原文:Best Practices for Website Header Design
链接 :https://uxplanet.org/best-practices-for-website-header-design-e0d55bf5f1e2
本文图片一部分是在线图片 阅读请翻墙。
文章参考目录
01丨什么是头部控件
02丨一个头部控件包括什么
03丨为什么header是重要的?
04丨设计练习
- 可靠性和视觉弱化
- 汉堡菜单
- 粘性头部控件
- 双菜单
每个人都知道,第一印象这件事没有第二次机会。在数字产品领域,对高竞争的和惊人的多样性而言这是个永恒的真理。毫无疑问,网页或者移动屏幕的一些区域在这方面是特别重要的。今天我们将更加深入讨论其中之一:网站头部控件。
在针对网页设计术语的UI / UX词汇表问题中,我们已经提供了什么是头部控件的简要概述。今天我们再来看一下这个主题,并讨论头部控件的功能和它的设计的建议。此外,我们将展示一些应用不同的头部控件设计方法的网页设计概念。
什么是头部控件
在网页布局(web page layout)中,头部控件是网页的上(顶端)部分。它绝对是页面的战略部分,在滚动页面前用户第一眼看到的网站介绍区域。作为邀请标志,头部控件应该提供数字产品的核心信息,以便用户能在几秒钟内浏览。从设计的角度看,头部控件具有创造性设计方案的地方,应该引人入胜,简洁、实用。头部控件通常被称为“网站菜单”,并被定位为网站布局中的关键导航要素。

呈现的概念是在线漫画书店的主页。顶部横向区域aka标题是展示网站名字和核心导航的标志字体:目录链接,新鲜特别优惠,博客,动作人偶,典型电子商务网站购物车图标和搜索图标。
一个头部控件包括什么
头部控件能包括很多种有意义的布局元素,例如:
