1.页面代码:
<script type="text/javascript">
$(function(){
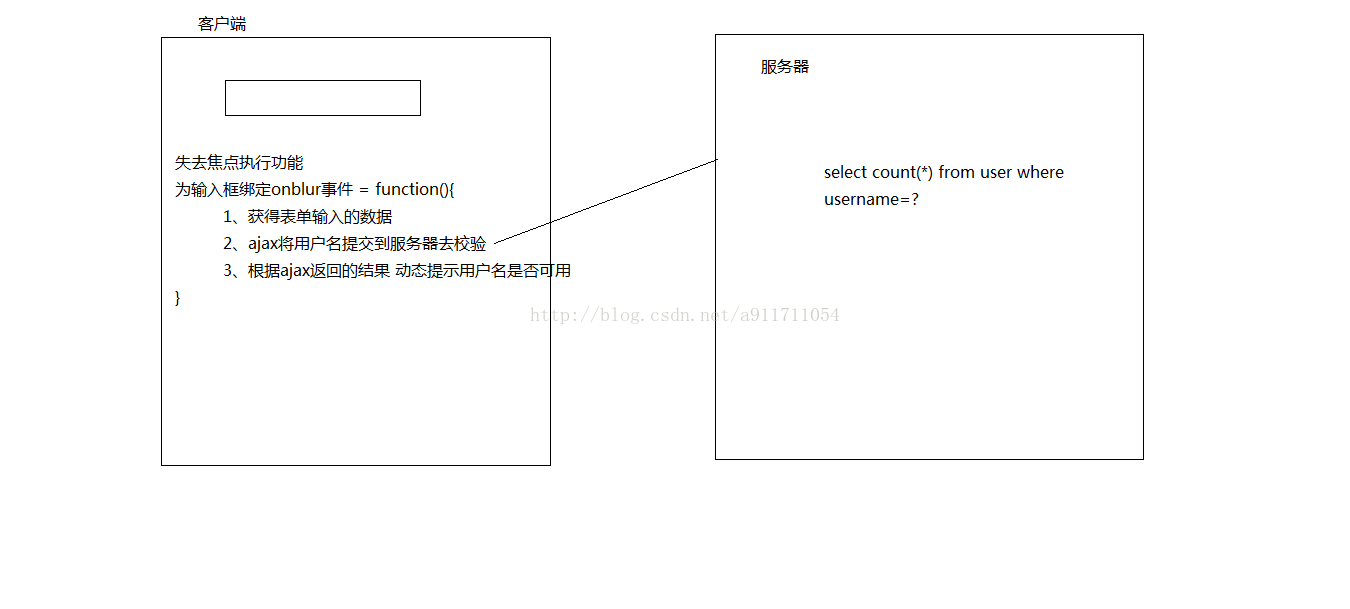
//为输入框绑定事件
$("#username").blur(function(){
//1.失去焦点获得输入框的内容
var usernameInput = $(this).val();
//2.去服务器校验该用户名是否存在--ajax
$.post(
"${pageContext.request.contextPath}/CheckUsernameServlet",
{"username":usernameInput},
function(data){
//接收到CheckUsernameServlet返回的值
var isExist = data.isExist;
//3.根据返回的isExist动态显示
var uesrnameInfo = "";
if(isExist){//对返回的值进行判断
usernameInfo = "该用户名已经存在";
$("#usernameInfo").css("color","red");//设置提示文本的显示颜色
}else{
usernameInfo = "该用户名可以使用







 1.页面代码: $(function(){ //为输入框绑定事件 $("#username").blur(function(){ //1.失去焦点获得输入框的内容 var usernameInput = $(this).val(); //2.去服务器校验该用户名是否存在--ajax $.post( "${pageContext.request.cont
1.页面代码: $(function(){ //为输入框绑定事件 $("#username").blur(function(){ //1.失去焦点获得输入框的内容 var usernameInput = $(this).val(); //2.去服务器校验该用户名是否存在--ajax $.post( "${pageContext.request.cont

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










