angular-ui-calendar is a complete AngularJS directive for the Arshaw FullCalendar.
angular-ui-calendar 可以说是一个用指定组成的 fullcalendar.
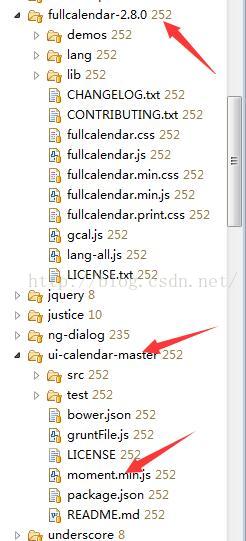
使用angular-ui-calendar之前 我们要下载他所依赖的 fullCalendar 目前最新版本2.8.0 地址http://fullcalendar.io/ 和 moment.js 地址 http://momentjs.cn/
angular-ui-calendar 下载地址 http://angular-ui.github.io/ui-calendar/
下载之后如图所示
接下来开始写我们的前端代码
index.html
- <link rel="stylesheet" href="bower_components/fullcalendar-2.8.0/fullcalendar.min.css">
- <script language="javascript" src="bower_components/ui-calendar-master/moment.min.js"></script>
- <script language="javascript" src="bower_components/fullcalendar-2.8.0/fullcalendar.min.js"></script>
- <script language="javascript" src="bower_components/fullcalendar-2.8.0/lang/zh-cn.js"></script>
- <script language="javascript" src="bower_components/fullcalendar-2.8.0/gcal.js"></script>
- <script language="javascript" src="bower_components/ui-calendar-master/src/calendar.js"></script>
- module中加入相关依赖 ui.calendar
- var app = angular.module('app', ['ui.router','ui.calendar']);
- controller中注入 uiCalendarConfig
- app.controller('scheduleCalendarController', ['$scope','$rootScope','$http',
- '$state','$stateParams','uiCalendarConfig',
- function($scope,$rootScope,$http,$state,$stateParams,uiCalendarConfig) {
calendar配置代码:
- //ui-clendar 配置
- $scope.uiConfig = {
- calendar:{
- height: 500, //日历的高度
- editable: true, //设定单元格是否可以拖拽选择大小
- header :{
- left: 'title', //显示左侧的 年、月、日
- center: '',
- right: 'today prev,next' //显示右侧的 今日 上一月 下一月按钮
- },
- titleFormat:{
- month: 'YYYY MMMM', //2016 6月
- day: 'YYYY-MM-d,dddd ' // 2016-06-29,星期三
- },
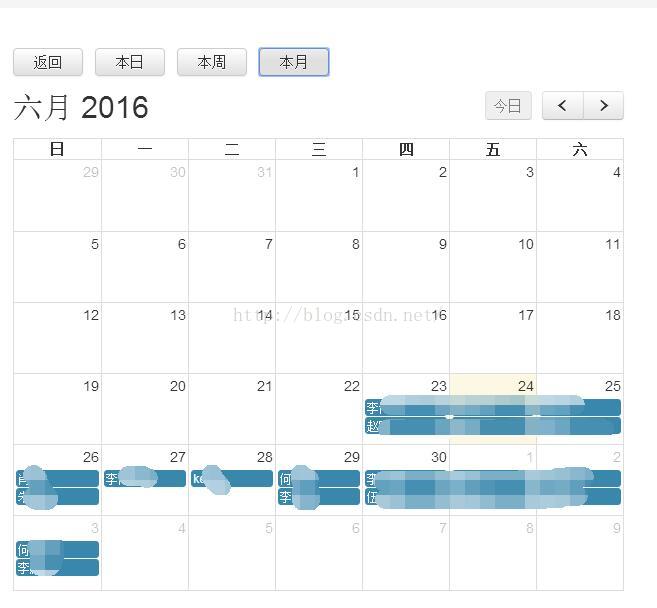
- defaultView:'month' //默认的视图
- // dayClick: function(date, allDay, jsEvent, view) {
- //
- // if (allDay) {
- // alert('Clicked on the entire day: ' + date);
- // }else{
- // alert('Clicked on the slot: ' + date);
- // }
- //
- // $(this).css('background-color', 'red');
- //
- // } //点击单元格的方法
- // ,eventMouseover:function( event, jsEvent, view ) { alert(1)} //鼠标悬停方法
- // ,eventMouseout:function( event, jsEvent, view ) { alert(2)} //鼠标移开操作
- // ,eventClick: function(event, element) {
- // event.title="1234";
- // uiCalendarConfig.calendars["scheduleCalendar"].fullCalendar('updateEvent',event);
- $('#calendar').fullCalendar('updateEvent', event);
- // } //点击单元格事件
- // ,eventDragStart:function(event,jsEvent,ui,view) { alert("start")}
- // ,eventDragStop:function( event, jsEvent, ui, view ) { alert("end") }
- // ,eventDrop: function(event,dayDelta,minuteDelta,allDay,revertFunc) { //当拖拽完成并且时间改变
- // //dayDelta 保存日程向前或者向后移动了多少天
- // //minuteDelta 这个值只有在agenda视图有效,移动的时间
- // //allDay 如果是月视图,或者是agenda视图的全天日程,此值为true,否则为false
- // alert(
- // event.title + " was moved " +
- // dayDelta + " days and " +
- // minuteDelta + " minutes."