品牌标识的基本要素:logo,名牌字,口号或公司介绍,企业吉祥物,公司或其领导者照片,企业色彩等。
设置提供产品或服务的主题的区域
到网站内容的基本类别的链接
到重要社交网络的链接
基本联系方式(电话号码,电子邮件等)
在多语言界面的情况下切换语言
搜索字段
订阅字段
- 与产品交互的链接,如试用版,从AppStore下载等
这不意味着在网页界面头部控件里应该包含所有提到的元素:在这种情况下,头部控件部分信息过载的风险很高。越能吸引用户注意力的对象就越集中在重要区域。在设计任务基础上,设计师有时会与营销专家一起决定战略上的重要选择,并从列表中删除或添加其他选项。
让我们看一组例子,看看对于具体网站设计师在头部控件里放置了哪些元素。

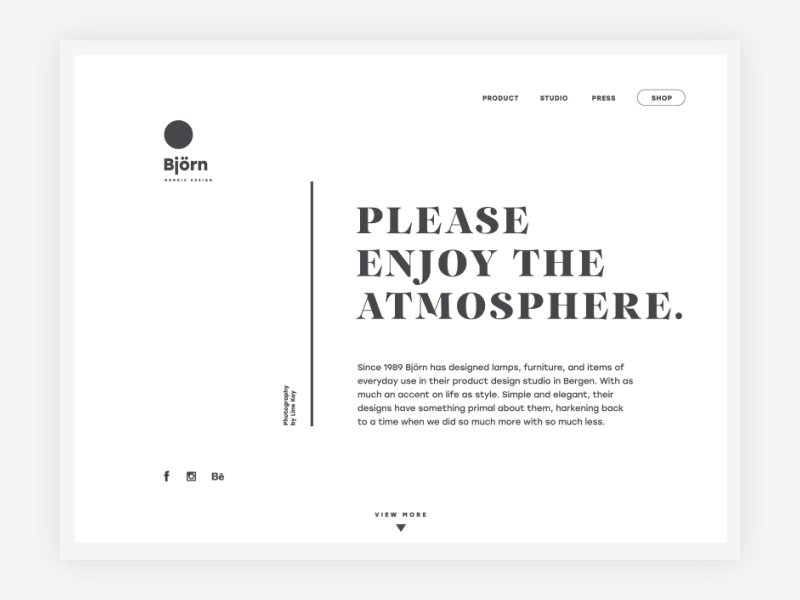
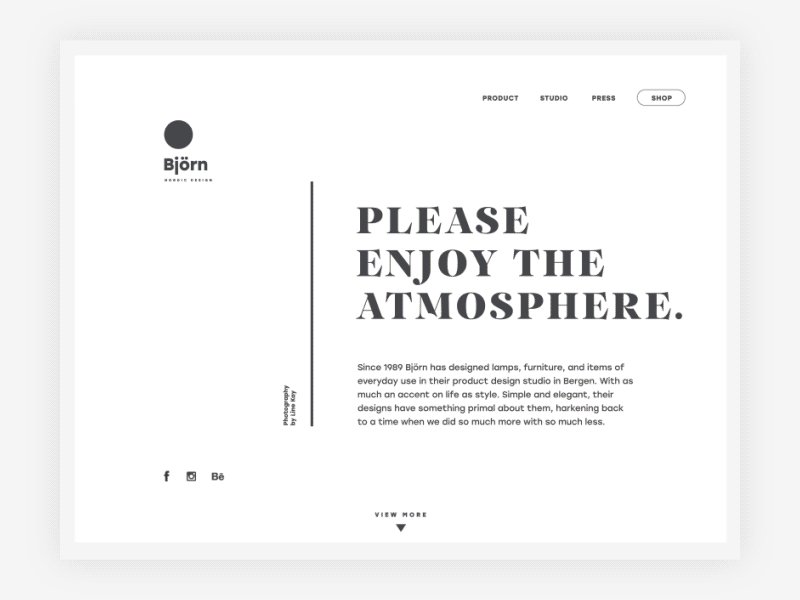
这是室内设计工作室的网站。在滚动过程中页面顶部在视觉感知范围内一直呈现粘性头部控件(sticky header)。头部控件被分成俩部分:左边是品牌logo,右边是链接到信息区域的交互,像“产品”、“工作室”、“新闻”、用形状标记的召唤行为按钮(call-to-action button )“购物”。用头部控件的中间区域来区分俩部分。

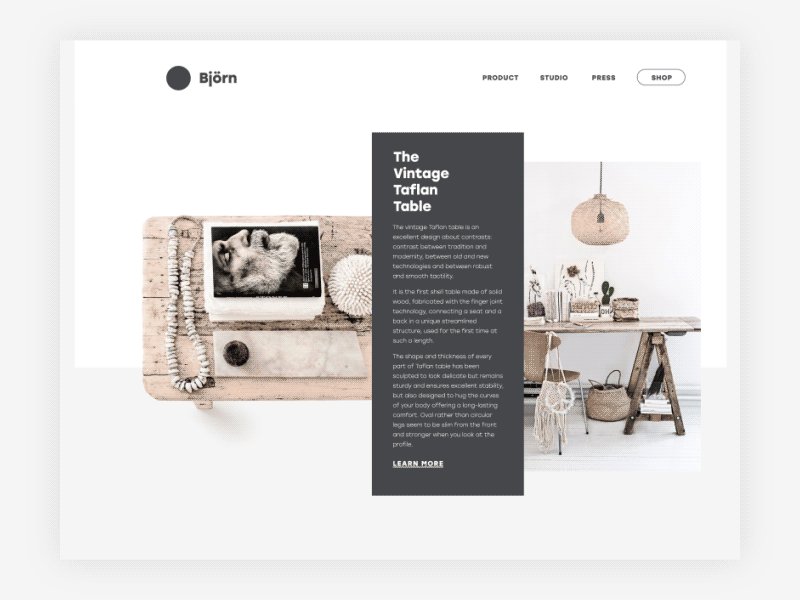
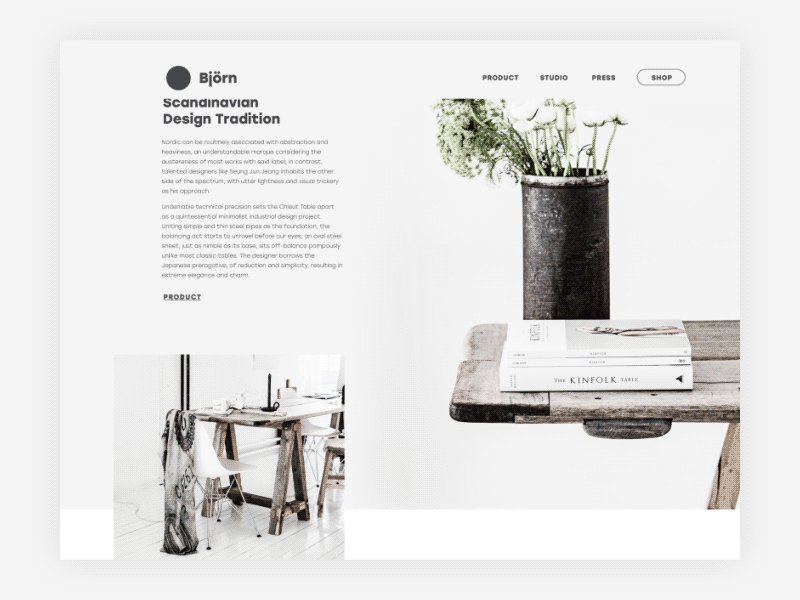
这是另外一个有点不一样的头部控件设计的网站例子。这次作品以logo和品牌名字为中心。左右用俩个链接平衡,每个都让用户能快速浏览并移动到他们感兴趣的地方。
为什么header是重要的?
