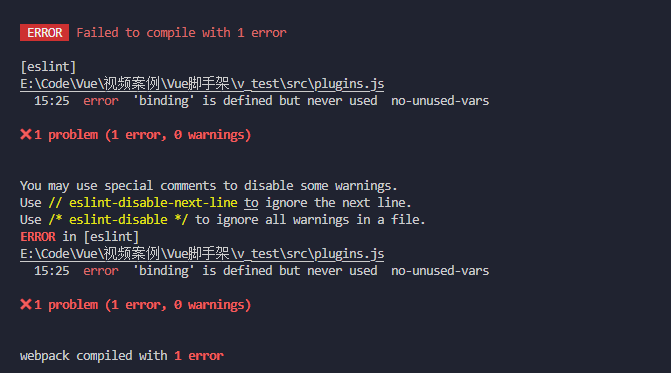
问题报错:

error ‘binding’ is defined but never used no-unused-vars的意思是“binding”已经被定义了,但是从未使用过。
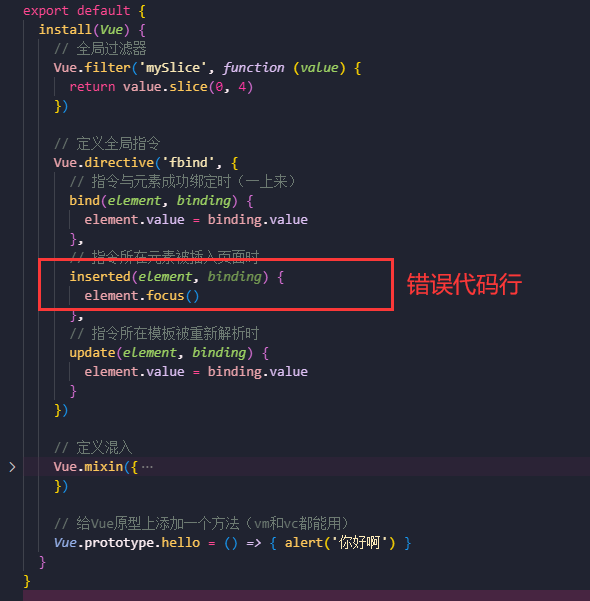
错误代码:

分析原因:
我写的这个案例是直接通过vue脚手架创建的,看很多文章上面说:vue-cli默认使用了eslint校验规范,检测代码规范,出现这个报错就是你定义了某个变量,但是你没有使用它。eslint规范就是你要么不定义,但是定义了就一定得用。
eslint是校验我们 js 代码规范的,在开发过程中eslint没有进行强制规范,导致项目代码很多警告,代码不规范,为此从根源上解决进行强制规范。
解决方法:
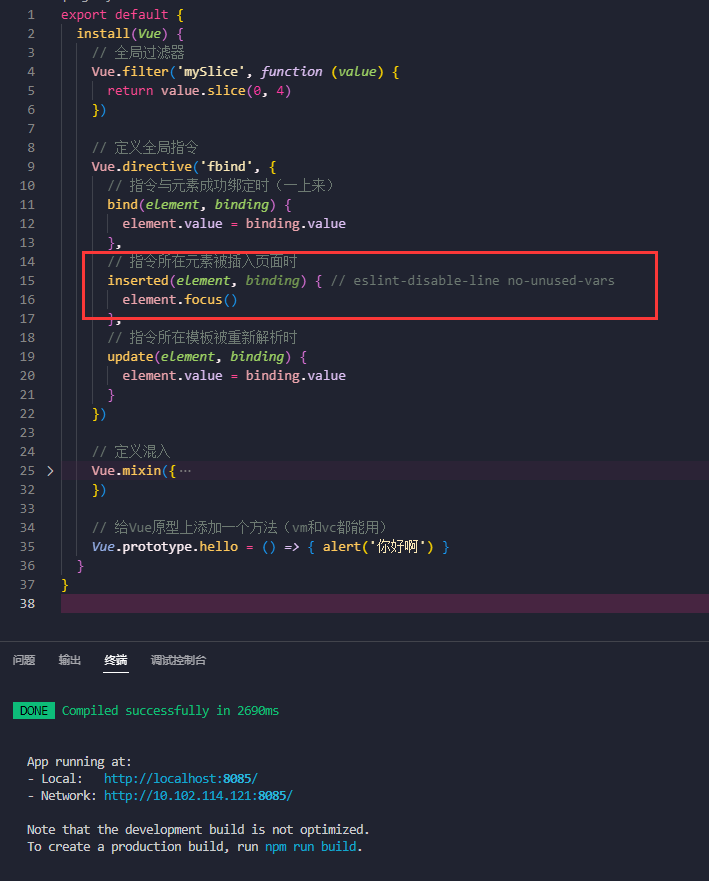
方法一: 在报错行加入// eslint-disable-line no-unused-vars 注释

