一、node.js下载
官网: nodejs官网.
http://nodejs.cn/download(中文版)
https://nodejs.org/en/(英文版)

个人建议安装稳定版本的,持久维护且稳定 。 当然如果有需要安装最新版本的也可以看个人喜好。你可以根据自己的喜好和电脑的版本安装相应的软件。
二、安装步骤
双击下载好的安装包之后 会出现以下页面

一直点击Next (下一步)
勾选按钮接受Node.js 的服务条款

应用默认是安装再C盘 当然也可以选择Change 改变软件的安装位置

接下来一路点击下一步 不需要关注什么 直到界面出现Finish按钮如下图

点击Finish完成安装
三、确认安装完成
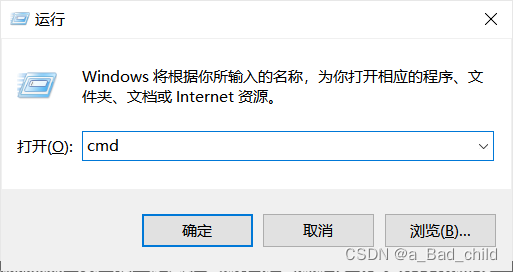
win+R 打开运行窗口,在此窗口输入cmd命令

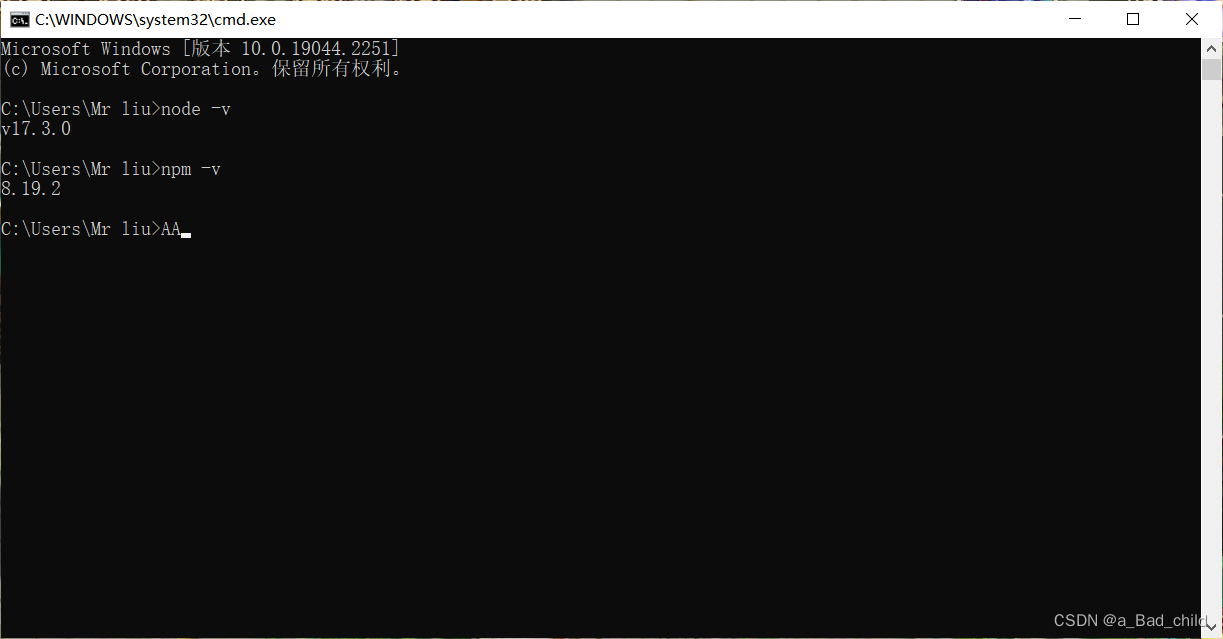
node -v:显示安装的nodejs版本
npm -v:显示安装的npm版本

小编Node.js 的版本是17.3.0 npm 的版本是8.19.2
四、改进和优化
当然为了方便我们npm的使用 我们需要将npm的镜像源切换成国内淘宝镜像源
之所以建议大家切换数据源是因为个人在启动React项目的时候出现了以下错误提示
Creating a new React app in D:\Learn\ReactLearn\firstapp.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template…
npm ERR! code ERR_SOCKET_TIMEOUT
npm ERR! network Socket timeout
