<span style="font-size:18px;"><strong><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/WEB-INF/page/common/head.jsp" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!-- bootstrap 不支持IE的兼容模型,让IE运行最新的渲染模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 控制移动端浏览器视口的大小和缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签必须放在最前面,任何其他内容都必须跟随其后! -->
<title>投票管理系统-登录</title>
<!-- Bootstrap -->
<link href="${path}/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<!-- 让IE8支持h5标签 -->
<script src="${path}/http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<!-- 让IE8支持媒体查询 -->
<script src="${path}/http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
body{
font-family: 'microsoft yahei',Arial,sans-serif;
margin:0;
padding:0;
}
</style>
</head>
<body>
<!-- Bootstrap 模态框(Modal)插件使用! -->
<!-- modal-dialog :使悬浮框居中! -->
<div class="modal-dialog">
<!-- <br> <br> <br> <br> <br> :使悬浮框下移! -->
<br> <br> <br> <br> <br>
<!-- modal-content :使悬浮框显现! -->
<div class="modal-content">
<div class="modal-header">
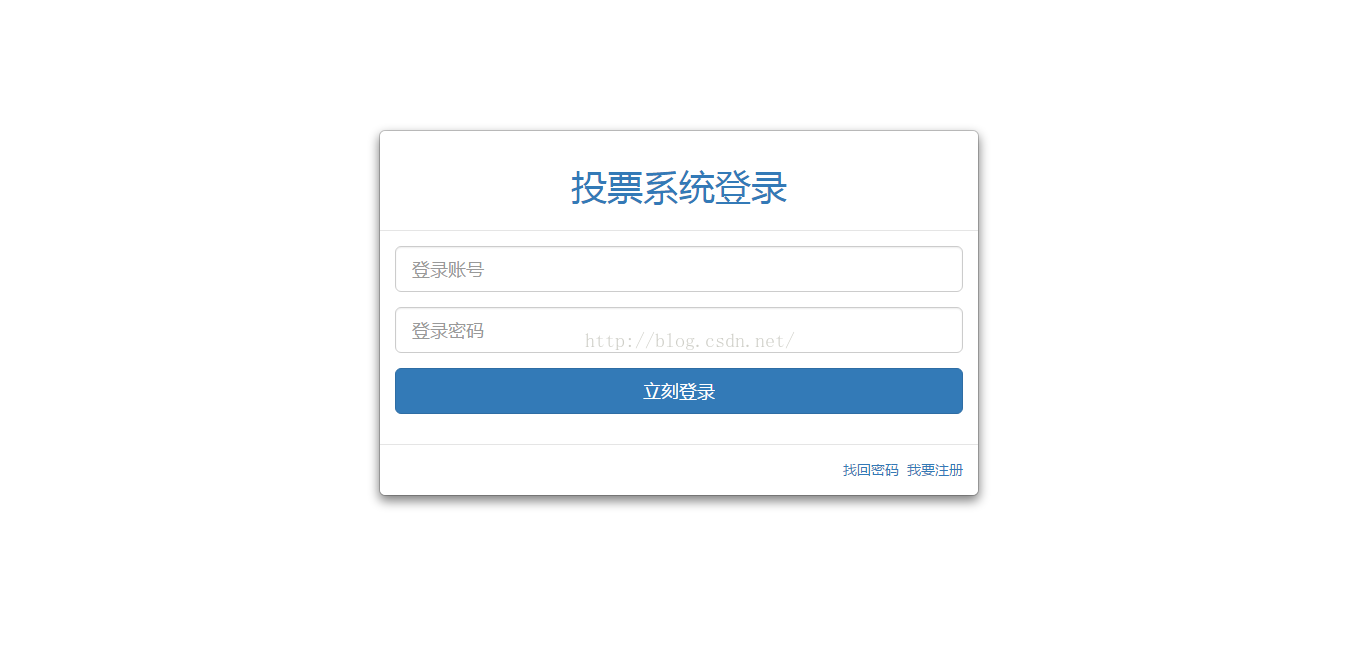
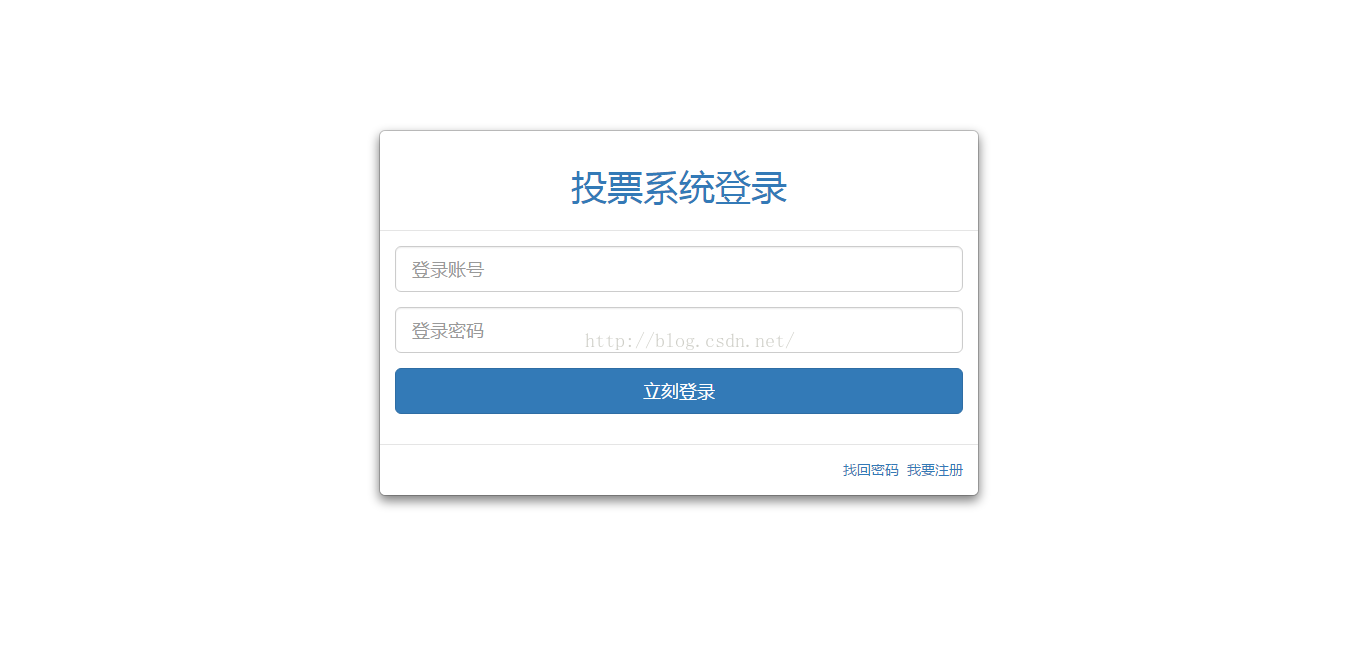
<h1 class="text-center text-primary">投票系统登录</h1>
</div>
<div class="modal-body">
<form id="fmlogin" class="form" action="${path}/user/checklogin.action" method="post">
<div class="form-group">
<input name="account" required="required" type="text" class="form-control input-lg" placeholder="登录账号" >
</div>
<div class="form-group">
<input name="password" required="required" type="password" class="form-control input-lg" placeholder="登录密码" >
</div>
<div class="form-group">
<button id="btnlogin" type="submit" class="btn btn-primary btn-lg btn-block">立刻登录</button>
</div>
<div id="msg" class="text-center">
<!-- 内联元素:span -->
<span style="color:red;font-size:20px;">${msg}</span>
</div>
</form>
</div>
<div class="modal-footer">
<a href="#">找回密码</a> <a href="${path}/user/register.myaction">我要注册</a>
</div>
</div>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="${path}/bootstrap/js/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="${path}/bootstrap/js/bootstrap.min.js"></script>
</body>
<script>
<!-- 编写脚本 -->
</script>
</html></strong></span>























 413
413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








