
二、常用 Composition API
问题:啥叫“组合式API”?
答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
10.toRef函数

注意点1:
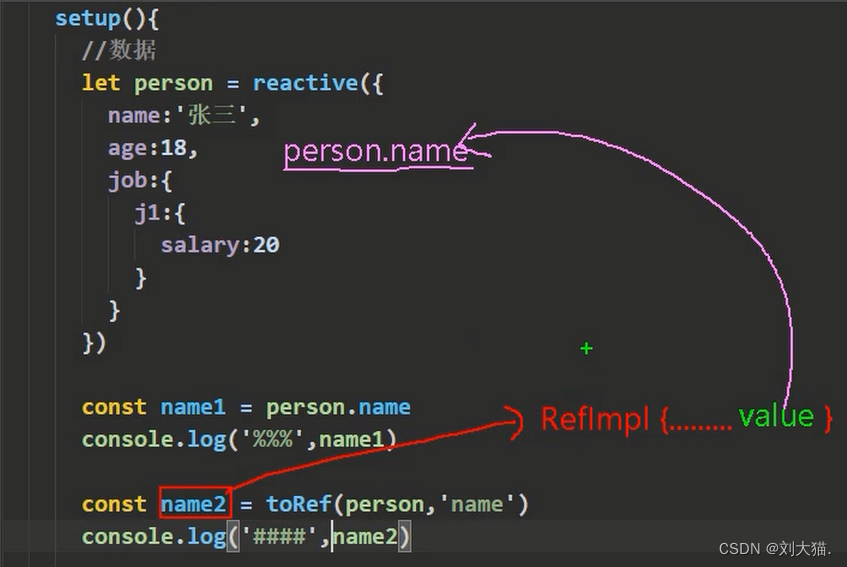
toRef(person, ‘name’)最后获取的值也是等同于上一行的person.name的值,但是它做了中间环节,先转换为RefImpl引用对象,再去获取值,这样就是响应式的,而直接调用person.name获取的就是值,不是响应式。

注意点2:
问题:案例代码中有两种写法都可以实现功能,也不报错,但是写法2有个致命的问题在哪?
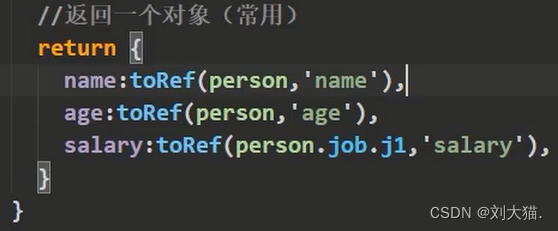
写法1,使用toRef

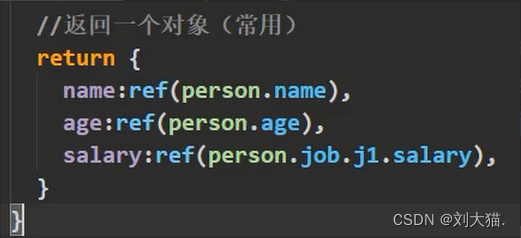
写法2,使用ref

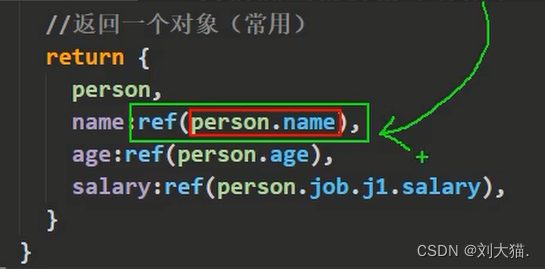
答案:写法2的致命问题在,初始化的时候确实读取person里的name属性值张三,但是页面用户点击按钮修改name属性值时,修改的不是person的值,而是修改ref(person.name)这个新弄出来对象的name属性值。详情错误结果展示请看图

总结:
ref(person.name)只是读取name属性值,打包成一个新的ref,页面点击按钮后修改的是如图1中绿色框ref(person.name)返回的对象的name属性值在变,而原person里的name压根没变。
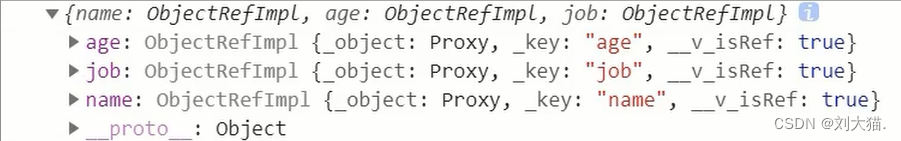
而toRef(person.job.j1, ‘salary’)返回的RefImpl对象有value属性值,它偷偷通过get方法指向原person的name属性值,如图2


