文章目录
1. 小程序开发工具的下载
1.1 小程序开发工具的安装:
点击链接: 微信小程序开发工具下载网站.
小程序开发工具的安装图示:

2.全局app.json文件的配置
小程序的制作可以参考的文档:链接: 微信小程序官方文档.
2.1 小程序官方文档使用举例:
全局app.json文件中的配置要用到图片中“全局配置–框架–配置项 里面的选项”

2.1.1 全局pages配置的使用举例

2.1.2 全局window配置的使用举例

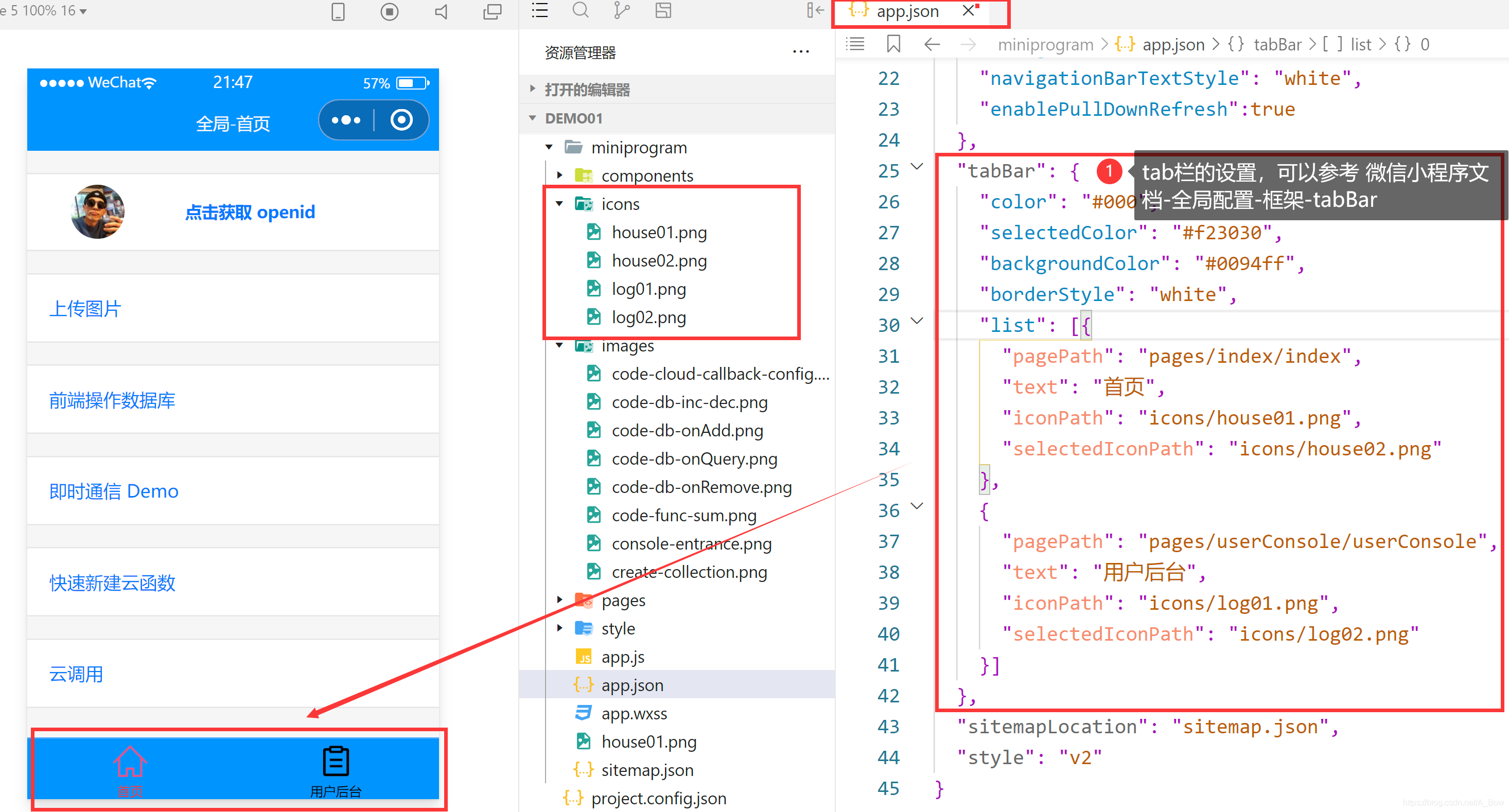
2.1.3 全局tabBar配置的使用举例
3. (单个)页面配置
3.1 新页面的增加:

