“美人自古如名将,不许人间见白头”
序
下拉刷新看似简单,但实现时遇到了一个问题,始终无法实现效果,故记录在此。
下拉刷新代码实现
- 在页面的.json配置文件中加入enablePullDownRefresh,以启用页面的下拉刷新功能,见官网配置项
"enablePullDownRefresh": true,
- 在页面的js里面加入监听事件,见官网onPullDownRefresh
//下拉刷新监听方法
onPullDownRefresh: function () {
//在标题栏中显示加载
wx.showNavigationBarLoading();
setTimeout(function () {
//完成停止加载
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
}, 1500);
},
- 下拉刷新这里就是完成了,我这里把wxml代码也发出来,因为问题就出在wxml代码里
<!--index.wxml-->
<view class="container">
<scroll-view scroll-y="true" class="indexClass">
<!-- 搜索框 -->
<view class="page-section-spacing">
<mp-searchbar bindselectresult="selectResult" search="{{search}}"></mp-searchbar>
</view>
<!-- 滑块视图 横向-->
<view class="page-section-spacing">
<swiper indicator-dots="{{indicatorDots}}" circular="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" mode="aspectFit"></image>
</swiper-item>
</block>
</swiper>
</view>
<!-- 滚动视图 纵向 -->
<view class="page-section-spacing1">
<view id="demo1" class="demo-text-1"></view>
<view id="demo2" class="demo-text-2"></view>
<view id="demo3" class="demo-text-3"></view>
</view>
</scroll-view>
</view>
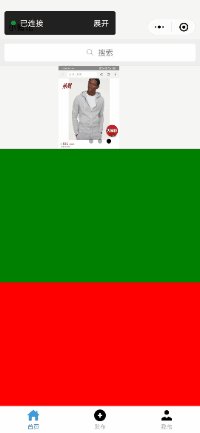
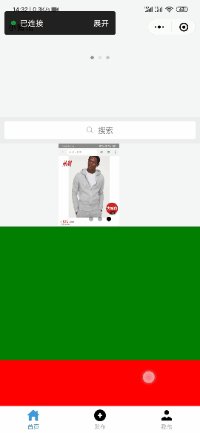
看下页面效果(下拉无法刷新):

解决方法
去掉wxml页面的scroll-view标签即可,如下:
<!--index.wxml-->
<view class="container">
<!-- 去掉scroll-view标签,否则无法实现下拉刷新 -->
<!-- <scroll-view scroll-y="true" class="indexClass"> -->
<!-- 搜索框 -->
<view class="page-section-spacing">
<mp-searchbar bindselectresult="selectResult" search="{{search}}"></mp-searchbar>
</view>
<!-- 滑块视图 横向-->
<view class="page-section-spacing">
<swiper indicator-dots="{{indicatorDots}}" circular="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" mode="aspectFit"></image>
</swiper-item>
</block>
</swiper>
</view>
<!-- 滚动视图 纵向 -->
<view class="page-section-spacing1">
<view id="demo1" class="demo-text-1"></view>
<view id="demo2" class="demo-text-2"></view>
<view id="demo3" class="demo-text-3"></view>
</view>
<!-- </scroll-view> -->
</view>
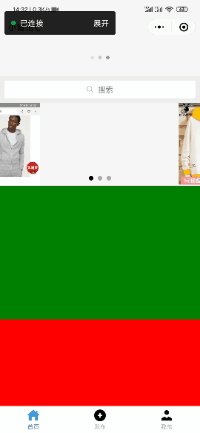
实现下拉刷新效果如下:

原因是微信在130400更新后就不支持了。详情见:130400版本更新导致下拉刷新和scroll-view不能同时使用





















 2534
2534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