注意点3:
toRef只能处理对象中一个属性,而toRefs是把这个对象的所有属性创建成多个ref对象。
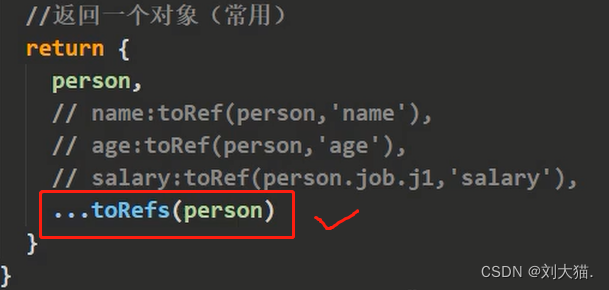
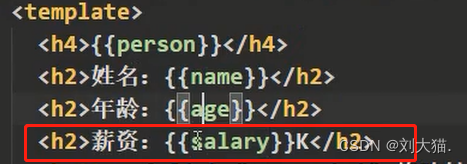
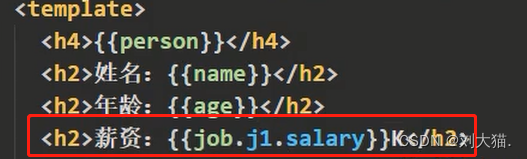
但是,它只作用第一层参数,打印toRefs对象如图1,使用toRefs的时候页面salary那里会报错无效果,原代码如图4,因为toRefs只把pserson对象属性的第一层进行创建多个ref对象填充到return代码块中,而salary属于person里的job里的嵌套属性,所以代码模板里得进行适当修改才能生效,如图5。这样使用toRefs的好处是,大多数属性直接模板调用即可,比如{{name}},而个别属性比如salary再写成{{job.j1.salary}}。
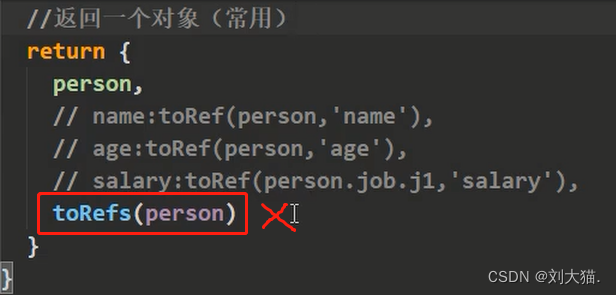
另外:return代码块中想使用toRefs不能写成如图2那样,要写成如图3那样;





案例:区分toRef与toRefs
项目代码
项目目录

main.js
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
//挂载
app.mount('#app')
App.vue
<template>
<button @click="isShowDemo = !isShowDemo">切换隐藏/显示</button>
<Demo v-if="isShowDemo"/>
</template>
<script>
import {ref} from 'vue'
import Demo from './components/Demo'
export default {
name: 'App',
components:{Demo},
setup() {
let isShowDemo = ref(true)
return {isShowDemo}
}
}
</script>
Demo.vue
<template>
<h4>{{person}}</h4>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import {ref,reactive,toRef,toRefs} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
// const name1 = person.name
// console.log('%%%',name1)
// const name2 = toRef(person,'name')
// console.log('####',name2)
const x = toRefs(person)
console.log('******',x)
//返回一个对象(常用)
return {
person,
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary'),
...toRefs(person)
}
}
}
</script>
结果展示

本人其他相关文章链接
1.《vue3第二章》常用组合式 Composition API,包括setup、ref函数、reactive函数、vue3.0中的响应式原理、计算属性与监听属性
2.vue3知识点:setup
3.vue3知识点:ref函数
4.vue3知识点:reactive函数
5.vue3知识点:Vue3.0中的响应式原理和 vue2.x的响应式
6.vue3知识点:reactive对比ref
7.vue3知识点:计算属性与监视属性
8.vue3知识点:生命周期
9.vue3知识点:自定义hook函数
10.vue3知识点:toRef函数和toRefs函数
























 2580
2580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










