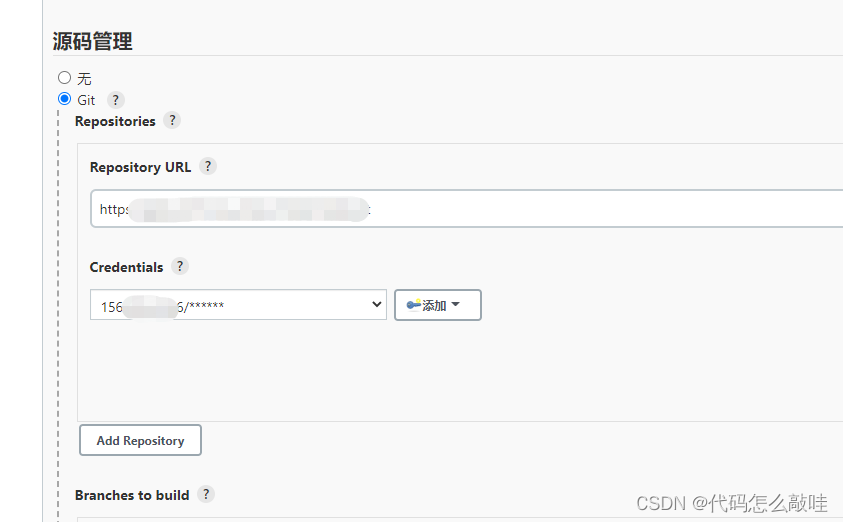
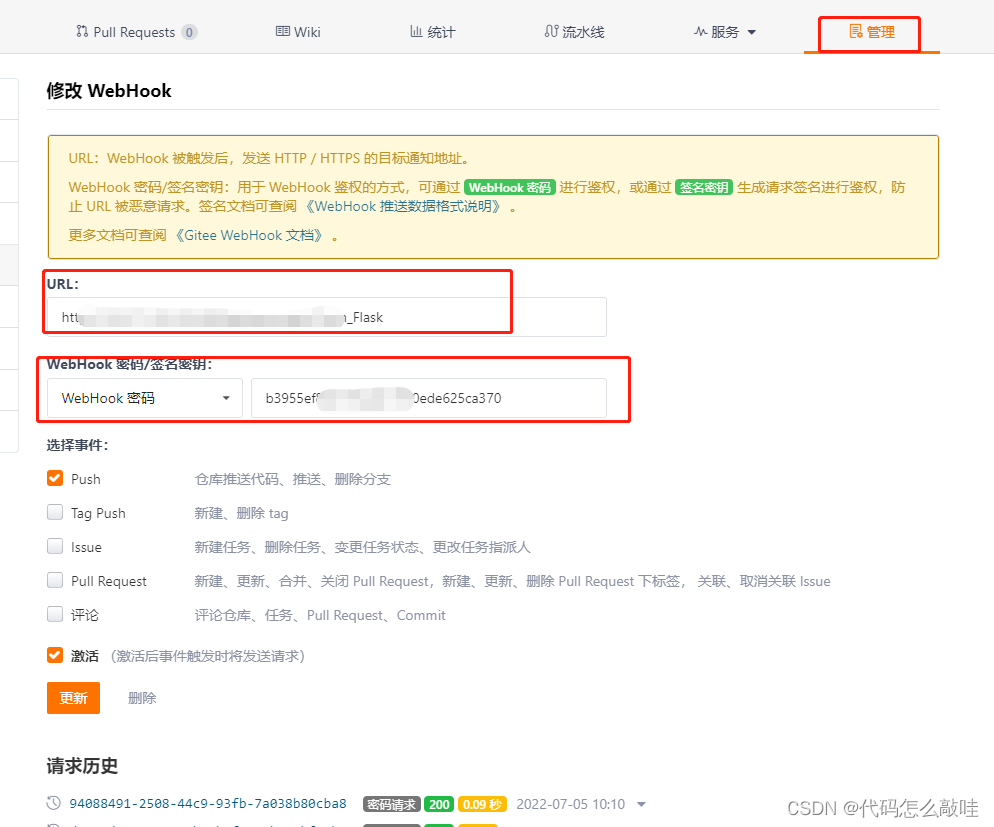
##7.Git触发Jenkins部署新文件到linux配置


##8.结尾
1.后续就是Vue打包完后,再手动去commit提交/push到git上
2.git会自动触发调用jenkins的构建接口,jenkins再去完成将旧文件代码给替换掉的工作
3.URL = jenkins的项目路径
4.HOOK密码 = jenkins配置中生成的
5.具体详情的步骤可以自行百度一下,很简单
!结束了,大致是这样,每个人的环境不同,只能说是参考, 折腾的最久的就是读取静态文件的问题,需要找到对于前端框架的全局配置文件





































 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