3.2 新页面的配置
配置新页面时,应该参考 微信小程序官方文档 进行配置

链接: 微信小程序页面配置参考. 图片举例如下:

4. 数据绑定
wxml文件:
大体上和vue的用法差不多,只是稍有差别,例如view标签 和 checked属性值的表示方法。

对应的js文件:

5. 运算
wxml文件
注意:
(1)千万不要忽略 checked属性值 的 双大括号
(2)微信小程序开发软件中:引号与花括号之间有空格,则会将整个当成字符串来解析!!!

对应的js文件

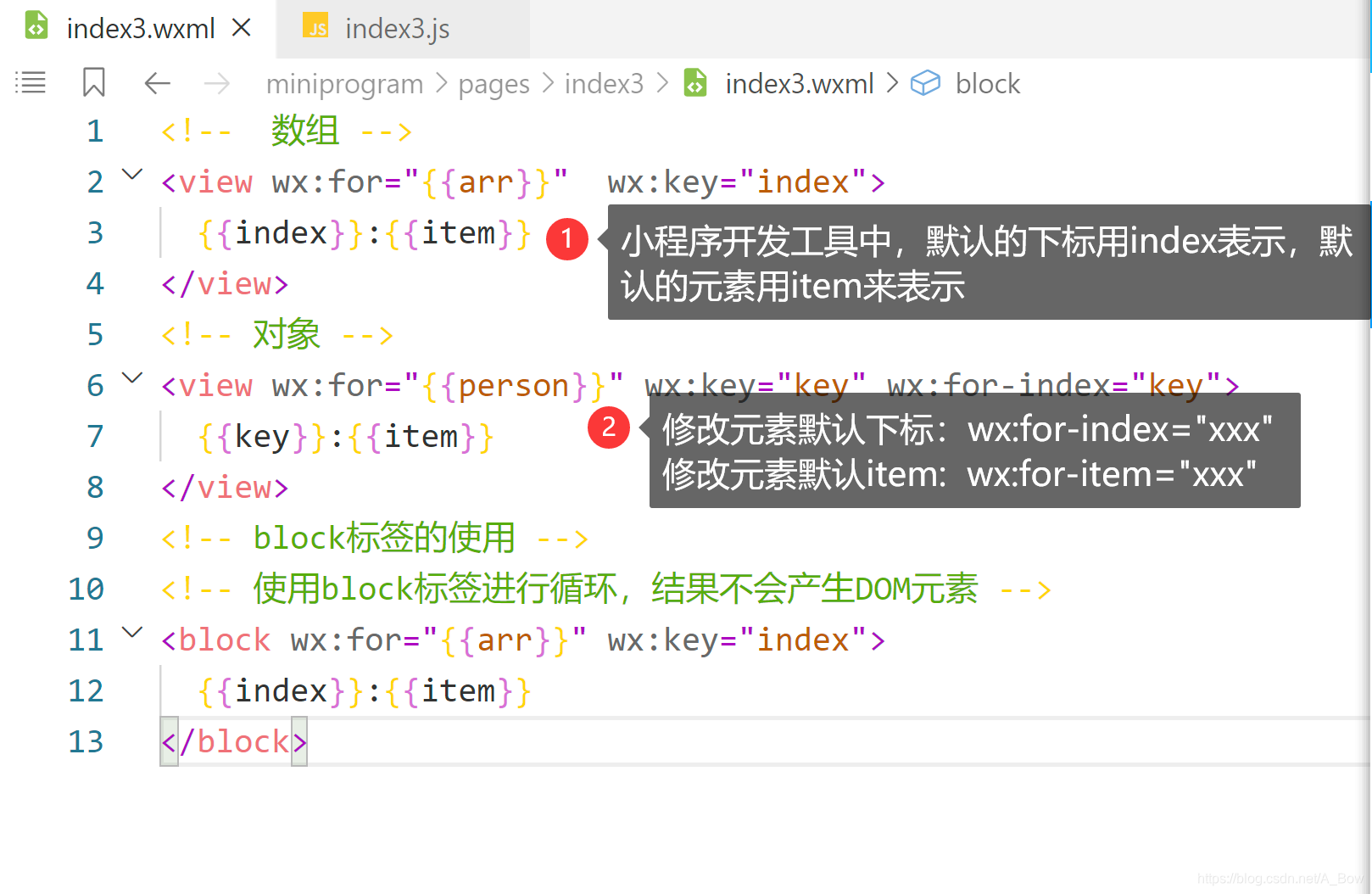
6. 列表渲染
注意

wxml文件
对应的wxss文件:

7.wxss相关
注意:微信小程序中开发工具中,wxml中不需要特地引入wxss文件、js文件等,因为这些文件已经自动产生了关联。
7.1 尺寸宽度的自适应(rpx)
即样式的大小随着手机屏幕的大小而变化。
wxss文件图片示例:

7.2 外联样式的导入
三个步骤:
第一步:创建外联样式文件wxss
如图

第二步:在目标页面中导入 外联样式
如图

第三步:在目标页面的wxml文件中进行使用外联样式
如图

7.3 内联样式
注意:wxss文件中不能使用 “// ”符号来做注释,应该使用 “/**/” 符号来做注释。
两种:
7.3.1 直接在标签中进行定义:style="…";
图片举例:

7.3.2 在wxss中进行定义样式,class={{xxx}} xxx是变量名。
第一步:在wxml文件中进行定义class属性的变量

第二步:在目页面的js文件中对变量进行赋值

第三步:在目标页面的 wxss文件中进行设置相关的样式

8. 全局样式与局部样式
注意:
(pages文件下的)全局样式 会作用于 pages文件中所有页面;
局部样式 只会作用域 局部页面

9. 微信小程序中的常用组件
链接: 微信小程序参考文档.
以下只是常用的组件,其中有许多属性可选项,可以在上一行的链接中进行查阅。
9.1 view
