js继承的关系多,而且拥有不同的特点。同时也是必须了解掌握的知识点。首先,要先知道什么是构造函数?
构造函数
构造函数和普通函数的区别:仅在于调用方式不同,任何函数,只要通过 new 操作符来调用,那它可以作为构造函数;任何函数,如果不通过 new 操作符有来调用,那么它是一个普通函数。
实例拥有 constructor(构造函数)属性,该属性返回创建实例对象的构造函数。注:除了基本类型的 constructor 外( null 和 undefined 无 constructor 属性),constructor 可以被重写的。因此检测对象类型时。instanceof 操作符比 constructor 更可靠。
function Person(name,age){
this.name=name;
this.age =age;
}
var Kaiser =new Person('kaiser',22) ;
console.log(Kaiser.constructor === Person); //true
原型
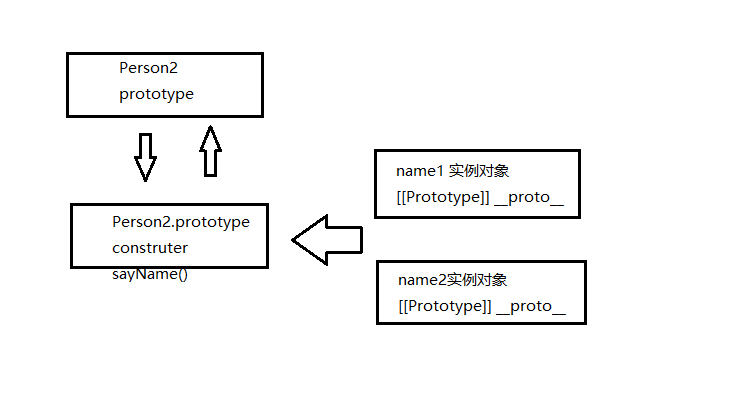
创建的每个函数都有 prototype 属性,这个属性指向函数的原型对象。原型对象的用途是包含可以有特定类型的所有实例共享的属性和方法。
默认情况下,所有原型对象都会自动获得一个 constructor 属性,这个属性包含一个指向 prototype 属性所在函数的指针。(通过实例的__proto__来访问构造函数的原型对象)
function Person2(name){
this.name = name;
}
Person2.prototype.sayName = function(){
console.log(this.name)
}
var name1 = new Person2('kaiser');
var name2 = new Person2('lindang');
//构造函数的原型对象上方法和属性被实例共享
name1.sayName(); //kaiser
name2.sayName(); //lindang

实例.__proto__ === 构造函数.prototype
原型链:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,相应地,另一个原型中也包含一个指向另一个构造函数的指针。如此层层递进,构成实例与原型的链条,这就是原型链的基本概念。
原型链继承
优点:引用类型的方法被所有实例共享,也就是说一个方法,可以到处使用
缺点:被所有子类实例共享属性,造成实例之前的属性会互相影响。
function SuperType(){
this.name = 'kaiser'
this.colors = ['red','yello','green'];
}
SuperType.prototype.getName = function(){
return this.name;
}
function SubType(){}
SubType.prototype = new SuperType('dog');
SubType.prototype.constructor = SubType;
let instance = new SubType();
instance.colors.push('white');
let instance2 = new SubType();
console.log(instance.colors) //['red','yello','green','white']
console.log(instance2.colors) //['red','yello','green','white']
基本思想:利用原型让一个引用类型继承另一个引用类型的属性和方法。如
SubType.prototype = new SuperType();
借用构造函数继承
思想:在子类的构造函数中调用超类型的构造函数。
优势:相对于原型链而已,借用构造函数有一个很大的优势,即可以在子类型构造函数中向超类型构造函数传递参数。是因为属性是绑定到this上面的,所以调用到时互不影响。
劣势:仅借用构造函数,将无法避免方法都在构造函数中定义,因此函数复用就无从谈起。
function SuperType1(name){
this.name = name;
this.colors = ['red','green','pink'];
}
function SubType1(name){
SuperType1.call(this,name)
}
let instance3 = new SubType1('kaiser');
instance3.colors.push('white');
let instance4 = new SubType1();
console.log(instance3.name,instance3.colors); //kaiser,["red", "green", "pink", "white"]
console.log(instance4.name,instance4.colors) //undefined,["red", "green", "pink"]
组合继承
将原型链和借用构造函数的技术结合在一起,从而发挥二者之长的一种继承模式。
特点:使用原型链实现对原型属性和方法的继承,通过借用构造函数来实现实例属性的继承,即通过在原型上定义方法来实现函数的复用,又保证实例都有自己的属性。
优势:组合继承避免了原型链和借用构造函数的缺陷,融合了它们的优点,成为js中最常用的继承模式.
劣势:组合继承最大的问题是无论什么情况下,都会调用两次超类型的构造函数:一次在创建子类型原型的时候,另一次在子类型构造函数内部。输入子类型最终会包含超类型对象的全部实例属性,但我们不得不在调用子类型构造函数时重写这些属性。
function SuperType2(name){
this.name = name;
this.colors = ['pink','blue','yellow'];
}
SuperType2.prototype.sayName = function(){
return this.name;
}
function SubType2(name,age){
SuperType2.call(this,name);
this.age = age;
}
SubType2.prototype = new SuperType2();
SubType2.prototype.constructor = SubType2;
SubType2.prototype.sayAge = function(){
return this.age
}
let instance5 = new SubType2('kaiser',22);
instance5.colors.push('red');
let instance6 = new SubType2('liming',20);
console.log(instance5.colors,instance5.sayAge()); // ['pink','blue','yellow','red'] 22
console.log(instance6.colors,instance6.sayName()); //['pink','blue','yellow'] liming





















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