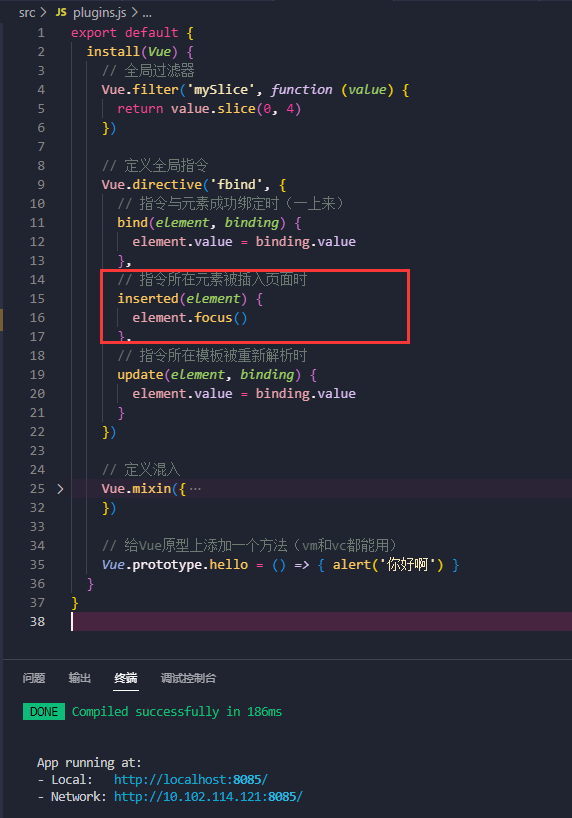
方法二: 去掉这个定义未使用的变量

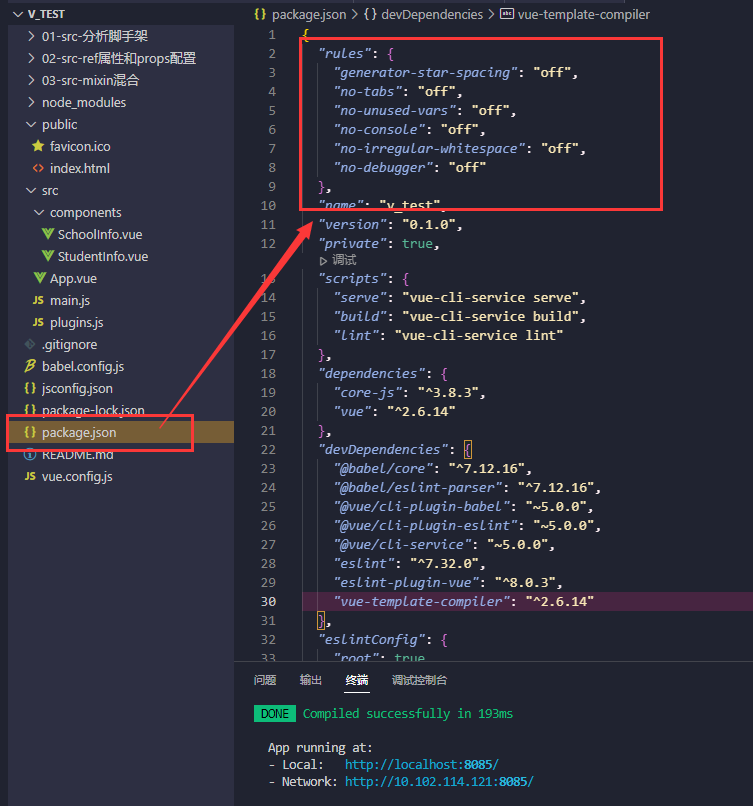
方法三: 在package.json文件中加入以下代码(需要保存重启!)
"rules": {
"generator-star-spacing": "off",
"no-tabs":"off",
"no-unused-vars":"off",
"no-console":"off",
"no-irregular-whitespace":"off",
"no-debugger": "off"
},

这三种方法我都尝试过,亲测有效!
如有错误,请指正!

参考链接:vue报错: error ‘xxx‘ is defined but never used no-unused-vars






















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