相当于vue中的div标签
9.2 text
文本标签,具体可查阅小程序文档
9.3 image
1.iamge标签,区别于js中的 img标签
2.有默认的宽度和高度: 320x240
3. 不支持以前web中的背景图片的写法
4. 特别注意image标签中的 mode 属性(图片裁剪 缩放的模式)
9.4 swiper轮播图
swiper标签 和 swiper-item 标签是组合使用的
swiper标签默认宽度100%,高度150px。
图片可以使用image标签,使用示例:
wxml文件:

对应的wxss文件:

9.5 navigator导航
navigator标签可以跳转到 应用内或者应用外的页面(根据标签内的属性来设置)
示例图片:

9.6 video视频
微信小程序开发中,虽然标签中的某属性默认为false,使用时,只需要将属性名写在标签中,就已经设置为true了
使用示例:

9.7 自定义组件
自定义组件的使用步骤:
①创建组件:

②编辑组件



③注册组件
???先忽略这一步骤
④引入组件 --在page中json文件中,引入组件

⑤使用组件









 本文详细介绍了微信小程序的开发流程,包括下载安装开发工具,配置全局app.json文件,页面配置,数据绑定,运算,列表渲染,wxss相关知识,全局与局部样式,以及常用组件如view,text,image,swiper,navigator,video的使用。同时,还讲解了自定义组件的创建和使用步骤。
本文详细介绍了微信小程序的开发流程,包括下载安装开发工具,配置全局app.json文件,页面配置,数据绑定,运算,列表渲染,wxss相关知识,全局与局部样式,以及常用组件如view,text,image,swiper,navigator,video的使用。同时,还讲解了自定义组件的创建和使用步骤。














 578
578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