有几个关于为什么头部控件是许多网站重要元素的问题。
首先考虑的是眼睛扫描模型,它展示用户怎样在最初的几秒钟和网页交互。这个重要的用户研究领域得到了尼尔森诺曼集团的大力支持,为设计师和可用性专家提供了更好的对用户行为和交互作用的了解。
简而言之,当人们参观网站,特别是第一次,他们不会仔细的探索网页的每件事:他们浏览网页找到一个能吸引他们注意的点,然后说服他们花些时间浏览网站。不同的实验收集关于用户眼睛追踪的数据已经表明,有几种用户通常会浏览网站的典型模型。在关于3种设计布局的文章中,作者Steven Bradley提到如下种模型:古腾堡图表(Gutenberg Diagram),Z形( Z-Pattern)和F形( F-Pattern)。让我们看看他们在研究中提供了什么样的方案。

Guttenberg模式对于具有统一的(uniform)信息呈现和弱化视觉层次结构的网页是非常典型的。从史蒂文·布拉德利(Steven Bradley)的研究中可以看出,它标出了四个活跃区域,其中两个跨越了典型的区域。

另一种方案具有Z图案,并且所呈现的之字形版本是典型的具有视觉分割内容块的页面。而且,读者的眼睛从左上角开始,从所有页面移动到右上角,扫描该初始交互区域中的信息。

Nielsen Norman Group的探索中还有一个模式是F模式,并显示用户经常展示以下互动流程:
用户水平移动阅读,通常穿过文本区域顶端。这个初始元素形成F的顶部栏。
