Bootstrap基础入门
一、Bootstrap介绍
- 什么是bootstrap?
- 简单,直观,强悍的前端开发框架,让web开发更迅速,简单。来自Twitter,是目前很受欢迎的前端框架之一。
- Bootstrap是基于HTML,CSS,Javascript的
2.特点
- 移动端设备优先:自Bootstrap3起,框架包含了贯穿于整个库的移动设备优先的样式
- 响应式设计:采用栅格布局(底层实现原理:媒体查询结合流体布局)
- 偏UI,综合框架,包含一些常用的UI组件以及一些JS组件
3.Bootstrap的适用场景?
- bootstrap适用于偏展示类的网站或者项目
4.Bootstrap的使用方法?
- 资源网站:bootstrap中文网站:http://www.bootcss.com/
- 使用方法: ①环境搭建(依赖文件的引入)② 静态结构的满足③功能初始化
- 注意:bootstrap是基于jquery的!!!
二、Bootstrap栅格系统
- 容器
- 流体布局:container-fluid (百分百平铺整个页面)
- 固定布局:container
- 固定布局根据浏览器不同分辨率,固定尺寸不同,不同阈值对应的宽度如下:
>=1200 width为1170px
>=992 width为970px
>=768 width为750px
<768 为自适应宽度auto
<div class="container-fluid div1">
流体布局容器
</div>
<div class="container div2">
固定布局容器
</div>运行结果:
2.什么是bootstrap栅格系统?
- Bootstrap包含了一个响应式的,移动设备优先的,不固定的网格系统,可以随着设备或者视口大小的增加而适当的扩展到12列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的强大的混合类
- 表示行的class: row
- 表示列的class: 注:("*"可选:1-12之间的任意数字,其它无效)
col-lg-*:大型设备台式电脑(>=1200)
col-md-*:中型设备台式电脑(>=992)
col-sm-*:小型设备平板电脑(>=768)
col-xs-*:超小设备手机(<768)
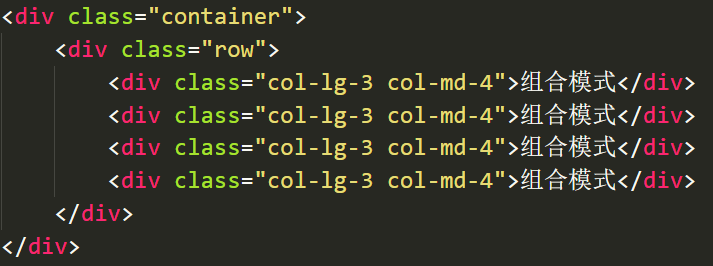
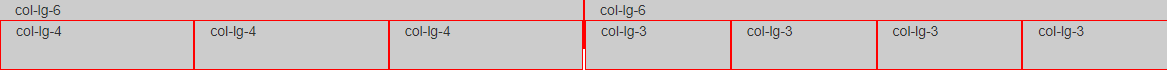
- 栅格系统的组合模式:在不同的屏幕下显示不同的排列方式
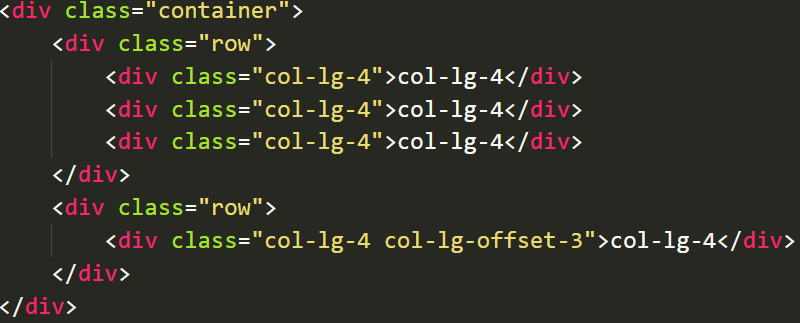
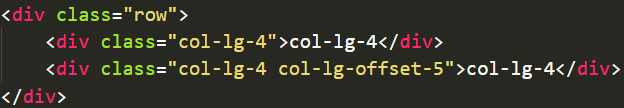
- 列偏移
col-[*]-offset-*
含义:表示在对应的屏幕分辨率下偏移多少个栅格
说明:[*]可选:lg/md/sm/xs
*可选:1-12之间的任意数字(其它数字无效)
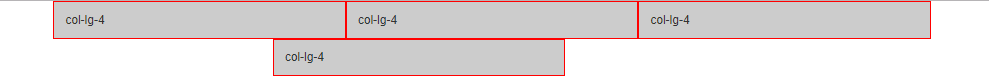
运行结果:
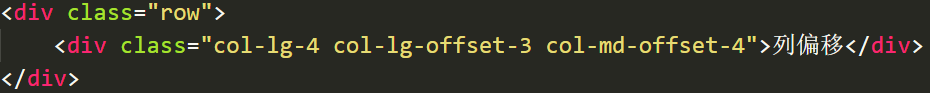
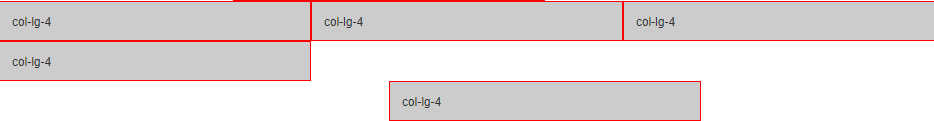
注:如果没有设置某阈值对应的网格大小,但是设置了该阈值对应的偏移量,则会通过偏移量自动的帮我们设置该阈值所占网格大小
例如:
则:默认为col-md-8
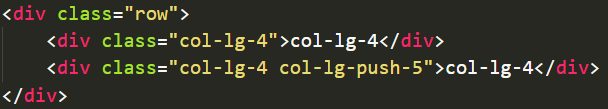
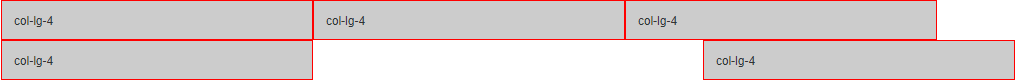
- 列排序
col-[*]-push-*:往后排多少个网格
col-[*]-pull-*: 往前排多少个网格
说明:[*]可选:lg/md/sm/xs
*可选:1-12之间的任意数字(其它数字无效)
注:排序和偏移有什么区别?
