pbootcms如何实现留言内容自动发送到QQ邮箱
1、准备两个QQ邮箱
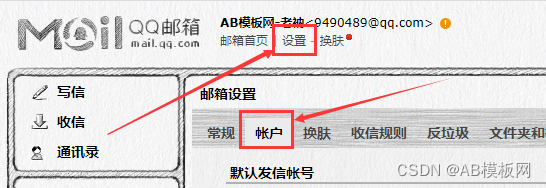
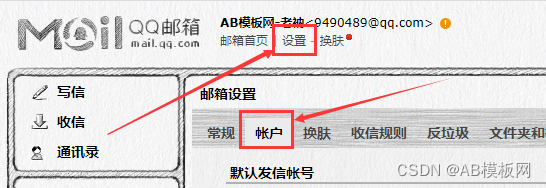
一个用来发件,一个收件,发件邮箱需要开通【POP3/SMTP服务】和【IMAP/SMTP服务】,如下图


第二步:到网站后台设置

注意:这里的邮箱密码不是你的QQ登录密码,是设置里面的授权码。看下图

pbootcms如何实现留言内容自动发送到QQ邮箱
1、准备两个QQ邮箱
一个用来发件,一个收件,发件邮箱需要开通【POP3/SMTP服务】和【IMAP/SMTP服务】,如下图


第二步:到网站后台设置

注意:这里的邮箱密码不是你的QQ登录密码,是设置里面的授权码。看下图

 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