接着,用户向下移动一点并快速水平移动,阅读一个比之前短的区域。这个额外的元素形成了F的下边栏。
最后,用户垂直移动扫描内容左侧。有时,这是一个相当缓慢且系统的扫描,在眼睛跟踪热图上显示为坚实的条纹。 其他时候,用户移动速度更快,创造了一个斑点的热图。 最后一个元素形成了F的茎。
所有提到的模型显示,无论一个特别的用户使用哪一个,浏览过程会在网页顶部水平区域开始。使用它展示核心信息和品牌是一个双方面的策略支持:用户能快速扫描到关键数据,如果恰当的呈现,网站能获得留住用户的机会。这就是为什么头部控件设计是UI / UX设计师以及内容和推广专家的重要问题的基本原因。
在一篇专注于header设计练习的文章中,它的作者Bogdan Sandu提到应牢记的重要的一点:人们仅仅在几秒钟内判断网页的质量,并且互联网上没有第二印象。总之,一个网站必须是抢眼的,否则将是巨大的失败。
另一个需要考虑的是,头部控件在快速展示给用户重要数据和通过清晰的导航提供好的用户体验上能够产生很大帮助。然而,那不意味着每个网站需要一个头部控件。有许多创造性的方案提供设计应用典型的头部控件功能在布局的其他区域。网站设计的每个案例需要分析和调查产品或服务的目标对象。
设计练习
可靠性和视觉弱化
由于可读性在头部控件里扮演一个至关重要的角色,标题和背景颜色的字体选择应经过严格的研究和测试。用户必须能毫不费力的尽快浏览和感知基本信息。否则,你在冒险提供对用户不友好的界面。