- // );
- //
- // if (allDay) {
- // alert("Event is now all-day");
- // }else{
- // alert("Event has a time-of-day");
- // }
- //
- // if (!confirm("Are you sure about this change?")) {
- // revertFunc();
- // }
- //
- // }
- }
- };
- //日历的数据源
- $scope.events=[];
- $scope.eventSource = {
- // url: "http://www.google.com/calendar/feeds/usa__en%40holiday.calendar.google.com/public/basic",
- // className: 'gcal-event', // an option!
- // currentTimezone: 'America/Chicago' // an option!
- };
- //日历的 今日 上个月 下个月 方法 直接callback数据即可
- $scope.calendarFunction = function (start, end, timezone, callback) {
- callback($scope.events);
- };
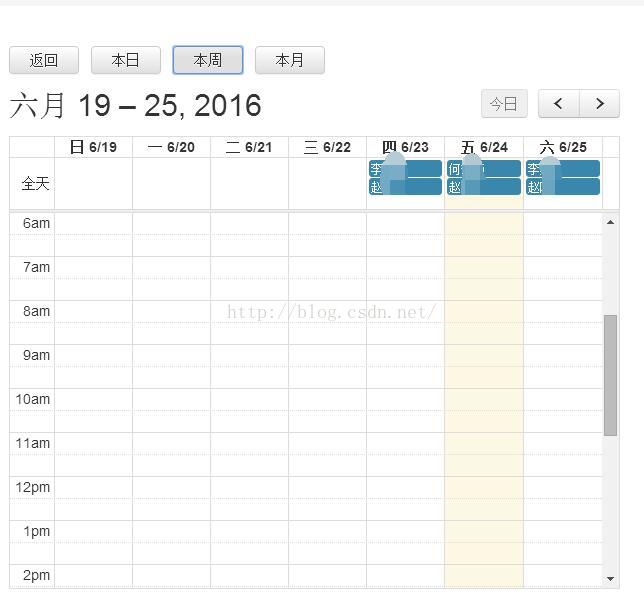
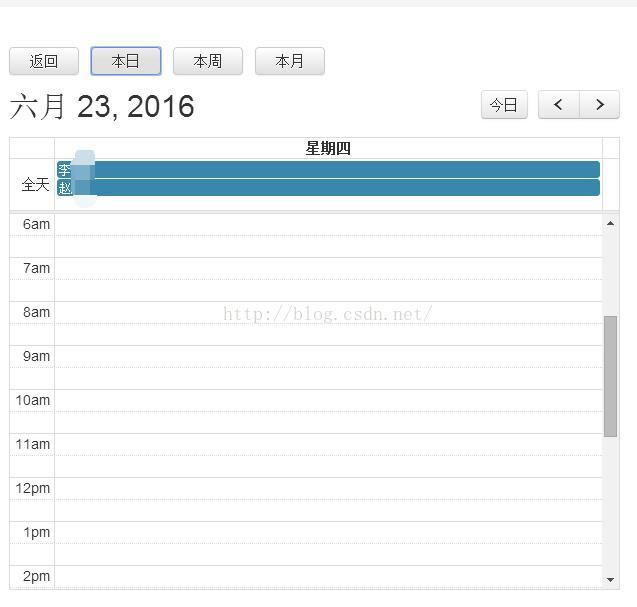
- /* 改变日历的 view 分为5种视图 常用的为 :日(agendaDay) 周(agendaWeek) 月(month)*/
- $scope.changeView = function(view,calendar) {
- uiCalendarConfig.calendars[calendar].fullCalendar('changeView',view);
- };
- $scope.init=function(){
- ConsultationService.findConsultScheduleList().then(function (result) {
- for(var i=0;i<result.length;i++){
- var day={};
- day.title=result[i].nickname; //设定具体某一天的日程标题
- var date=result[i].date.split("-");
- day.start=new Date(date[0], date[1]-1, date[2]); //设定这个日程的开始时间
- day.allDay=true; //设定这个日程是否为全天 默认false
- $scope.events.push(day);
- }
- });
- }
- $scope.init();
- <span style="white-space:pre"> </span>//第一个参数为数据源 第二个为数据来源 第三个为日历中toady pre next方法的回调
- $scope.eventSources = [$scope.events,$scope.eventSource,$scope.calendarFunction];
- <div class="col-xs-12" style="overflow: hidden;margin-top:15px;">
- <div class="row" style="margin-top:15px;">
- <a ui-sref="schedule" style="padding:3px 20px;" class="btn btn-default">返回</a>
- <button style="padding:3px 20px;" ng-click="changeView('agendaDay', 'scheduleCalendar')" class="btn btn-default">本日</button>
- <button style="padding:3px 20px;" ng-click="changeView('agendaWeek', 'scheduleCalendar')" class="btn btn-default">本周</button>
- <button style="padding:3px 20px;" ng-click="changeView('month', 'scheduleCalendar')" class="btn btn-default">本月</button>
- </div>
- <div class="row" style="margin-top:15px;"
- ui-calendar="uiConfig.calendar" calendar="scheduleCalendar" class="span8 calendar" ng-model="eventSources">
- </div>
- </div>
最后,由于ui-calendar本质上是对fullcalendar的封装 日历其他功能相应的选项请参照fullcalendar文档
详细地址:http://www.helloweba.com/view-blog-231.html
原文:http://blog.csdn.net/pkpk20044/article/details/51753473
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