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network ‘proxy’ config is set properly. See: ‘npm help config’
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mr liu\AppData\Local\npm-cache_logs\2022-11-27T15_18_09_572Z-debug-0.log
Aborting installation.
npm install --no-audit --save --save-exact --loglevel error react react-dom react-scripts cra-template has failed.
原因是我在启动项目时 下载配置太慢 中途断线导致项目迟迟没有响应 挂掉了。解决的方法就是切换npm的镜像源。
接下来就教教大家怎么切换npm的镜像源。
此时我们需要借助npm的管理工具 nrm
常见命令有
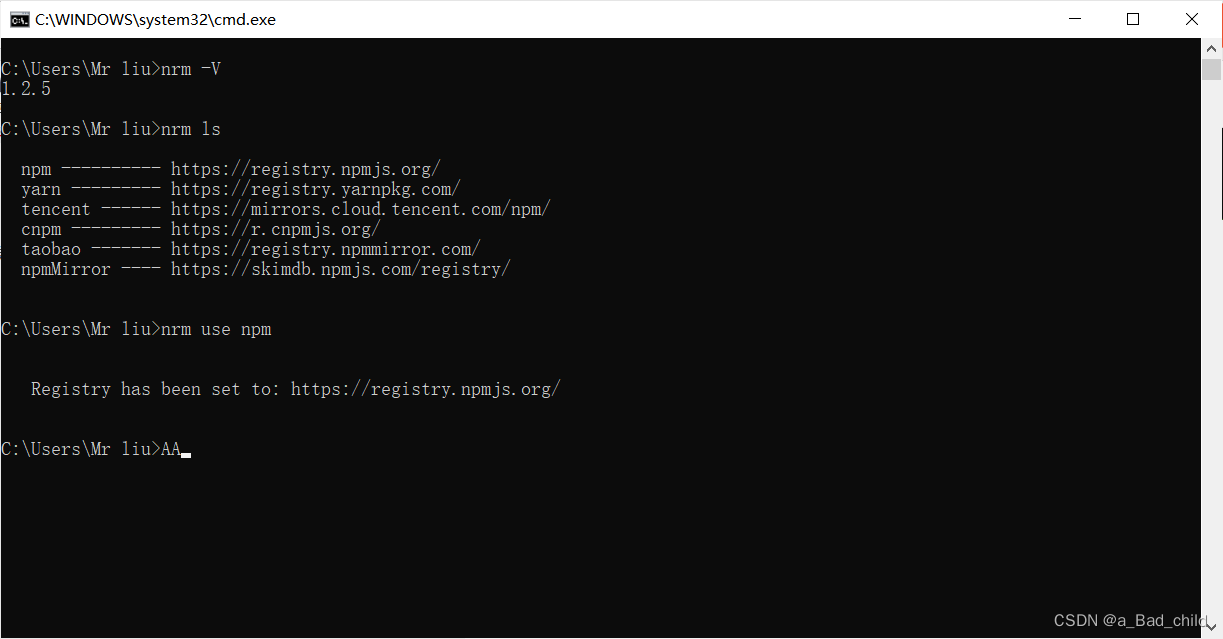
nrm -V 查看nrm版本
nrm ls 查看npm 镜像列表
nrm use npm 查看npm在用的镜像

一般刚安装npm时默认时默认时npm国外的镜像源 https://registry.npmjs.org/
此时需要用nrm use taobao 切换至淘宝镜像
再输入nrm use npm 查看npm在用的镜像 如果地址跟taobao后面地址对应上则切换成功






















 1482
1482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








