生命周期
- 又名:生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是我们根据需求编写的
- 生命周期函数中的this指向的是vm或组件实例对象

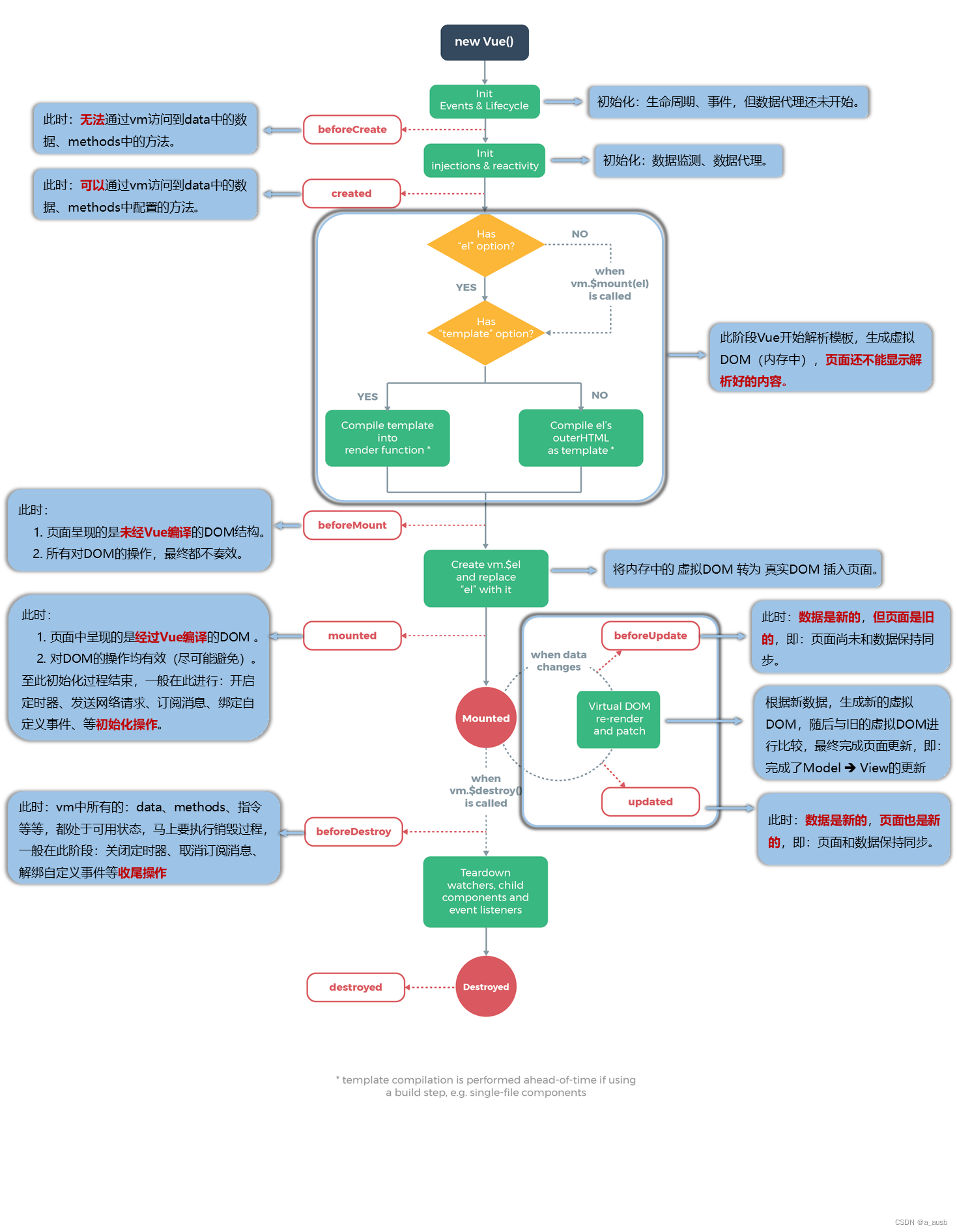
挂载流程
- init:初始化事件和生命周期,制定一些规则,此时数据代理还未开始
- befoerCreate:此时无法通过vm访问到data中的数据、methods中的方法。数据代理还没开始
- init:初始化数据监测、数据代理。此时可以通过vm访问到data中的数据,和methods中的方法
- create:此时可以通过vm访问到data中的数据,和methods中的方法
- 判断是否有el,如果没有则判断是否有remplate模板。绑定el则会将外部容器当作模板,否则使用自定义的template当作模板。此阶段开始解析,生成虚拟DOM,页面还不显示生成好的内容
- beforeMount:页面呈现未经Vue编译的DOM结构,此时对DOM的所有操作都不奏效
- 接下来将内存中的虚拟DOM转为真实DOM放在页面
- Mounted:页面中呈现经过Vue编译的DOM,此时对DOM的操作均有效,但应尽可能避免。至此初始化过程结束,一般在此进行:开启定时器、发送网络请求、订阅消息、帮i的那个自定义事件等初始化操作
更新流程
当数据发生改变,将进入更新流程
- beforeUpdate:此时数据是新的但是页面时旧的,页面和数据尚未保持同步
- 随后根据新数据生成新的虚拟DOM,与旧的虚拟DOM进行比较,完成页面的更新,即:Model到View的更新
- updated:此时的数据是新的,页面也是新的,页面和数据保持同步
销毁流程
- beforeDestroy:此时vm中所有的:data、methods、指令等等,都处于可用状态,马上要执行销毁过程。一般在此阶段:关闭定时器、取消订阅消息,解绑自定义事件等收尾工作。此时对数据的更新不会展示出来。
- destroyed:销毁完毕
总结
常用的生命周期钩子:
- mounted:发送ajax请求,启动定时器、绑定自定义事件、订阅消息等初始化操作
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作
关于销毁Vue实例:
1.销毁后借助Vue开发者工具看不到任何信息
2.销毁后自定义事件会失效,但是原生DOM事件依然有效
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新程序





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








