
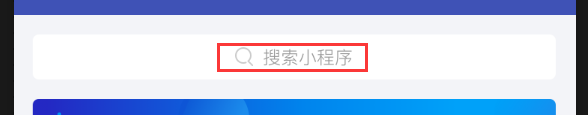
这是本次开发的设计图,不难看出是在input的placeholder里显示icon。
反正我是第一次遇到,以往搜索框的icon不是放前,就是放后。
关于怎么引入iconfont,可以去看我的另一篇weex引入iconfont
因为placeholder也不好插入icon图片,经查阅资料以后提供两种方案。
第一种解决方案:
尝试在placeholder里直接写iconfont的代码,需要通过vue的绑定方式,绑定到placeholder上,原本为的代码要将&#替换成\u。
<!-- 搜索框 iconfont方案 -->
<div class="sm-search">
<input type="text" class="input iconfont" :placeholder="iconPH" :value="txtInput"/>
</div>data() {
return {
iconPH: '\ue611 搜索小程序',
txtInput: '', // input值
}
}, 运行结果:
android:
ios: 
这个方式在ios上是没问题的,但是android却显示不出来,然后我找了很久都没找到原因,放弃了,
如果你们知道,可以留言告诉我,我先换种方式处理。
第二解决方案:
通过利用绝对定位去展示,搭配@blur和@focus来控制显隐
<!-- 搜索框 定位方案-->
<div class="sm-search">
<input type="text" class="input" @focus="onfocus" @blur="onblur" @input="onSearchInput" />
<text class="iconfont input-placeholder" v-if="showPlaceholder"> 搜索小程序</text>
</div>data() {
return {
showPlaceholder: true, // input框是否展示placeholder
txtInput: '', // input值
}
},methods: {
// 获取搜索框输入的值
onSearchInput(event) {
this.txtInput = event.value;
},
onfocus() {
this.showPlaceholder = false;
},
onblur() {
if (!this.txtInput) {
this.showPlaceholder = true;
}
},
}运行结果是ios和android都可以显示出来。





















 1794
1794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