Daily Bugle magazine 上面展示的新闻网站的设计理念特点是以包含网站标题的头部控件作为组成的一个核心元素。俩个主要链接到出版物的基本目录,链接到直播模式和标有放大镜图标搜索区域。
The Big Landscape 这是另外一个网站,布局建立在破碎的网格上,头部控件对于这种方法。标题的左部分在视觉上较长,由四个元素组成:logo和三个数据块链接。右侧部分较短,仅包含两个布局元素:搜索和形状和颜色高对比度的召唤行为按钮 。
还有一个要记住的是,在向下滚动页面的过程中,头部控件有不同转换方法。一些网站使用固定头部控件,在网站的任何交互下保持可见和有效。其他的h在滚动过程中隐藏头部控件。还有网站没有完全隐藏标题,但在滚动的过程中缩小了它的大小,这意味着它们隐藏了次要信息,在所有的互动过程中只留下布局的核心元素有效和可用 。
汉堡菜单
另一种在标题功能方面流行的设计方案是隐藏数据目录的基本链接在汉堡按钮后面。它被这样称呼是由于它的水平线组成的形状看起来像典型的面包—肉—面包 汉堡。
Hamburger Button 这个按钮通常放置在标题中,而现在它是一个典型的交互元素。大多数定期访问和使用网站的用户都知道这个按钮隐藏了核心类别的数据,所以这个技巧不需要额外的解释和提示。汉堡菜单释放页面空间使界面更简约,增加空白,并为其他重要布局元素节省空间。这种设计技术还为响应和自适应设计隐藏导航元素提供了额外的好处,并使界面在不同设备上看起来更和谐。

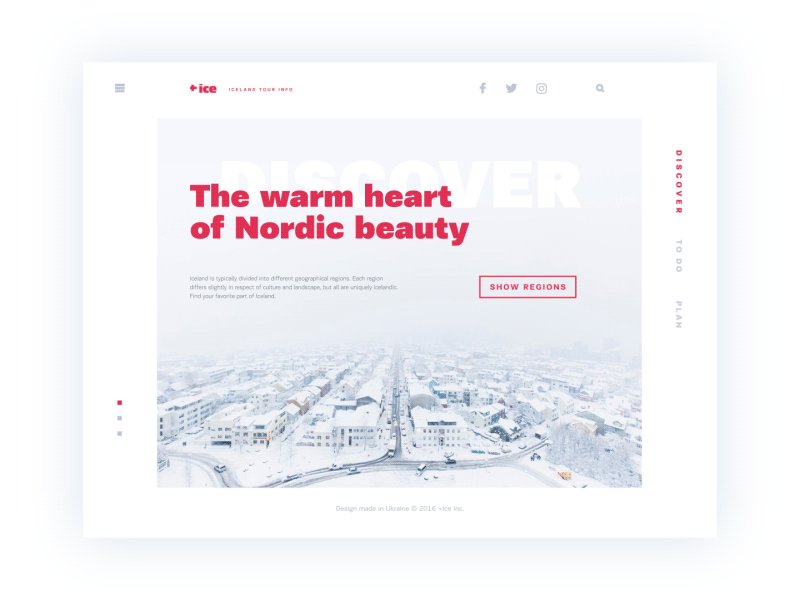