(1)offset偏移只能向右偏,排序既可以向右也可以向左。
(2)在有多列存在时,如果一行排不下的时候,offset会换行偏移,而排序会在一行显示
offset:
push:
- 嵌套
规则:嵌套的一行会按照它的父级重新分配网格(即按照其父级宽度进行12个网格平均分配)
- 清浮动
说明:在需要清除浮动的元素前面添加一个空的div,给div添加类名clearfix
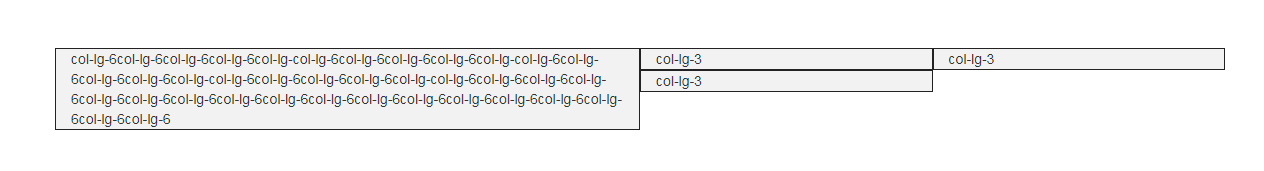
<div class="row">
<div class="col-lg-6">col-lg-6col-lg-6col-lg-6col-lg-6col-lg-col-lg-6col-lg-6col-lg-6col-lg-6col-lg-col-lg-6col-lg-6col-lg-6col-lg-6col-lg-col-lg-6col-lg-6col-lg-6col-lg-6col-lg-col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6col-lg-6</div>
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-3">col-lg-3</div>
<div class="clearfix"></div>//清浮动
<div class="col-lg-3">col-lg-3</div>
</div>清除浮动前:
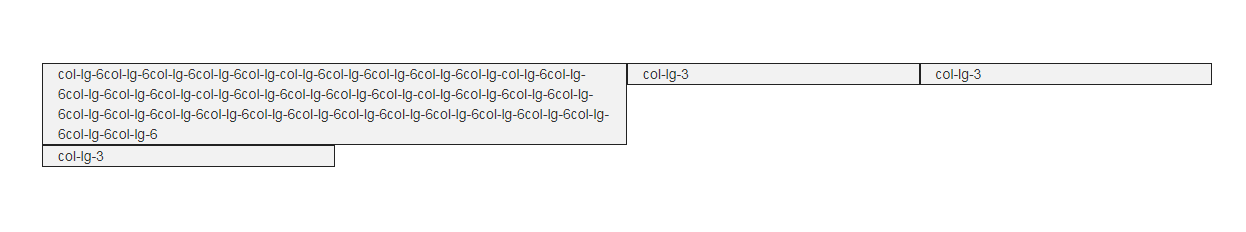
清除浮动后:
三、Bootstrap响应式实用工具
- 概念:针对不同设备显示或隐藏页面内容
- 分类:
(1)可见类
①visible-[*]-*
说明:[*]可选:lg / md / sm /xs 表示在对应的分辨率下显示
*可选:block / inline / inline-block
②hidden-[*]
说明:[*]可选:lg / md / sm /xs 表示在对应的分辨率下隐藏
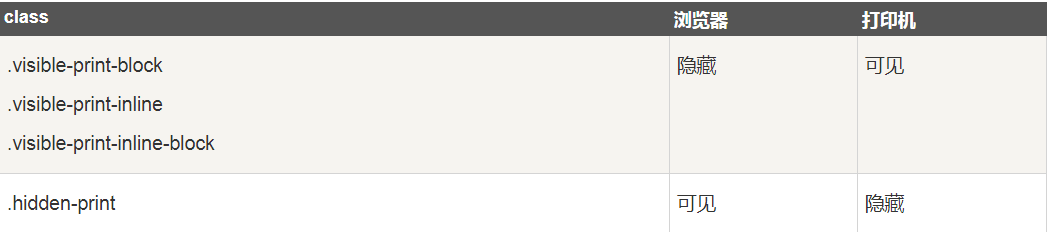
(2)打印类
①visible-print-* 在打印机可见,在浏览器隐藏
说明: *可选:block / inline / inline-block
②hidden-print 在浏览器可见,在打印机隐藏
四:Bootstrap字体图标(Glyphicons)
- 概念:字体图标是在Web项目中使用的图标字体
- 使用字体图片的优点:①减少网页请求②样式容易控制,可以通过css直接设置样式
- 原理 :使用font-face定义 (注:一定要找对文件路径)
- 用法:
创建一个空标签,给该空标签添加一个基类和对应图标的类
说明: 基类 ( .glyphicon
例如:
注意:
①图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在
②最好使字体图标和文本内容分开,即使用空标签来做字体图标
今天就更新到这里了,拜拜~~~





































 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








