大学时光里面,最令人焦灼的东西之一就是学习通上的作业,其中刷完学习通的章节测试也是最为枯燥的东东之一,最令人烦的一点就是老师还喜欢在章节测试里面设置难度,比如我们今天要说的这个:
(当我们要进行粘贴时,)

解决:
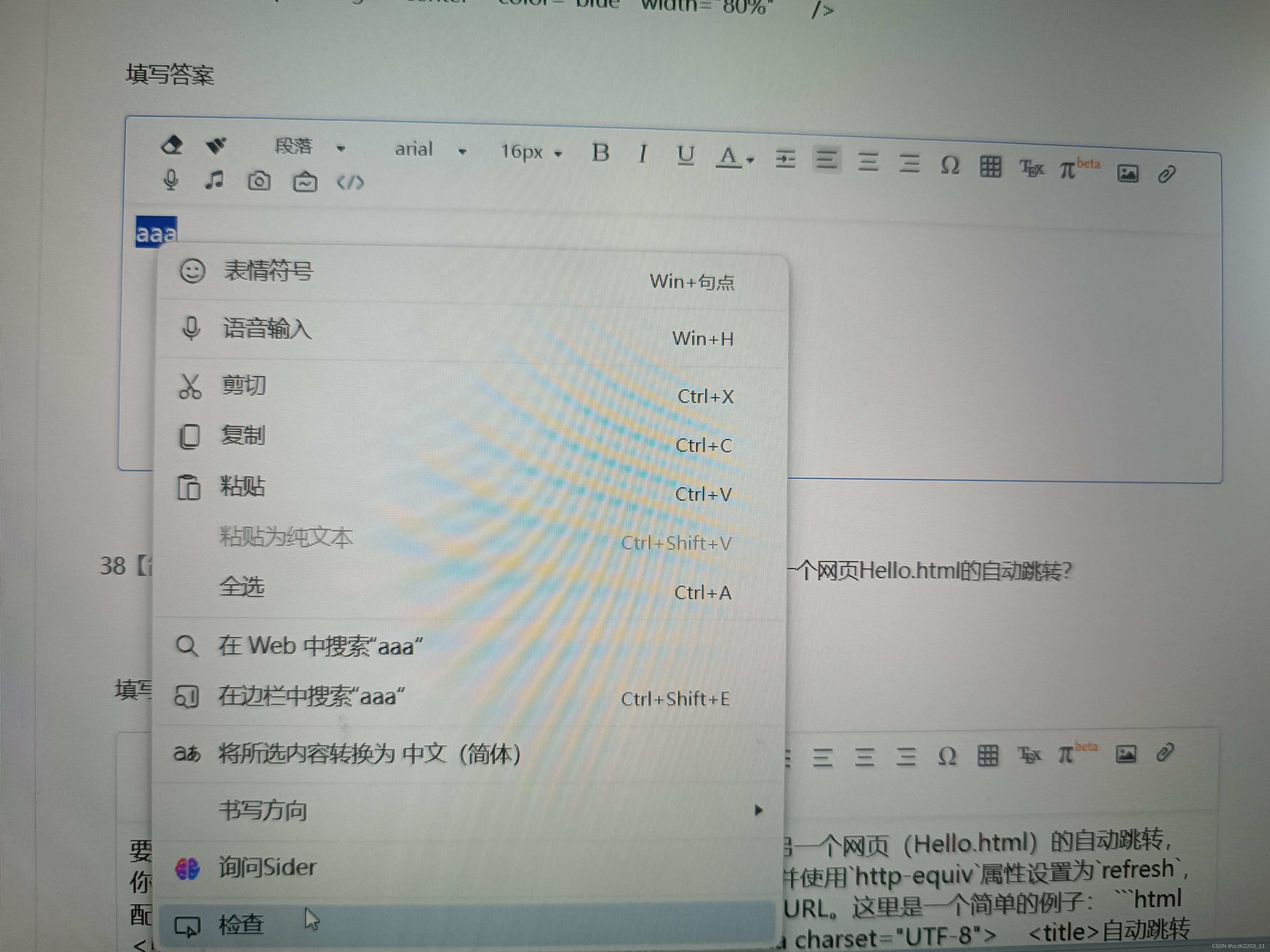
1.(先在里面随便打点东东,比如我这里是“aaa”,)

2.然后选中"aaa",进行检查

3.然后出现

4.然后我们点击

5.然后选中""aaa"
会出现:

右边会呈现:

6.然后选中右边的“aaa”(点击<p>aaa</p>中的aaa)
然后粘贴你所要粘贴的文本:(按下enter就完事了)

成品:

我会不定期更新一些实用小技巧,希望能帮助到正处大学生活的你们带来便利!!!
我是CC,一个正在努力的人!!!
























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








