一,DOM
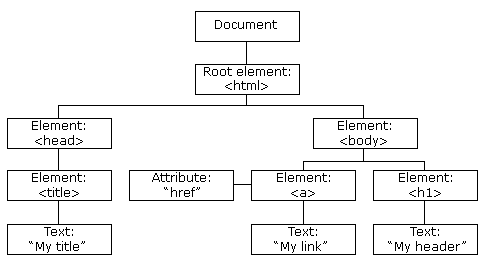
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。

二,DOM的作用
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
三,通过DOM来获取Html元素
四,改变html内容和属性
改变内容:获取到该标签后,更改此元素的内容 .innerHTML=新内容
改变属性:获取到该标签后,更改此 元素的属性.attribute=新属性值
- 通过 id 找到 HTML 元素:getElementById
- 通过标签名找到 HTML 元素:getElementsByTagName
- 通过类名找到 HTML 元素:getElementsByClassName
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>dom操作</title> </head> <body> <div id="intro1"> 你好世界! <p>子元素1</p> <p>子元素2</p> </div> <p class="intro2"> 干杯吧朋友 </p> <script> x=document.getElementById("intro1"); document.write("1,通过id,获取html:" + "<p>" + x.innerHTML + "</p>"); var y=x.getElementsByTagName("p"); document.write("<p>" + "2.1,通过标签名,获取html:" + y[0].innerHTML + "</p>"); var y1 = document.getElementsByTagName("p"); document.write("<p>" +"2.2,通过标签名,获取html:" + y1[2].innerHTML + "</p>"); z=document.getElementsByClassName("intro2"); document.write("<p>" +"3,通过类名,获取html:" + z[0].innerHTML + "</p>"); </script> </body> </html>浏览器运行结果:
-

四,修改html标签的内容和属性
- 1,修改html的内容:获取到标签.innerHTML = 新值
- 2,修改html的属性:获取到标签属性 = 新属性值
-
// 1,定义html <img id="image" src="smiley.gif" width="160" height="120" alt="Big Boat"> // 2,修改html的属性 document.getElementById("image").alt="Small Boat";





















 391
391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