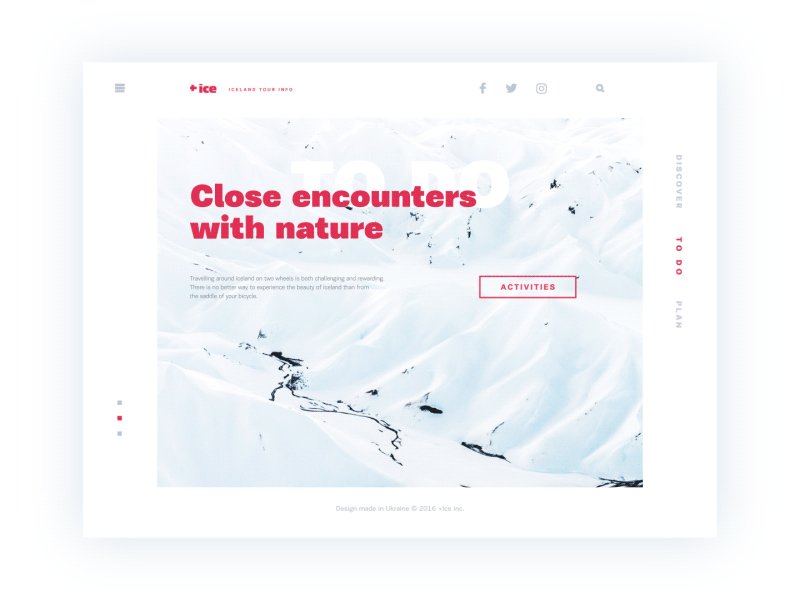
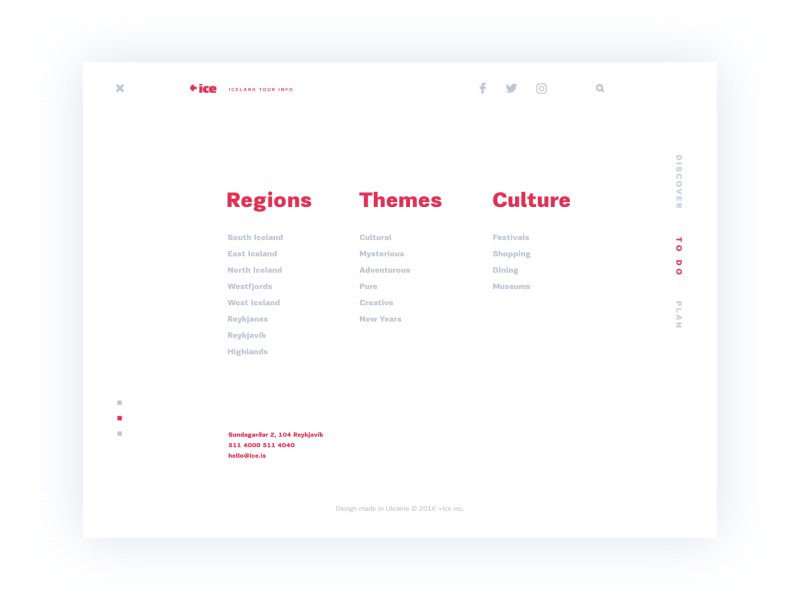
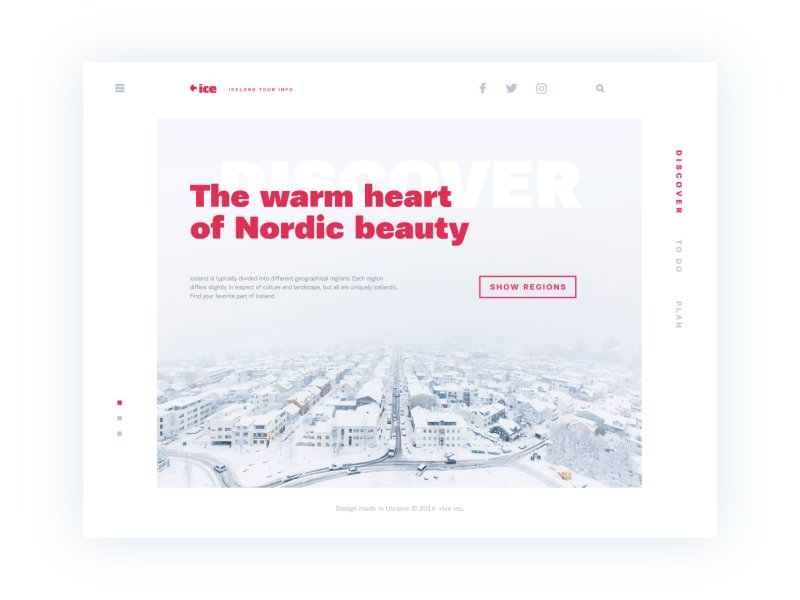
Ice Website 呈现的网页设计概念显示了汉堡包菜单的版本。由于网站的菜单包含很多位置,设计师使用这种技术将汉堡包按钮放置在初始交互的区域 - 左上角。 它允许创建支持一般简约风格的网站头部控件。标题的水平区域分为两个区域:左边为红色,呈现品牌和简短的网站介绍。并与标题和页面召唤行为元素保持视觉一致。右边是社交网络图标和搜索图标。头部控件的中间区域留空,为设计增加空白和平衡感,同时作为负形分隔俩个不同的功能块。

Slopes Website 这个设计理念呈现了网站的原始结构,在左侧留宽的浅色边,品牌名和logo在左上方,是第一个视觉点。另一部分呈现交互式区域,并且具有自己的头部控件构成:左侧的汉堡包按钮和四个向右转换的核心链接。正如这个交互例子,汉堡包菜单允许设计者组织许多主题信息块,并提供有效的视觉层次。
虽然汉堡包菜单仍然属于现代网页和APP设计的高度争议问题,它们仍然被广泛用作头部控件元素。反对汉堡包菜单的论据是基于这样一个事实,即这个设计元素可能会让不经常使用网站的用户感到困惑,并且可能会误导成是高度抽象的标志。因此关于应用汉堡按钮的决定应在在用户而调研和定义目标受众的能力和需求之后。
粘性头部控件
