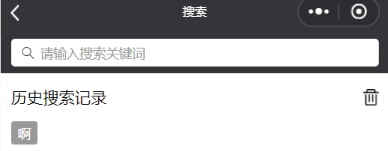
效果图:
1.需求:实现搜索框输入后搜索后,根据接口数据进行排列渲染到页面。同时将搜索记录保存排列在页面,点击记录可以实现搜索对象,清空历史记录。
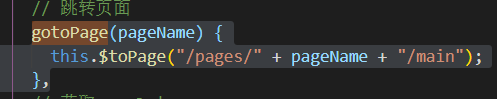
2.这里用到search/index.vue这个是搜索框的显示的页面。这里是通过主页的图标点击进行触发gotopage()跳转到该页面。
![]()

这里的$toPage是在main.js公共方法里面配置好了的(主要还是调用小程序跳转wx.navigateTo() )
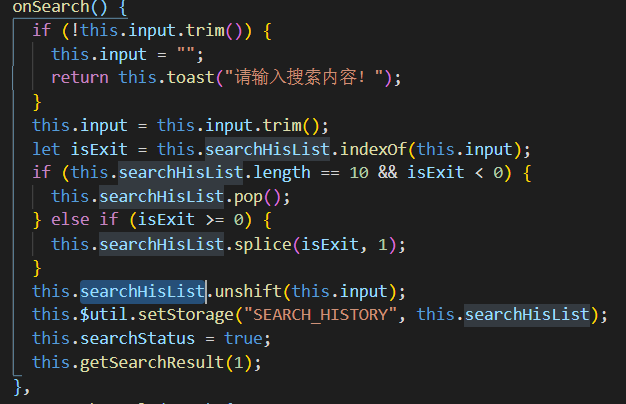
3.搜索框输入内容进行搜索时,需要注意:将搜索的内容保存到本地(setStrorage),同时进行调用接口查询。输入框的内容要去空格,不能为空。历史记录不能重复。

历史记录:首先要先获取本地存储的搜索记录,在v-for排序列在页面。
![]()
清空历史记录

删除单个历史记录

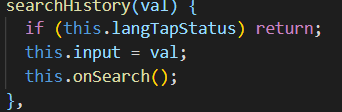
点击进行单个历史搜索






















 4867
4867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








