这是我写的第一篇博客,文章部分转至网络,部分来自自己的理解,如有错误之处,望指出。
文章里所用的大部分图片和部分观点采用来至阮一峰博客《flex布局教程:语法篇》
原文地址:flex布局教程:语法篇--阮一峰
一般传统的网页布局方式是采用盒模型+浮动+定位等,如需要实现完美的布局,就需要多种方式配合,这样会产生很多代码,不利于维护,为解决这种状况,CSS3的推出多种新的布局方式,来解决这种状况。
现在来讲讲flex布局
flex布局可以简单、响应式的实现页面布局。而它现以得到主流浏览器的支持。
一:基本概念
设置方式:将伸缩容器设置为display:flex.再设置flex的属性即可进行布局。
如将ul设为flex布局
ul{
display: flex;
}div{
display: inline-flex;
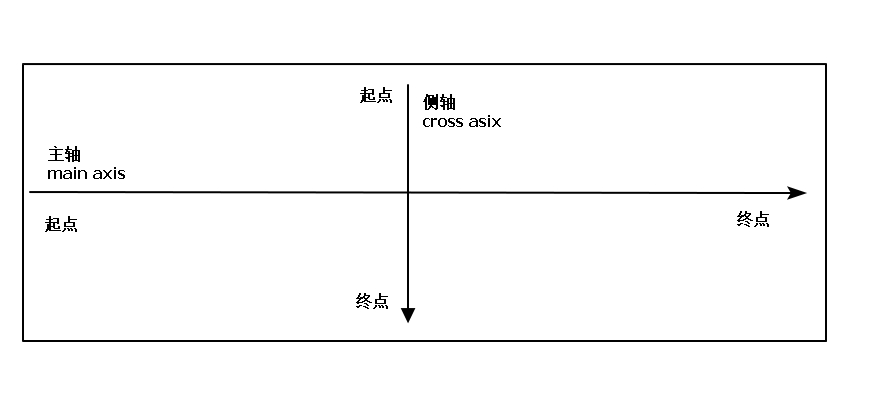
}flex容器内有两条轴,主轴(main axis)和侧轴(cross asix),每条轴都有起点和终点。
默认情况下,主轴和侧轴如下图进行排列。
而需要伸缩布局的父元素叫:伸缩容器
伸缩布局的元素叫:伸缩项
注意:伸缩容器设为flex后,伸缩项的floatv、clear、vertical-align将会失效。
二:伸缩容器可设置的属性








 本文介绍了CSS3的flex布局,这是一种简单响应式的页面布局方式。内容包括基本概念、伸缩容器的属性(如flex-direction、justify-content、align-items、flex-wrap、flex-flow)以及伸缩项的属性(order、flex-grow、flex-shrink、flex-basis)。通过flex布局,开发者可以更方便地实现网页布局,避免传统布局方式的复杂性。
本文介绍了CSS3的flex布局,这是一种简单响应式的页面布局方式。内容包括基本概念、伸缩容器的属性(如flex-direction、justify-content、align-items、flex-wrap、flex-flow)以及伸缩项的属性(order、flex-grow、flex-shrink、flex-basis)。通过flex布局,开发者可以更方便地实现网页布局,避免传统布局方式的复杂性。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1375
1375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