粘性标题头部控件展示了另一个可以提升可用性的趋势。实际上,它能够在任何交互点为用户提供可用的导航区域,这对于具有长滚动的内容繁重页面而言可能是有帮助的。

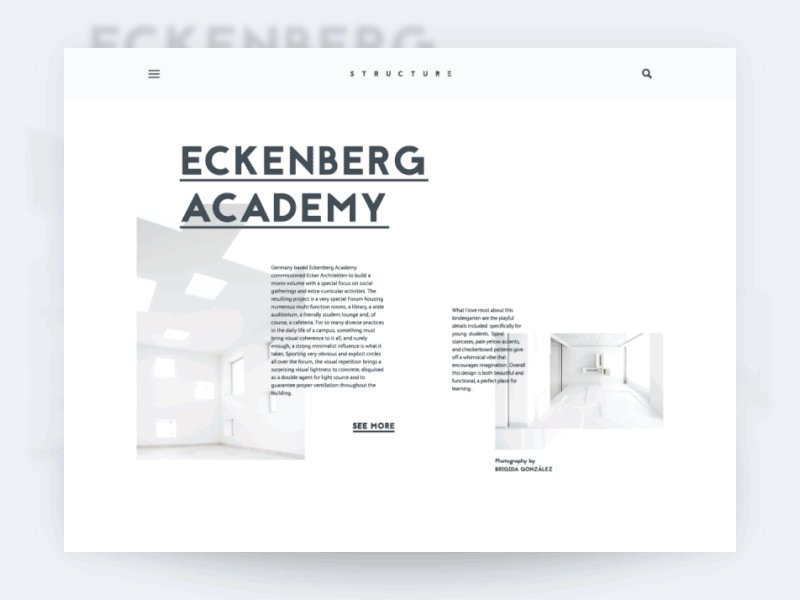
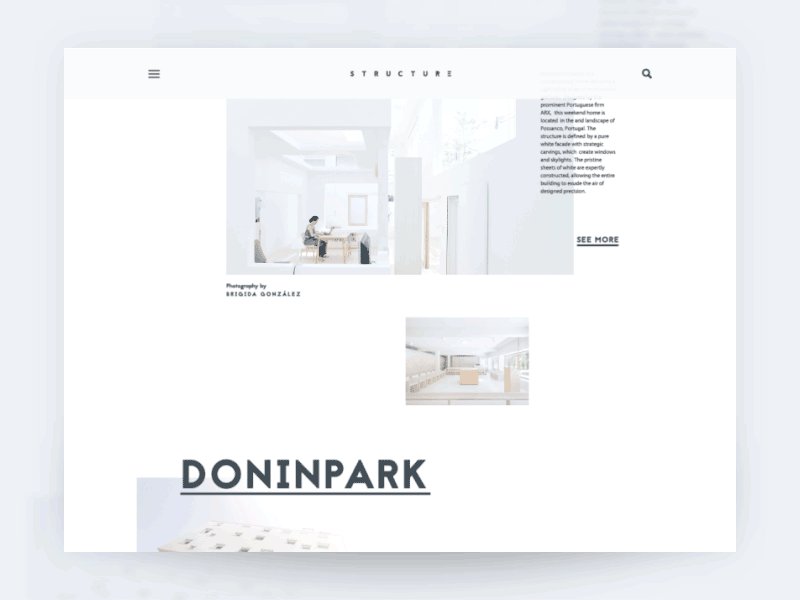
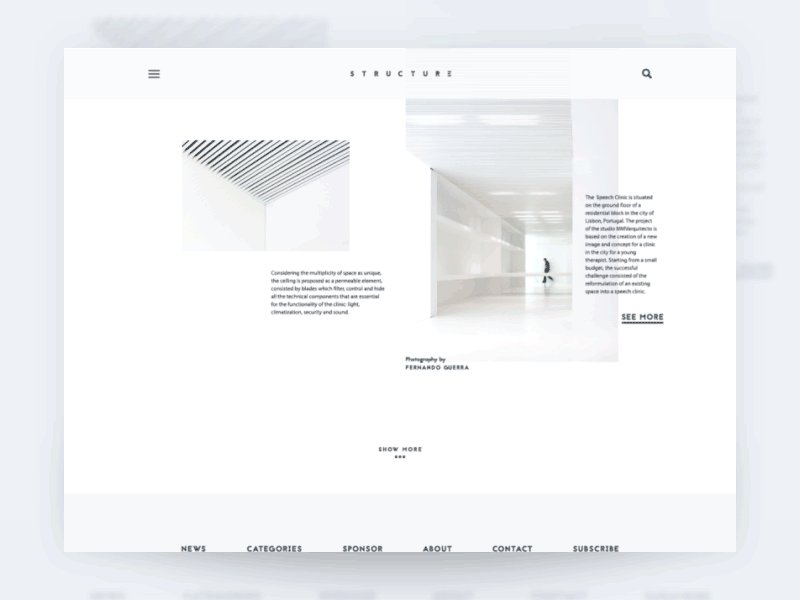
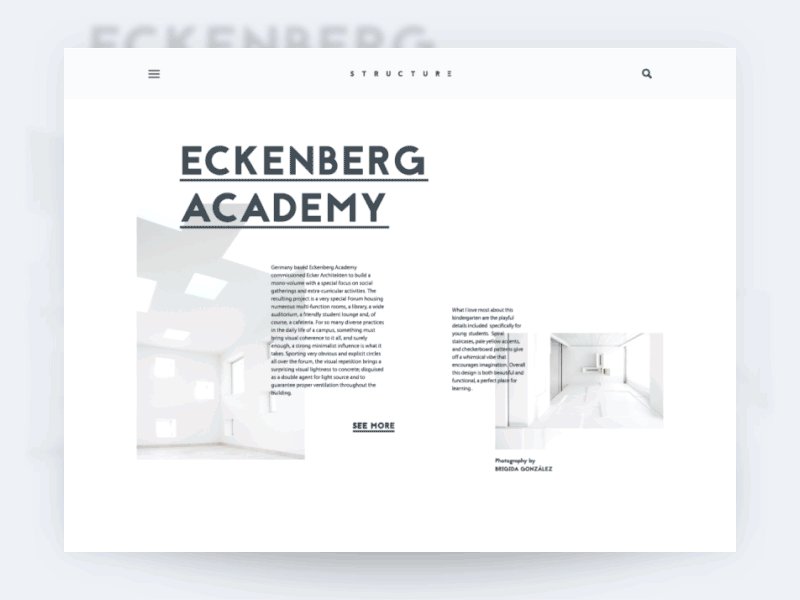
Structure Blog 所呈现的网站设计概念是具有固定的标题,当页面滚动时不会隐藏。然而,它遵循极简主义原则,以品牌刻字为构成中心,代表搜索功能的放大镜图标和隐藏链接到导航区域的汉堡包按钮。

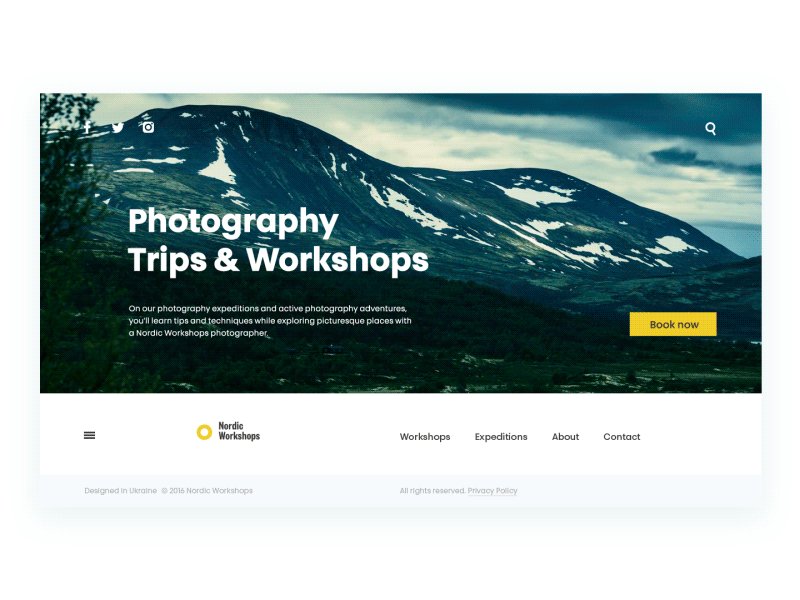
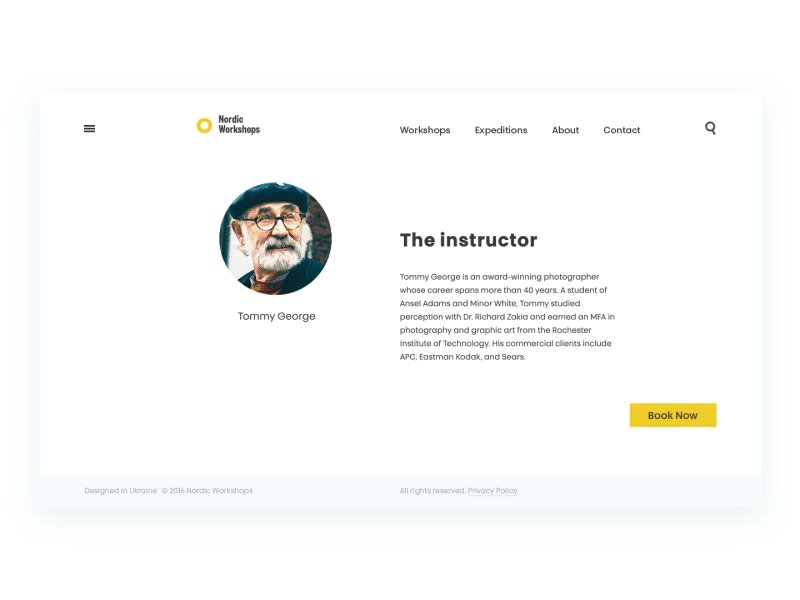
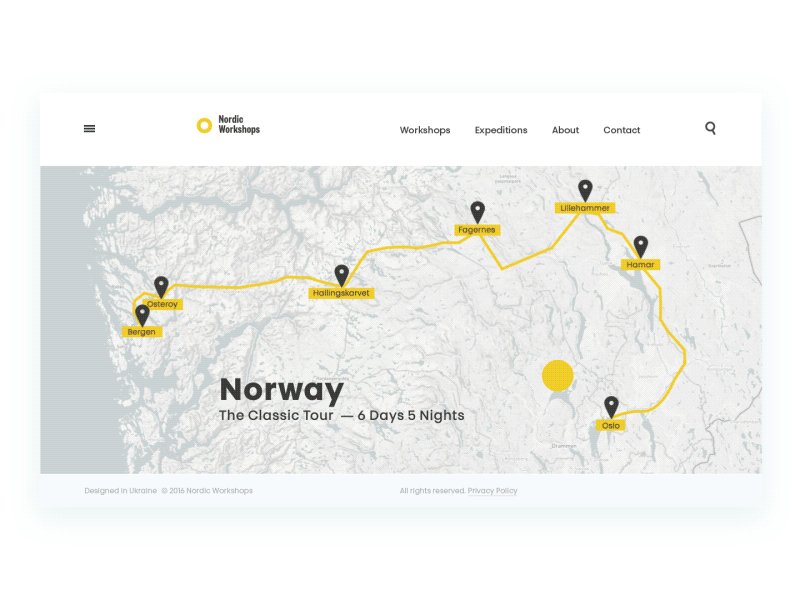
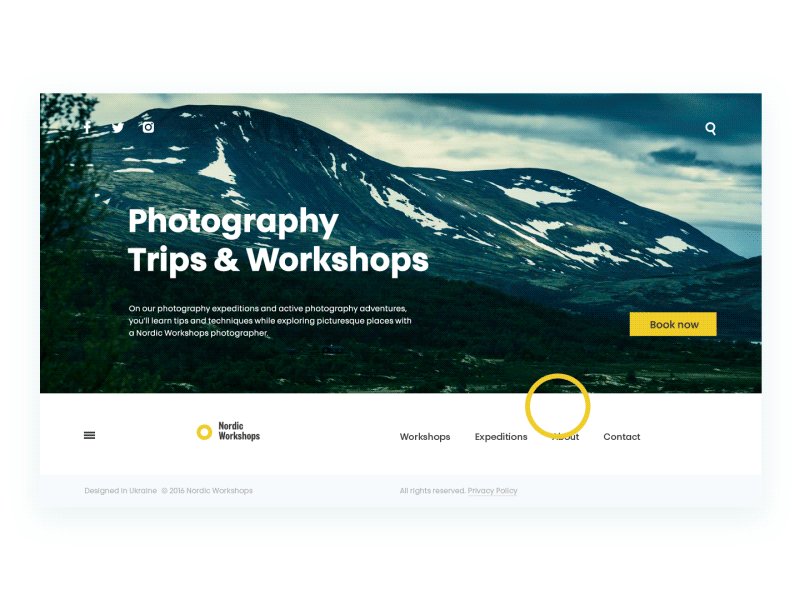
Photography Workshops 这是另外一个以头部控件设计为创意的设计理念。主页的初始视图包括极简标题:它只显示社交图标和搜索。但是,当用户向下滚动时可以使用相当传统的导航来获得粘性头部控件:左上角的第一个元素是隐藏扩展菜单的汉堡包按钮,然后是品牌logo,紧接着到专题信息块的链接。组成以搜索放在页面右上方结束,在页面所有交互过程中保持一致感。
