吴姬缓舞留君醉,随意青枫白露寒
序
easyUI对于现在来说,已经是很老的框架了,但是我们项目目前依然在用。
今天完成了个datagrid合并单元格的功能;
实现
合并单元格的代码实现:
//三个参数分别为:表格id,要合并字段的数组,判断字段(不一样则不合并,可为空)
function mergeCell() {
autoMergeCells("groupIndexLog",
['date'], "");
}
//自动合并单元格
function autoMergeCells(table_id, field_arr, judge) {
var rows = $("#" + table_id).datagrid("getRows");
if (NULL(field_arr) || NULL(rows)) {
return;
}
for (var i = 1; i < rows.length; i++) {
for (var k = 0; k < field_arr.length; k++) {
var field = field_arr[k]; //要排序的字段
if (rows[i][field] == rows[i - 1][field]) { //相邻的上下两行
if (NOTNULL(judge)) {
if (rows[i][judge] != rows[i - 1][judge]) {
break;
}
}
var rowspan = 2;
for (var j = 2; i - j >= 0; j++) { //判断上下多行内容一样
if (rows[i][field] != rows[i - j][field]) {
break;
} else {
if (NOTNULL(judge)) {
if (rows[i][judge] != rows[i - j][judge]) {
break;
}
}
rowspan = j + 1;
}
}
$("#" + table_id).datagrid('mergeCells', { //合并
index: i - rowspan + 1,
field: field,
rowspan: rowspan
});
}
}
}
}
function NOTNULL(obj) {
if (typeof (obj) == "undefined" || obj === "" || obj == null || obj == "null") {
return false;
}
return true;
}
function NULL(obj) {
if (typeof (obj) == "undefined" || obj === "" || obj == null || obj == "null") {
return true;
}
return false;
}
数据库的查询结果如下:

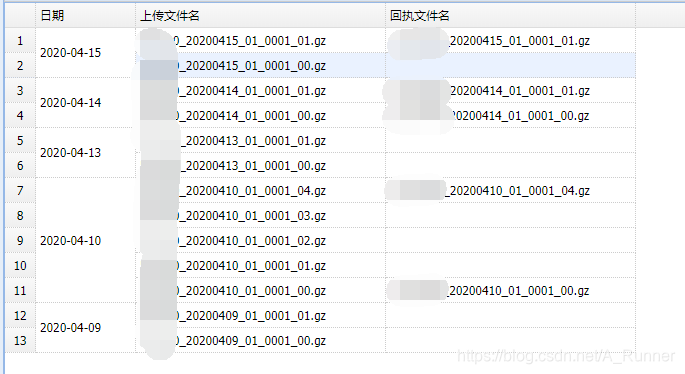
最终合并后的效果如下:

该文参考至Easyui DataGrid 合并单元格





















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