双菜单
标题中的双重菜单可以显示两层导航。我们已经 在最近的一个面包店网站研究案例展示了这样的技巧。
这里写图片描述
Bakery Website 如你所见,该网站还使用一个包含两个级别导航的粘性头部控件。顶部菜单展示到社交网络,logo,搜索,购物车和隐藏其他菜单的汉堡按钮。第二条导航给出到核心交互区域、产品目录、销售点位置、新闻和特别优惠,关于服务和联系信息的即时链接。视觉和印刷层次结构使所有元素清晰易读,为积极的用户体验提供了坚实基础。
底线其实很简单:不论哪种类型的头部控件和网站,头部控件都是网站至关重要的交互区域。每一个特别的案例都有自己的方法,可以对具体的目标受众提供信息并且可用。不管是追随传统的头部控件组织形式或者要求全新的视角,用户调研能够为设计方法提供好的基础。
推荐阅读
这是一些可以提供更多有趣相关研究的文章和设计收集链接:
3 Design Layouts: Gutenberg Diagram, Z-Pattern, And F-Pattern
Sticky Header Usability: Making Menus Part of a Great User Experience
关于我>>>
一个游走在梦想和生活间的理想主义者。
对于设计,因为喜欢,所以执着。
最期待——以自己理想的方式过一生。




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








